阿里矢量图的应用--flex布局--vue中$router和$route的方法
Posted susu-yee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阿里矢量图的应用--flex布局--vue中$router和$route的方法相关的知识,希望对你有一定的参考价值。
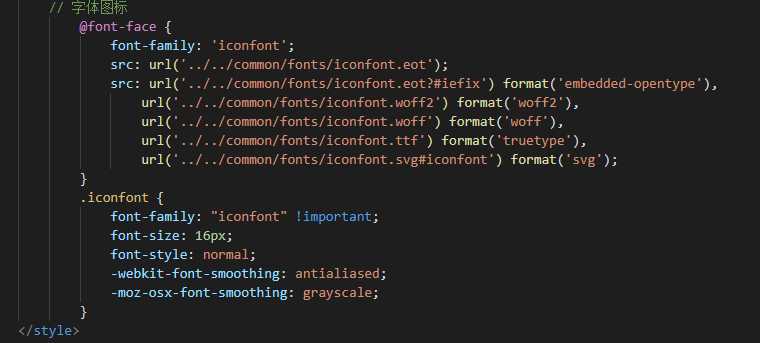
1、阿里矢量图字体图标的用法


2、flex布局
接着设置子元素主轴方向上的排列方式
-
justify-content: flex-start让子元素从父容器的起始位置开始排列;
flex-end:让子元素从父容器的结束位置开始排列; ? center:让子元素从父容器的中间位置开始排列; ? space-between:左右对齐父容器的开始和结束,中间平均分页,产生相同的间距; ? space-around:将多余的空间平均的分页在每一个子元素的两边 margin:0 auto.造成中间盒子
的间距是左右两边盒子间距的两倍。
-
flex-flow是是flex-wrap和flex-direction的综合,例如flex-flow:wrap column
flex-wrap:控制子元素是否换行显示,默认不换行 ? nowrap:不换行--则收缩 ? wrap:换行 ? wrap-reverse:翻转,原来是从上到下,翻转后就是从下到上来排列
flex-direction:设置子元素的排列方向:就是用来设置主轴方向,默认主轴方向是row(水平方向) ? row:水平排列方向,从左到右 ? row-reverse:水平排列方向,从右到左 ? column:垂直排列方向,从上到下 ? column-reverse:垂直排列方向,从下到上
-
flex-grow:可以来扩展子元素的宽度:设置当前元素应该占据剩余空间的比例值,
比例值计算 :当前空间的flex-grow/所有兄弟元素的flex-grow的和 ? flex-grow的默认是0:说明子元素并不会去占据剩余的空间
-
flex-shrink: 定义收缩比例,通过设置的值来计算收缩空间 ? 比例值计算 :当前空间的flex-shrink*宽度/所有兄弟元素的flex-shrink乘以宽度的和 ? 默认值为1
-
flex : 设置当前伸缩项占据剩余空间的比例值 剩余空间 :用父元素减去没有设置flex的盒子的总和
如果主轴 是column ? justify-content(主轴): 设置的纵向排列方式 ? align-items(侧轴):设置的横向排列方式
如果主轴 是row ? justify-content(主轴): 设置的横向排列方式 ? align-items(侧轴):设置的纵向排列方式
设置弹性盒子元素在垂直方向上(纵轴)的对齐方式。其中align-items属性用于弹性容器,而align-self用于弹性项目。
align-items: flex-start | flex-end | center | baseline | stretch;
align-self: auto | flex-start | flex-end | center | baseline | stretch;
3、vue中的$router和$route有关的方法
1.router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由包含了许多关键的对象和属性。
举例:history对象
$router.push({path:‘home‘});本质是向history栈中添加一个路由,在我们看来是 切换路由,但本质是在添加一个history记录
方法:
$router.replace({path:‘home‘});//替换路由,没有历史记录
2.route是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象,可以获取对应的name,path,params,query等
我们可以从vue devtools中看到每个路由对象的不同
以上是关于阿里矢量图的应用--flex布局--vue中$router和$route的方法的主要内容,如果未能解决你的问题,请参考以下文章