jquery 一个按钮点击,复制文本内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 一个按钮点击,复制文本内容相关的知识,希望对你有一定的参考价值。
要求兼容火狐,360极速与兼容模式,遨游极速与兼容模式,ie8。谢谢大家帮忙!!
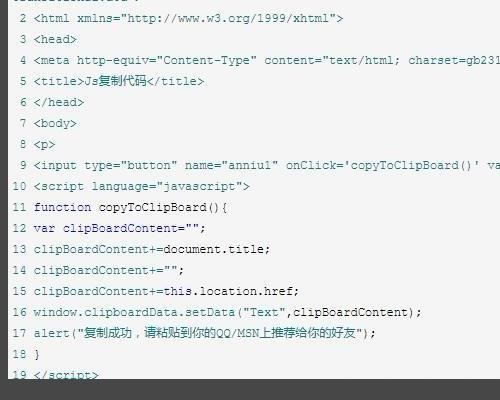
1、实现点击按钮,复制文本框中的的内容 。

2、复制专题地址和 url 地址,传给 QQ/MSN 上的好友。

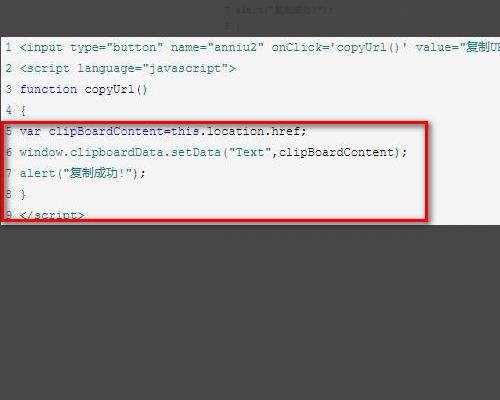
3、直接复制 url。

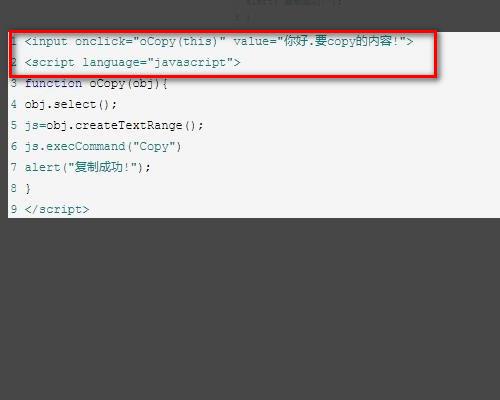
4、点击文本框时,复制文本框里面的内容。

5、复制文本框或者隐藏域中的内容。

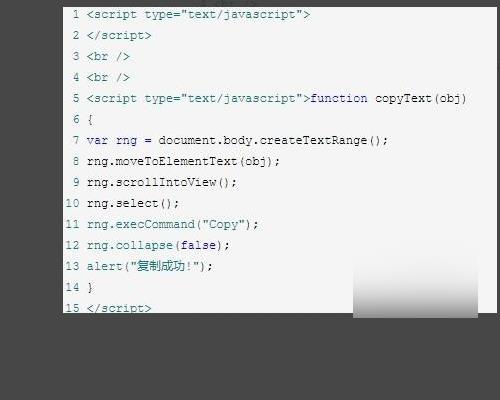
6、复制 span 标记中的内容。

二楼给你的方法没什么意义,一楼给你提供的控件是有效的,你仔细看看网站上的示例。
说说原理
你要的功能,本质上是需要js控制浏览器,让浏览器调用操作系统的粘贴板,将数据写入粘贴板中。
在IE中,微软给window对象封装了一个clipboardData方法,直接用该方法就可以将数据写入粘贴板中。
但是,因为安全性、兼容性、商业等一系列因素的影响,该方法并没有写入w3c的标准中。也就是说,这个方法是IE的“个性”方法,在别的浏览器中不一定适用(套IE内核的浏览器应该是适用的)。而w3c方面并没有一个关于粘贴板调用的标准,所以大家大多通过hack的方式来实现,而最流行的方法便是通过flash。
大多的PC(尤其是windows系统)基本都安装有Flash控件,该控件调用了部分系统的接口,例如说一些端口和你这里需要用到的——粘贴板(并且是跨平台的)。所以,目前主流的做法是通过一个透明的Flash来实现获取数据,然后直接写入系统的粘贴板里,这样就做到了浏览器无关,只要用户有Flash控件,就可以实现。
目前最主流的这类控件是Zero Clipboard,也就是一楼给你提供的zclip
给你提供一个别人的使用blog,你先看看
http://www.cnblogs.com/peunzhang/p/3324727.html本回答被提问者采纳 参考技术B 推荐使用http://www.steamdev.com/zclip/追问能告诉我具体咋用吗?谢谢你!!
用jquery 怎么给文本框赋值
方法/步骤新建一个html文档,可以用任何文本编辑器,这里演示用Dreamweaver软件,新建并保存html文档。
然后写html代码,写一个input文本输入框id为inputId,然后写一个按钮,id为buttonId,这里要做的是点击按钮就为输入框赋值。
然后把输入框和按钮的css样式写好,当然不写样式也可以,这里主要是为了美化一下。
最后就是关键步骤了,引入jQuery文件,注意路径一定要正确,然后写jQuery代码,其实就用到了val(“这里是赋值内容”)方法。
打开浏览器测试一下,点击按钮之后输入框内自动输入了赋值的内容。 参考技术A 可以通过两种方法来给文本框赋值:
1.通过jquery方式的val来赋值
$("#realname").val("100");//赋值
2.通过原生js给文本框value来赋值
document.getElementById("realname").value="100";本回答被提问者采纳 参考技术B <input type="text" id="userName" />
$("#userName").val("小明") 参考技术C var i = $(".num").val();
$(".num").attr("value", i); 参考技术D $("#txt1").blur( function ()
$("#txt2").val("一级");
$("#txt3").val("优");
);
以上是关于jquery 一个按钮点击,复制文本内容的主要内容,如果未能解决你的问题,请参考以下文章