vue项目中做点击按钮复制文本框内容
Posted wm-666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目中做点击按钮复制文本框内容相关的知识,希望对你有一定的参考价值。
zeroclipboard是走的flash插件,手机浏览器是不支持的,所以不得不舍弃之,用clipboard,clipboard不需要flash就可以完成复制剪切等功能,而且可以兼容pc,移动端
首先要安装:cnpm install clipboard --save
然后引入包

引入:import Clipboard from ‘clipboard‘;
这个人地方坑会报各种依赖丢失的错,没关系,用下面的方法可以拯救
项目:
.
代码:
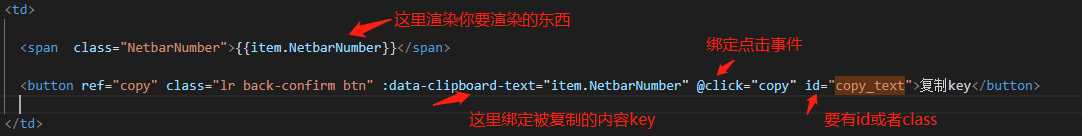
<span class="NetbarNumber">{{item.NetbarNumber}}</span>
<button ref="copy" class="lr back-confirm btn" :data-clipboard-text="item.NetbarNumber" @click="copy" id="copy_text">复制key</button>
函数:

复制代码:
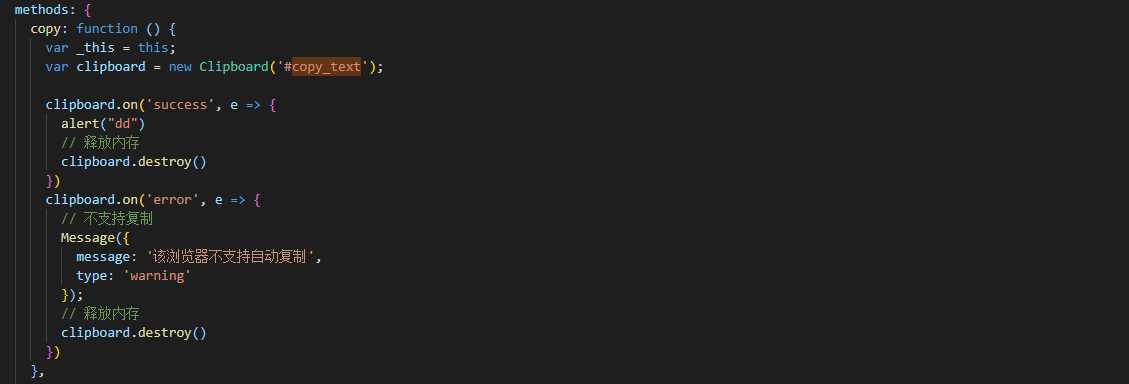
copy: function () {
var _this = this;
var clipboard = new Clipboard(‘#copy_text‘);
clipboard.on(‘success‘, e => {
alert("dd")
// 释放内存
clipboard.destroy()
})
clipboard.on(‘error‘, e => {
// 不支持复制
Message({
message: ‘该浏览器不支持自动复制‘,
type: ‘warning‘
});
// 释放内存
clipboard.destroy()
})
}
最后的效果:

点击“复制key”这个按钮就会复制前面盒子里面的东西啦
希望对你们有帮助啦
以上是关于vue项目中做点击按钮复制文本框内容的主要内容,如果未能解决你的问题,请参考以下文章