录播图的分页使用进度条形式显示
Posted kaiqinzhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了录播图的分页使用进度条形式显示相关的知识,希望对你有一定的参考价值。
本次我是使用的slick轮播图插件,其官网网址如下:
http://kenwheeler.github.io/slick/,
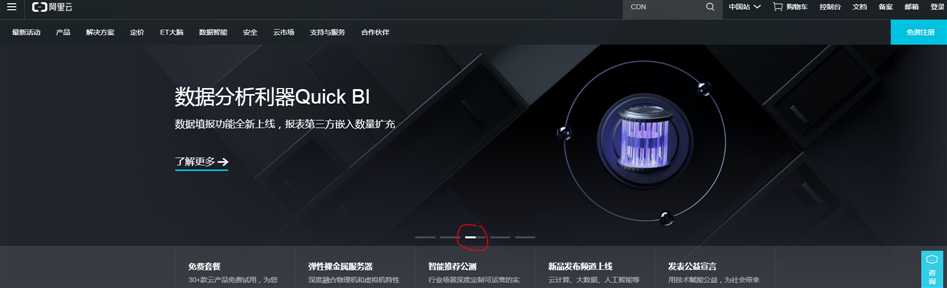
下面是轮播图中的代码,如果你不知道效果是什么样子,亦可以去看一下阿里云的官网:https://www.aliyun.com/?utm_content=se_1000301881
效果如下:

//新版gallery:http://kenwheeler.github.io/slick/ jSlick.slick({ dots: true, autoplay: true, autoplaySpeed: 8000, infinite: true, slidesToShow: 1, slidesToScroll: 1, pauseOnHover:false, customPaging:function(slider,i){ let bar = $(`<div class="bar_${i}"><p class="progress_bar"></p></div>`) let pro=0; let update=setInterval(function(){ if (pro < 50) { pro++; } if (slider.currentSlide !== i) { pro = 0; } bar.width(pro+"px"); }, 160); return bar }, // fade: true, // cssEase: ‘linear‘ });
以上是关于录播图的分页使用进度条形式显示的主要内容,如果未能解决你的问题,请参考以下文章
使用封装的分页组件或element-ui分页组件删除当前页最后一条数据没有跳转到上一页显示暂无数据的bug