npm的使用与npm的团队建设
Posted 心知梦圆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm的使用与npm的团队建设相关的知识,希望对你有一定的参考价值。
一、npm简介:
npm全称为Node Package Manager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器。
npm的初衷:javascript开发人员更容易分享和重用代码。
npm的使用场景:
- 允许用户获取第三方包并使用。
- 允许用户将自己编写的包或命令行程序进行发布分享。
npm版本查询:npm -v
npm安装:
1、安装nodejs
由于新版的nodejs已经集成了npm,所以可直接通过输入npm -v来测试是否成功安装。
2、使用npm命令来升级npm: npm install npm -g
二、npm的工作原理:
- 包和模块:
- 什么是包(package)?
包是描述一个文件或一个目录。一个包的配置通常由以下构成:
-
-
- 一个文件夹包含一个package.json配置文件。
- 包含(含有package.json文件的文件夹)的Gzip压缩文件。
- 解析gzip的url
- 为注册表添加<name>@<version>的url 信息
-
注意的是即使你从来没有在注册中心发布你的公共包,你可能仍然可以得到很多所有这些package, 使用npm的好处:
-
-
- 如果你只是计划想写增加一个节点或/。
- 如果你安装它也希望在其他地方分成一个tarball后进行包装
-
Git url的形式:
2.什么是模块(module)?
模板是通过配置文件中的一个dom节点进行包含一个或多个包。通常一般由包和配置文件以及相关模块程序构成完成一个或多个业务功能操作。
一个模块可以在node . js 程序中装满任何的require()任何。 以下是所有事物加载模块的例子 :
-
-
- 一个文件夹
package.json文件包含一个main字段。 - 一个文件夹
index.js文件。 - 一个JavaScript文件。
- 一个文件夹
-
3.npm的包和模块的关系:
一般来说在js程序中使用require加载它们的模块在节点中进行配置npm包,一个模块不一定是一个包。
例如,一些cli包, js程序节点中只包含一个可执行的 命令行界面,不提供main字段。 那么这些包不是模块。
几乎所有npm包(至少,那些节点计划)包含许多模块在他们(因为每个文件加载require()是一个模块)。
几乎所有的npm包都关联着多个模块,因为每个文件都使用require()加载一个模块。
从module加载文件中的上下文node节点。如:var req = require(\'request\')。我们可能会说,“request模块赋值给req这个变量”。
4.npm的生态系统:
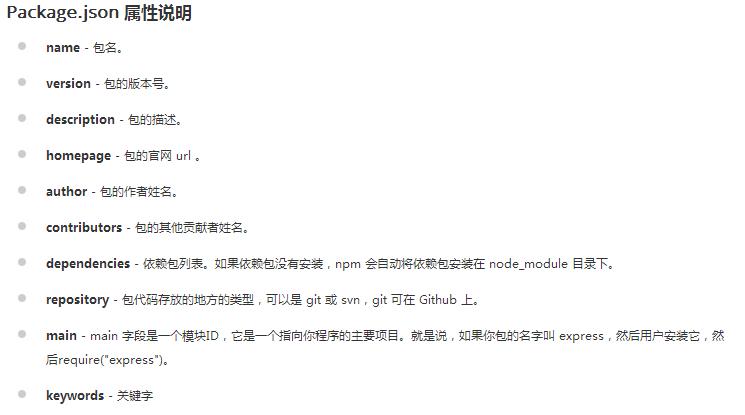
package.json文件定义的是包。
node_modules文件夹是存储模块的地方。便于js查找模块。
例如:
如果创建一个node_modules/foo.js文件,通过var f=require(\'foo.js\')进行加载模块。因为它没有package.json文件所以foo.js不是一个包。
如果没有创建index.js包或者package.json文件"main"字段,即使是在安装node_modules,因为它没有require()所以它不是一个模块。
2.npm2的依赖分析:
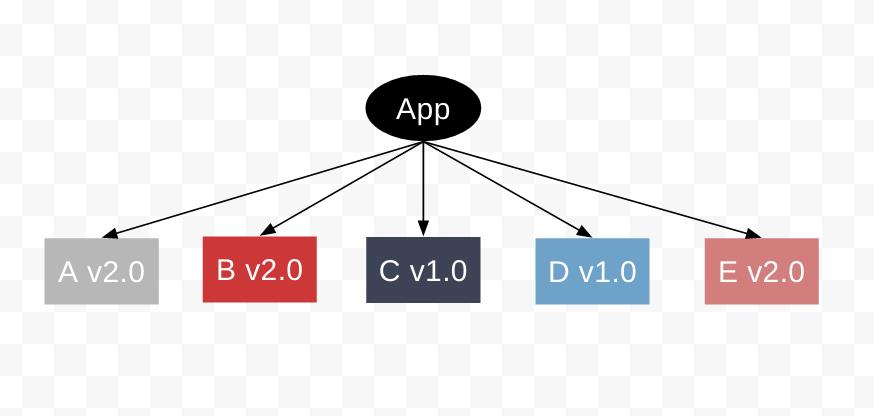
现在,我们创建一个应用程序需要两个模块 模块A和C。

复杂的关系:
需要一个模块B的版本,在所有其他的node.js前运行时,我们在试想下包管理器中的js会做些什么?

然而事实不是这样的,而是如下图所示:

我们来看下终端所显示的结构:

我们使用npm is命令来查看下它们的依赖关系:

我们使用npm ls --深度=0命令来看下主要依赖关系:

然而,npm这样做是不够的。尽管他们的嵌套的位置允许共存的两个版本相同的模块,大多数模块加载器无法两个不同版本的相同的模块加载到内存中。幸运的是,这个节点。js模块加载程序编写的正是这种情况,
并可以很容易地加载模块的两个版本,他们不会互相冲突。
如NPM和Node.js模块加载器相同部分使得Node.js唯一适合运行时依赖关系管理。
3.npm3的依赖分析:
npm2和npm3的不同点:
关键的主要区别是:
- 在目录结构中的位置不再预测类型 (主要的,次要的等)的依赖
- 依赖分析取决于安装顺序将会改变
node_modules目录树状结构
npm2:按照一个嵌套方式进行安装所有依赖项。
npm3:试图减轻树的深度和冗余的嵌套。 尝试通过安装一些次要的依赖关系在一个平面,需要它作为主要的相同的目录中依赖。
假设:我们需要一个模块A依赖模块B。

现在,让我们创建一个应用程序,该应用程序依赖模块A。
npm v2这将发生在一个嵌套的方式。

假设我们想依赖另一个模块C . C依赖B另一个版本。

然而,由于模块B v1.0已经是顶级dep,我们不能安装模块B v2.0顶级依赖。 npm v3通过违约处理 npm v2行为和嵌套新的,不同的,模块B版本 依赖的模块,需要它——在这种情况下,模块C。

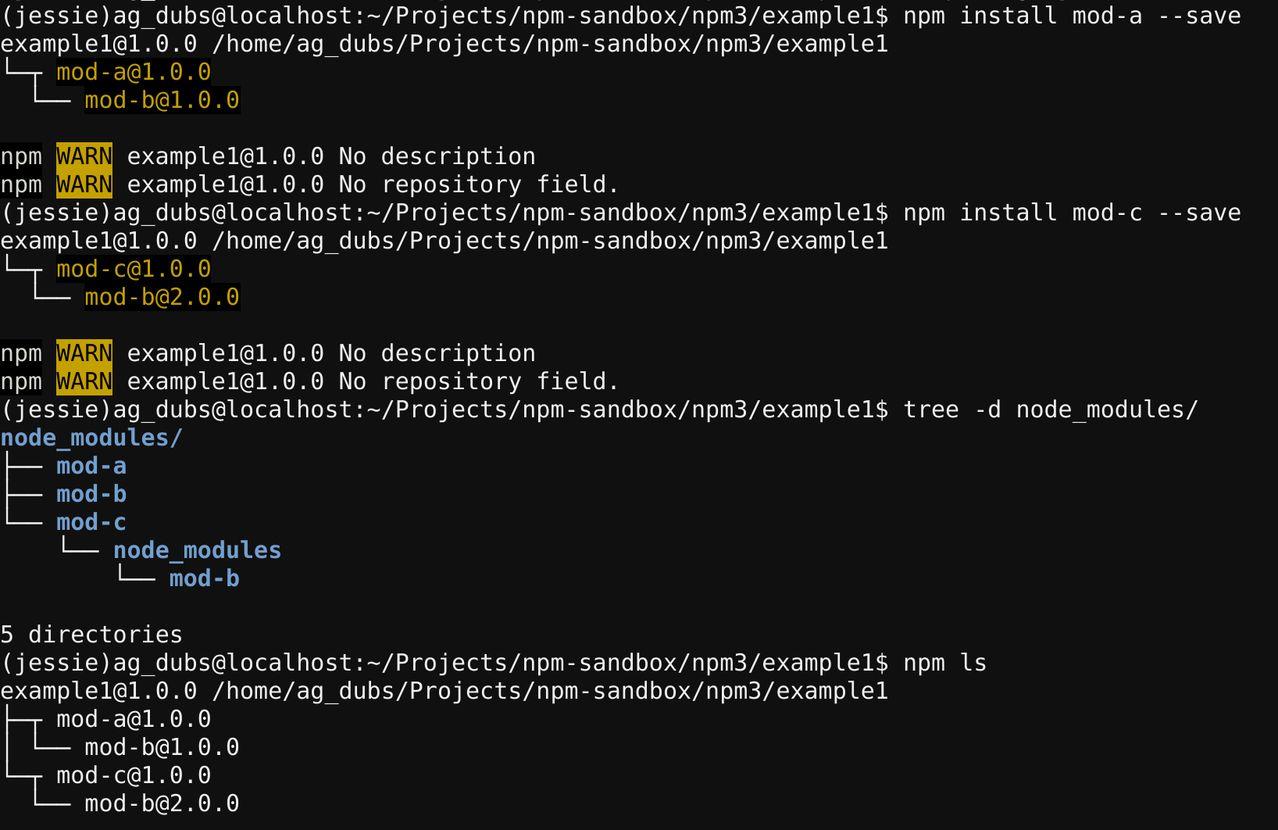
在终端,这看起来是这样的:

你列表的依赖关系,还能看到他们的关系npm ls:

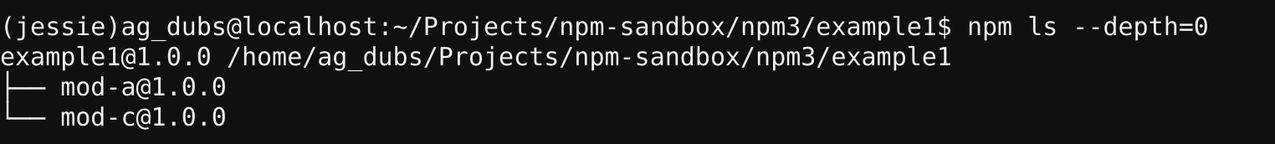
如果你想看看你的主要依赖关系,可以使用: npm ls -深度= 0

4.npm3的复制和删除重复数据:
目前我们有一个应用程序 这依赖于两个模块:
- 模块A依赖于模块Bv1.0
- 模块C依赖于模块Bv2.0

现在我们问自己,如果我们安装另一种依靠模块B V1.0模块时会发生什么?或模块B V2.0?
例如:
假设我们要依赖另一个包,模块D 依赖于模块B v2.0,就像模块C.

因为B v1.0已经是一个顶级的依赖,作为一个顶级的依赖,我们不能安装版本v2.0 。 因此安装模块B v2.0嵌套 依赖的模块D,即使我们已经安装了一个副本,嵌套 在模块C。

如果需要二次依赖通过2 +模块,但没有安装作为一个顶级目录层次结构中的依赖关系,它将被复制和嵌套在主要依赖。
然而,如果第二个依赖要求2 +模块,但安装作为一个顶级目录层次结构中的依赖性,它不会被复制,并将由主要依赖共享要求。
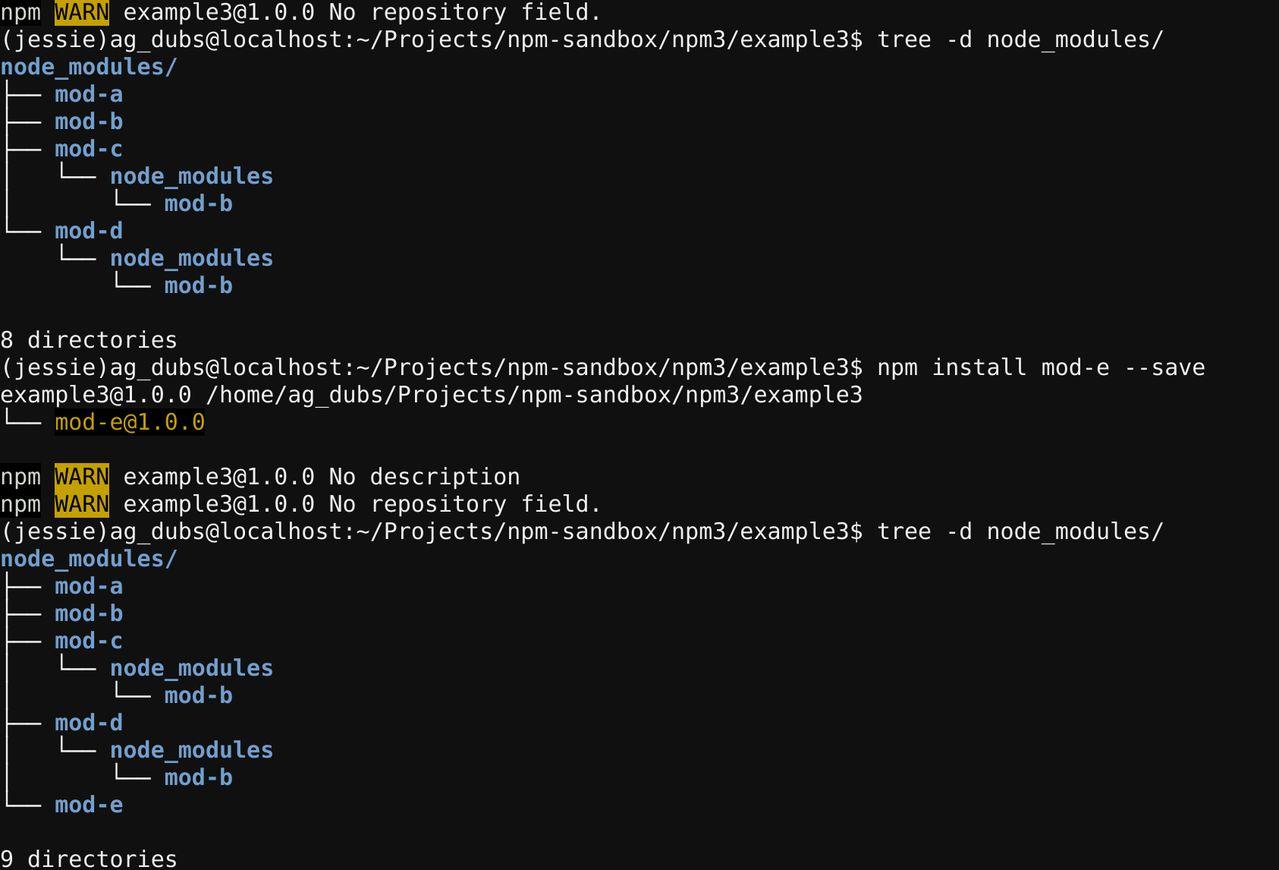
举个例子,假设我们现在想依赖模块E,像模块A依赖于模块B v1.0。

因为B v1.0已经是一个顶级的依赖,我们不需要重复的操作。我们只是安装模块E,它与模块A共享模块B v1.0。

这样出现在终端:

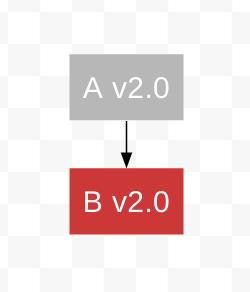
现在,如果我们更新模块版本,它取决于模块B v2.0,不是模块v1.0吗?

关键是要记住,安装顺序很重要。
即使模块A是安装第一个通过我们的package(v1.0).json(按字母顺序),因为它是有序的,使用交互式npm意味着模块A安装命令v2.0是最后包安装。
因此,npm3做下面的工作当我们运行npm安装mod-a@2——保存:
- 它删除模块v1.0
- 它安装模块版本
- 它叶子模块Bv1.0因为模块E v1.0仍然依赖于它
- 它安装模块Bv2.0作为v2.0下嵌套依赖模块, 模块B v1.0已经占领的顶级目录层次结构

这在终端看起来像这样:

最后,让我们也更新模块E v2.0,也取决于模块B v2.0代替模块B v1.0,就像模块A更新。

npm3执行以下事情:
- 它删除模块E v1.0
- 它安装模块版本
- 它删除模块B v1.0因为什么依赖于它
- 因为没有模块B其他版本,所以它安装模块B v2.0的顶级目录

这在终端看起来像这样:

现在,这显然不是理想。 我们在几乎每一个模块B v2.0目录。 去掉重复,我们可以运行: npm dedupe
这个命令解析所有的包依赖模块B版本 重定向到顶层模块B v2.0并删除所有副本 嵌套的副本。

这在终端看起来像这样:

5.npm3的不确定依赖关系:
例如:

在这个例子中,我们的应用程序有以下package.json:

假设我们有一个模块A需要更新到2.0版本依赖模块Bv2.0,而不是依赖模块Bv1.0.

我们现在使用交互模式的安装模块A的新版本:npm install mod-a@2 --save
现在我们使用命令行来查看它们的依赖关系:

它们的关系结构为:

我们按功能要求的更新模块版本进行配置新的package.json使用应用程序测试服务器运行npm安装:
测试服务器的日志显示:

我们看下它们的依赖结构关系:

这棵树比那棵树完全不同,它们的内部发生了什么事?
记住:安装顺序很重要。
我们的安装顺序:
npm安装时首先开始着手项目,所有模块中列出的包。json已经安装在node_modules文件夹。
然后模块版本更新安装。
它们的变化:
因为此前,模块A v1.0,模块B v1.0,模块E v1.0,模块C v1.0,模块D v1.0和模块E v1.0是顶级依赖,
随后根据模块的版本更新,模块B没有其他版本可以继续占据顶级依赖的位置就成为模块A新版本的新依赖。
由于没有建立node_modules目录,我们通过package.json脚本的配置进行安装依赖关系运行后这个项目会建立一个新目录。
通过package.json的配置更新模块A v2.0,按照字母的先后顺序进行npm的安装命令执行,
所以不是最后一次执行。
然后,
因为此前已有node_modules目录,在更新模块,首先安装的是模块A v2.0,其次是模块B v2.0,模块B v2.0迭代模块B v1.0成为顶级依赖。最后执行模块E v1.0时由于模块B v1.0不存在顶级依赖,但有模块B v1.0这个模块所以模块B v1.0无耐地嵌套在模块E v1.0下。
不同的依赖关系树结构不会影响我们的应用
即使依赖关系树的不同,我们都能满足所有依赖项指向对应的被依赖项进行安装对应的模块版本,它们都有各自的配置。
我们应怎么做才能保证node_modules目录是一样的?
我们使用npm安装命令进行安装,使用package.json,总是会建立相同的树。这是因为按照package.json的配置进行按字母顺序进行安装。相同的安装顺序意味着你会得到相同的树。
你可以在移除node_modules目录并运行npm package.json进行配置你所需要的互相依赖关系树。
三、npm相关常识:
package.json文件配置目录:

三、npm的常用命令:
NPM提供了很多命令,例如install和publish,使用npm help可查看所有命令。
-
NPM提供了很多命令,例如
install和publish,使用npm help可查看所有命令。 -
使用
npm help <command>可查看某条命令的详细帮助,例如npm help install。 -
在
package.json所在目录下使用npm install . -g可先在本地安装当前命令行程序,可用于发布前的本地测试。 -
使用
npm update <package>可以把当前目录下node_modules子目录里边的对应模块更新至最新版本。 -
使用
npm update <package> -g可以把全局安装的对应命令行程序更新至最新版。 -
使用
npm cache clear可以清空NPM本地缓存,用于对付使用相同版本号发布新版本代码的人。 -
使用
npm unpublish <package>@<version>可以撤销发布自己发布过的某个版本代码。
使用淘宝 NPM 镜像: npm install -g cnpm --registry=https://registry.npm.taobao.org 详情见:http://npm.taobao.org/。
使用cnpm来安装模块 cnpm install [name]
——
以上是关于npm的使用与npm的团队建设的主要内容,如果未能解决你的问题,请参考以下文章
800万下载量的npm包被黑客篡改,你的设备或成挖矿机;苹果上线编程一小时;广电参与5G建设;Kubernetes 1.12.3
利用npm安装/删除/发布/更新/撤销发布包 --社会我npm哥,好用话不多
npm : 无法加载文件 D:softcodeProcess ode ode_global pm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.micr +(代码片段