NPM
Posted hzhjxx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NPM相关的知识,希望对你有一定的参考价值。
1概述
NPM:Node Package Manager,Node包管理工具
什么是包:就是用来解决一个问题的一系列代码,一个项目可以被分割成一个个问题,把每个解决问题的代码封装成一个包,这样每次直接使用这个包就可以了。
最开始是打包成压缩文件,用时再解压。后来,使用cdn,在项目中引用cdn的地址就可以。
但随着项目的成长,功能不断增加,所需要的包,也就是依赖,越来越多。每个包都有其自己的生长方式,会有不同的版本。如果其中有一个包,依赖另一个包,例如插件a,依赖着jquery1,如果把jquery升级成2,那么插件a就不工作了,这就需要再去更新a,然后会发现插件b依赖着插件a...会出现连锁问题,整个项目都瘫痪了。
这时候,npm应运而生了,它不仅可以把包文件下载下来,还可以管理包与包之间的关系,谁依赖着谁。直接在项目中运行一段npm的代码,告诉它“帮我安装jquery”,“帮我安装xxx”,再也不用加入cdn的链接了,非常方便,实际项目中经常使用。
2安装
把npm的运行环境nodejs安装上,npm自然安装上了。
nodejs是一个强大的桥梁,就是连接js语言到操作系统,本来js只能运行在浏览器上,有了node后,js可以直接调用操作系统上的接口,实现以前因为浏览器会限制权限,js根本不可能实现的功能,例如操作一个文件,发送一个提醒等。
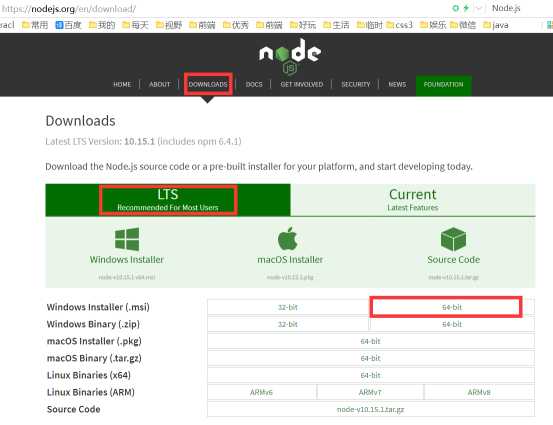
点击下载,选接适合自己操作系统的版本安装(例如windows64位)
Tips:LTS表示长期维护的稳定版本,Current表示最新版本。

下载后,按照提示安装。
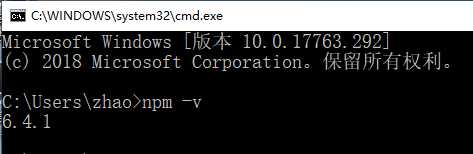
安装后,在dos命令窗口输入npm -v,出现版本号,说明安装成功了(实际上安装的是nodejs,因为nodejs自带了npm工具)

更新:
npm install [email protected] -g
tips:在npm中,包(package)、模块(module)、依赖(dependency)说的都是一回事儿。
3常用操作
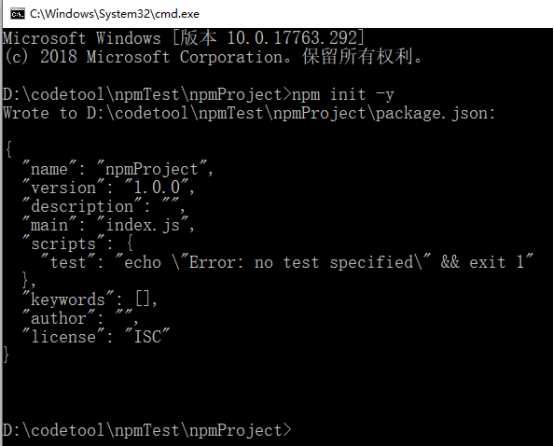
在一个目录下(注意不能是中文),cmd进入命令窗口,输入npm init -y,回车,

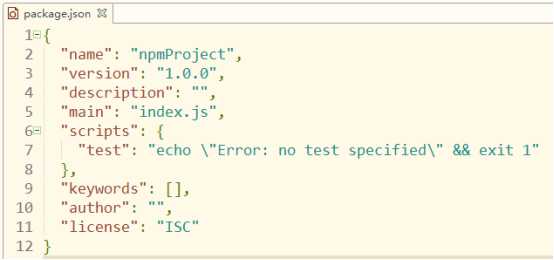
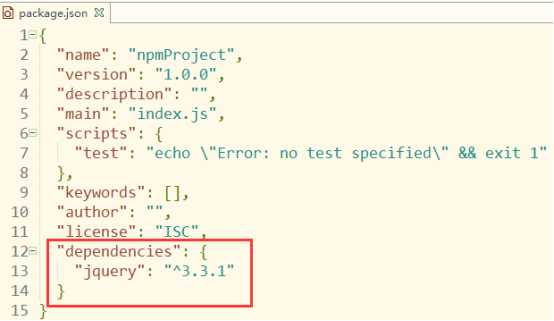
会在目录下生成一个package.json的文件,


3.1添加依赖
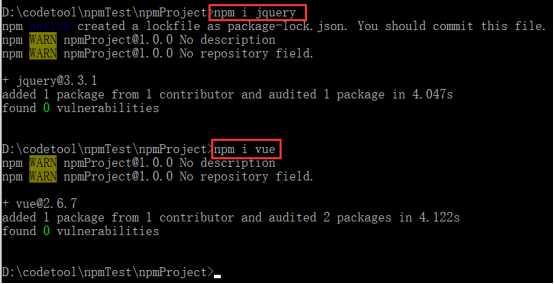
例:添加jquery,vue等依赖:

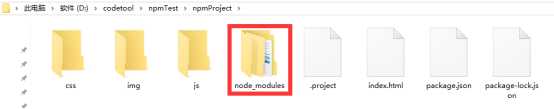
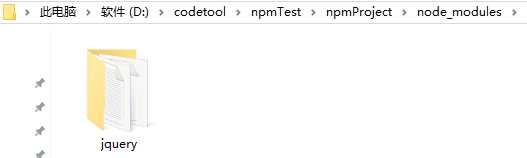
会看到生成一个node_modules目录,里面是安装好的jquery和vue,


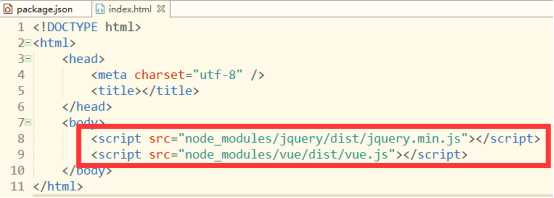
那么就可以在项目中引入:

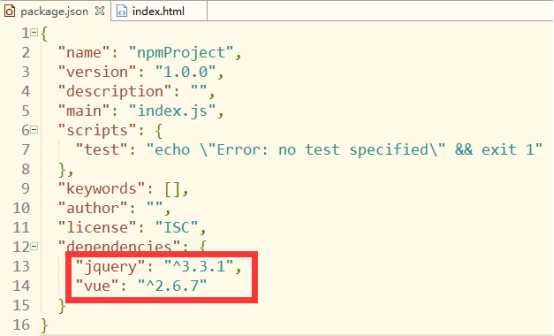
这时即使把node_modules目录删掉,也没关系,因为在package.json中已经存在配置了:

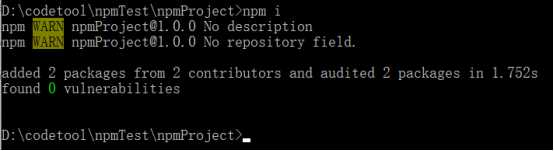
试一下,把node_modules目录删除,然后在命令窗口输入npm i回车,

就可以看到node_modules目录又回来了,里面的jquery和vue也回来了。
这样就非常方便,如果换一个环境,只要有package.json中的描述,再运行一遍npm i命令,就会安装好所有依赖了。
注意名字不能写错,可以去npm官网搜,https://www.npmjs.com/
3.2删除依赖
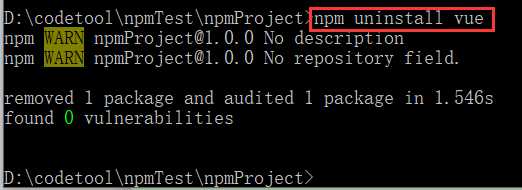
npm uninstall 依赖名,回车
例:



3.3更新依赖
npm update 依赖名,回车
3.4安装某一个版本
npm i 依赖名@版本号,回车
4常用配置项
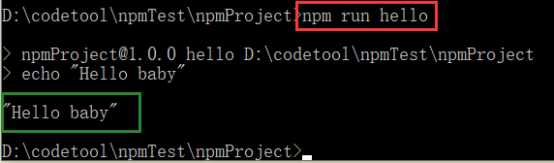
1)"scripts" 用来指定一些命令的快捷方式,
可以自定义:


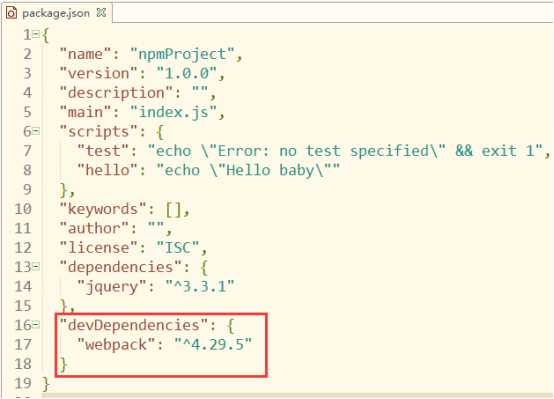
2)"dependencies" 在生产环境下用到的依赖
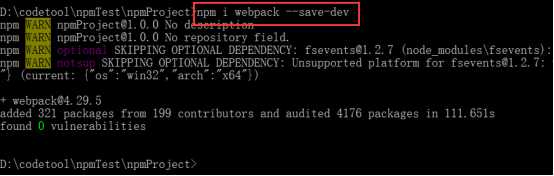
3)"devDependencies" 只在开发环境或测试环境下用到的依赖
例:
npm i webpack --save-dev


5 npm常用命令
npm init 初始化项目,其实就是创建一个package.json文件。
npm install 安装所有项目依赖。
npm help xxx 查看xxx命令的帮助信息。
npm search 搜索(快捷方式:find, s)
xxx 搜索xxx 如:npm search jquery。
npm install 安装 (快捷方式:i)
xxx 搜索并安装xxx(局部)。安装多个依赖可用空格分割,如npm i jquery bootstrap。
xxx -g 搜索并安装xxx(全局)。安装多个同上。
xxx -D 安装并将依赖信息写在package.json中的devDependencies中。
快捷方式 i均可,如npm i jquery。
[email protected]版本号 指定需要安装的版本号,若不指定将安装最新的稳定版本。
npm uninstall 卸载(快捷方式:rm, r)
xxx 卸载xxx。多个依赖可用空格分割。
xxx -D 卸载xxx,并将依赖信息从package.json中的devDependencies中清除。
npm list 列出已安装依赖(快捷方式:ls)
默认列出局部依赖。
npm list -g 列出已安装的全局依赖。
npm outdated 检查过期依赖
npm update 更新依赖(快捷方式:up)
xxx 局部更新xxx。
xxx -g 全局更新xxx。
npm root 查看依赖安装路径(也就是node_modules的路径)
默认查看局部安装路径。
-g 查看全局安装路径。
npm view 查看模块的注册信息
xxx versions 列出xxx的所有版本, 如:npm view jquery versions。
xxx dependencies 列出xxx的所有依赖, 如:npm view gulp dependencies。
以上是关于NPM的主要内容,如果未能解决你的问题,请参考以下文章
npm ERR! code ETIMEDOUT npm ERR! syscall connect npm ERR! errno ETIMEDOUT npm ERR! network reques...