vue项目全局引入vue-awesome-swiper插件做出轮播效果
Posted murenziwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目全局引入vue-awesome-swiper插件做出轮播效果相关的知识,希望对你有一定的参考价值。
在安装了vue的前提下,打开命令行窗口,输入vue init webpack swiper-test,创建一个vue项目且名为swiper-test(创建速度可能会有点慢,耐心等),博文讲完后,源码托管在GitHub中,供下载并理解。

vue项目自动生成完毕后,继续在命令行窗口输入cd swiper-test,将目录切换到swiper-test。

下面就开始启动vue项目了,输入启动命令行:npm run dev。

打开浏览器输入网址:localhost:8080

环境搭好了,进入主题,要想引入vue-awsome-swiper插件,还得下载vue-awesome-swiper模块包,我是通过npm来下载的,虽然很慢,但我有耐心。在swiper-test目录下打开命令行窗口,输入npm install vue-awesome-swiper --save。若正常的话,node_modules文件夹中就有vue-awesome-swiper文件夹以及相关文件生成。

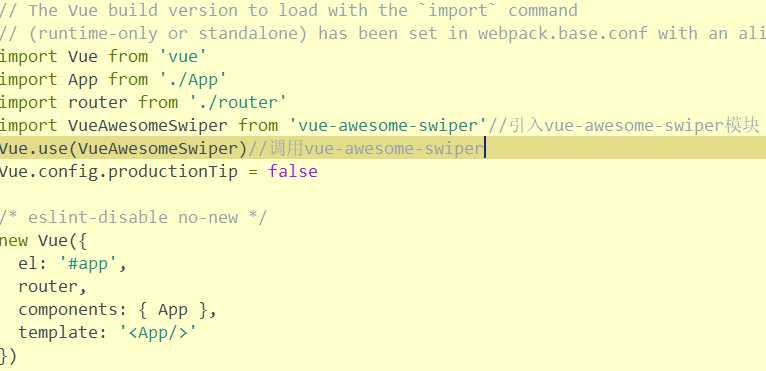
我用开发工具Hbuilder打开swiper-test项目,找到目录src/main.js,开始编辑代码,引入vue-awesome-swiper模块:
import VueAwesomeSwiper from "vue-awesome-swiper";
使用模块:
Vue.use(VueAwesomeSwiper);
图下:

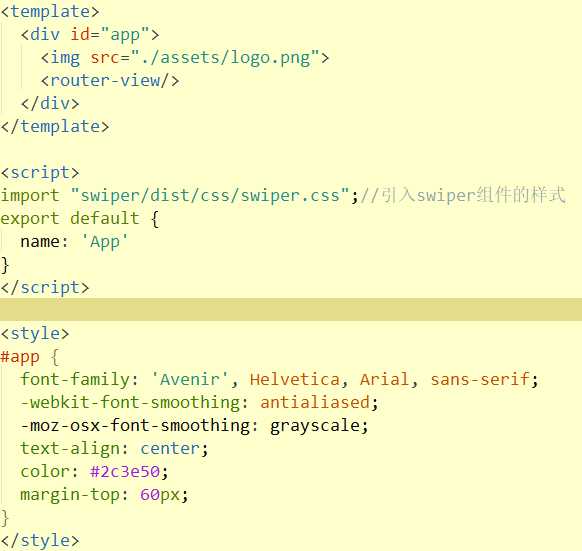
引入了结构,没有样式怎么行,所以,找到目录src/App.vue,开始编辑,在<script>标签里添加这么一行:
import "swiper/dist/css/swiper.css";
图下:

app.Vue文件中,为了预览效果,把第三行的代码注释掉,<img src="./assets/logo.png">一般按ctrl+/就可以注释
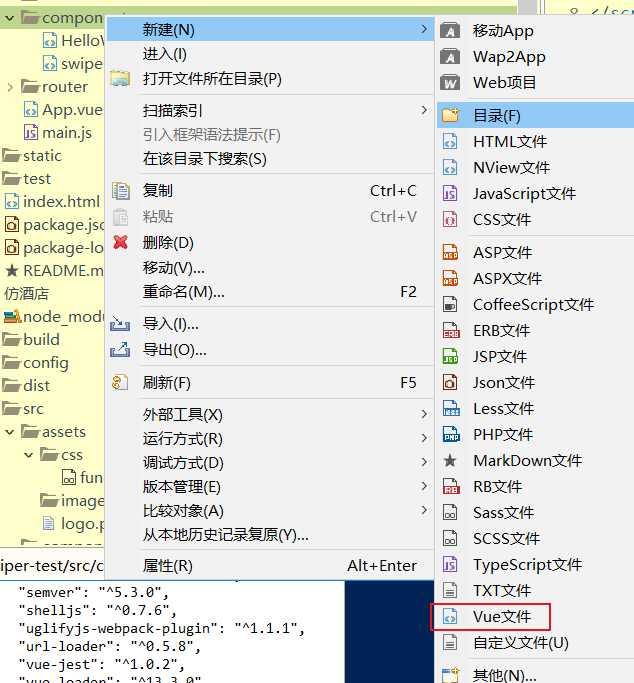
在目录src/components下创建swiper.Vue文件,编辑此文件,可以直接使用swiper组件:<swiper></swiper>

关于swiperOption的配置问题,可以去swiper官网了解:https://www.swiper.com.cn/api/,在这里,介绍的比谁都牛逼!
swiper.vue内容如下:
<template>
<div class="swiper-plugs">
<swiper :options="swiperOption" refs="lwSwiper">
<swiper-slide>
<img src="../assets/logo.png" />
</swiper-slide>
<swiper-slide>
<img src="../assets/logo.png" />
</swiper-slide>
<swiper-slide>
<img src="../assets/logo.png" />
</swiper-slide>
<!--分页器-->
<div class="swiper-pagination" slot="pagination"></div>
<!--前进后退按钮-->
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
<!--滚动条-->
<div class="swiper-scrollbar" slot="scrollbar"></div>
</swiper>
</div>
</template>
<script>
export default{
data(){
return {
swiperOption: {
autoplay : {
disableOnInteraction: false, //用户操作后是否禁止自动循环
delay: 1000 //自动循环时间
}, //可选选项,自动滑动
speed: 1000, //切换速度,即slider自动滑动开始到结束的时间(单位ms)
loop:false, //循环切换
grabCursor: false, //设置为true时,鼠标覆盖Swiper时指针会变成手掌形状,拖动时指针会变成抓手形状
// setWrapperSize: true, //Swiper使用flexbox布局(display: flex),开启这个设定会在Wrapper上添加等于slides相加的宽或高,在对flexbox布局的支持不是很好的浏览器中可能需要用到。
autoHeight: true, //自动高度。设置为true时,wrapper和container会随着当前slide的高度而发生变化。
scrollbar: ‘.swiper-scrollbar‘,//显示滚动条
mousewheelControl: true, //设置为true时,能使用鼠标滚轮控制slide滑动
observeParents: false, //当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper
pagination: {
el: ‘.swiper-pagination‘,
// type : ‘progressbar‘, //分页器形状
clickable :true, //点击分页器的指示点分页器会控制Swiper切换
},
navigation: {
nextEl: ‘.swiper-button-next‘,
prevEl: ‘.swiper-button-prev‘,
},
}
}
}
}
</script>
<style>
</style>
想预览效果啥办?那就得给一个路由规则了,打开目录src/router/index.js,往routes数组添加一组路由规则。
index.js修改后的内容:
import Vue from ‘vue‘
import Router from ‘vue-router‘
import HelloWorld from ‘@/components/HelloWorld‘
import swiper from ‘@/components/swiper‘
Vue.use(Router)
export default new Router({
routes: [
{
path: ‘/‘,
name: ‘HelloWorld‘,
component: HelloWorld
},
{
path:‘/swiper‘,
name:‘swiper‘,
component:swiper
}
]
})
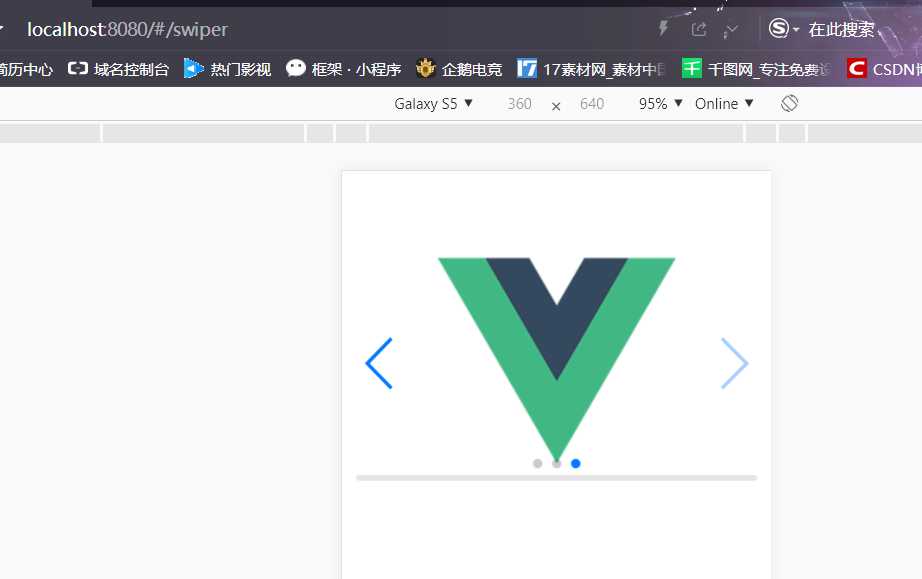
打开浏览器,网址输入:http://localhost:8080/#/swiper

到这,就基本上有轮播效果了,但是,有个要注意的是,图片每次轮播都调用调用事件,导致页面性能低,所以,就给了一个计算属性,大大简化了运算。
swiper.vue最终的修改:<template>
<div class="swiper-plugs">
<swiper :options="swiperOption" refs="lwSwiper">
<swiper-slide>
<img src="../assets/logo.png" />
</swiper-slide>
<swiper-slide>
<img src="../assets/logo.png" />
</swiper-slide>
<swiper-slide>
<img src="../assets/logo.png" />
</swiper-slide>
<!--分页器-->
<div class="swiper-pagination" slot="pagination"></div>
<!--前进后退按钮-->
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
<!--滚动条-->
<div class="swiper-scrollbar" slot="scrollbar"></div>
</swiper>
</div>
</template>
<script>
export default{
data(){
return {
swiperOption: {
autoplay : {
disableOnInteraction: false, //用户操作后是否禁止自动循环
delay: 1000 //自动循环时间
}, //可选选项,自动滑动
speed: 1000, //切换速度,即slider自动滑动开始到结束的时间(单位ms)
loop:false, //循环切换
grabCursor: false, //设置为true时,鼠标覆盖Swiper时指针会变成手掌形状,拖动时指针会变成抓手形状
// setWrapperSize: true, //Swiper使用flexbox布局(display: flex),开启这个设定会在Wrapper上添加等于slides相加的宽或高,在对flexbox布局的支持不是很好的浏览器中可能需要用到。
autoHeight: true, //自动高度。设置为true时,wrapper和container会随着当前slide的高度而发生变化。
scrollbar: ‘.swiper-scrollbar‘,//显示滚动条
mousewheelControl: true, //设置为true时,能使用鼠标滚轮控制slide滑动
observeParents: false, //当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper
pagination: {
el: ‘.swiper-pagination‘,
// type : ‘progressbar‘, //分页器形状
clickable :true, //点击分页器的指示点分页器会控制Swiper切换
},
navigation: {
nextEl: ‘.swiper-button-next‘,
prevEl: ‘.swiper-button-prev‘,
},
}
}
},
computed:{
swiper(){
return this.$refs.lwSwiper.swiper;
}
}
}
</script>
<style>
</style>
还有注意的是,在控制台中,莫名其妙出现大量警告信息。找到目录build/webpack.base.conf.js,把43行注释掉:...(config.dev.useEslint ? [createLintingRule()] : []),保存文件,退出当前运行环境,重新输入启动命令行:npm run dev
github源码网址:https://github.com/murenziwei/swipertest
以上是关于vue项目全局引入vue-awesome-swiper插件做出轮播效果的主要内容,如果未能解决你的问题,请参考以下文章
Vue使用轮播图vue-awesome-swiper组件常用属性-swiper案例