vue-awesome-swiper的正确使用姿势
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-awesome-swiper的正确使用姿势相关的知识,希望对你有一定的参考价值。
参考技术A介绍一下vue-awesome-swiper最靠谱的使用方法。
目前网上对于vue-awesome-swiper的使用方法各种坑,要么版本对不上,要么swiper.css引用地址不对,要么swiper-pagination不显示,要么自动轮播失效,反正各种坑让人火大。下面介绍一下自己亲测可用的正确使用方法。
首先版本,请使用3.1.3,别想着用什么4以上的或别的版本,目前就这个版本最稳定,不相信可以自己去测试,掉坑里可别怪没提醒!
页面引入即可,没必要全局引入,因为很少所以页面都要使用轮播的。全局引入只会增加额外的加载缓存和加载速度。全部贴出来自己衡量吧。
页面引入
请注意此处引入的swiper, swiperSlide的s是小写,搞错会报错。
全局引入
main.js
查看github的vue-awesome-swiper的官方示例:
https://v1.github.surmon.me/vue-awesome-swiper/
以上。
最新更新了 “如何在nuxt项目里使用vue-awesome-swiper” 的新文章,
有兴趣的诸位可点击查看: Nuxt使用vue-awesome-swiper的正确姿势
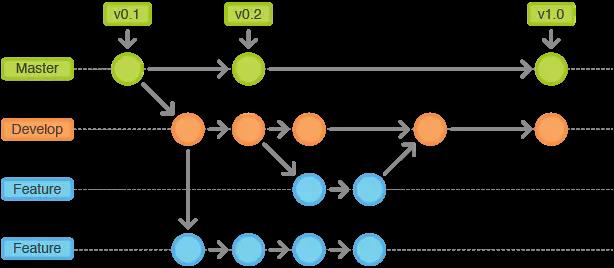
Git Flow 的正确使用姿势
Git Flow 的正确使用姿势
https://www.jianshu.com/p/41910dc6ef29

生活的意义并不是与他人争高下,而在于享受努力实现目标的过程,结果是对自己行动的嘉奖。
↑面的话,越看越不痛快,应该这么说:
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
以上是关于vue-awesome-swiper的正确使用姿势的主要内容,如果未能解决你的问题,请参考以下文章