使用封装的分页组件或element-ui分页组件删除当前页最后一条数据没有跳转到上一页显示暂无数据的bug
Posted 单身girl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用封装的分页组件或element-ui分页组件删除当前页最后一条数据没有跳转到上一页显示暂无数据的bug相关的知识,希望对你有一定的参考价值。
使用封装的分页组件或element-ui分页组件删除当前页最后一条数据没有跳转到上一页显示暂无数据的问题
解决方案1:
// 删除当前页面最后一条数据后之前数据不显示
//pConfig是我的分页组件 table是我的列表
let totalPage = Math.ceil(
this.$refs.table.totaled / this.$refs.table.pConfig.pageSize
)
let pageNum =
this.$refs.table.pConfig.pageNum > totalPage
? totalPage
: this.$refs.table.pConfig.pageNum
this.$refs.table.pConfig.pageNum = pageNum < 1 ? 1 : pageNum
//手动跳转为方式一
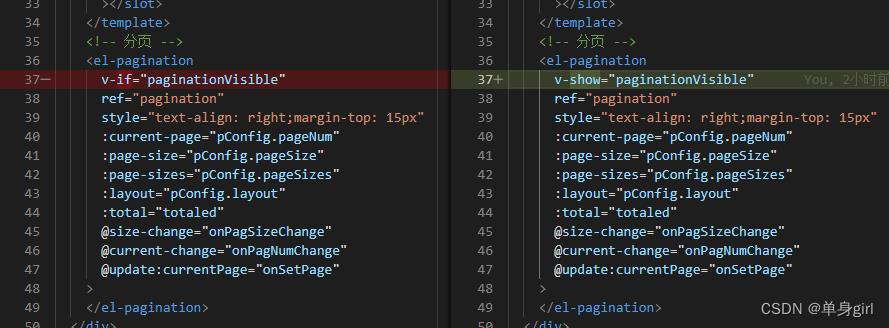
解决方案2:
分页组件中v-show和v-if的使用导致
以上是关于使用封装的分页组件或element-ui分页组件删除当前页最后一条数据没有跳转到上一页显示暂无数据的bug的主要内容,如果未能解决你的问题,请参考以下文章