React.js小书总结
Posted ym7583306
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React.js小书总结相关的知识,希望对你有一定的参考价值。
(迁移自旧博客2017 08 27)
第一阶段
- react的组件相当于MVC里面的View。
- react.js 将帮助我们将界面分成了各个独立的小块,每一个块就是组件,这些组件之间可以组合、嵌套,就成了我们的页面。
- react.js 不是一个框架,它只是一个库。它只提供 UI (view)层面的解决方案。在实际的项目当中,它并不能解决我们所有的问题,需要结合其它的库,例如 Redux、React-router 等来协助提供完整的解决方法。
- 组件化可以帮助我们解决前端结构的复用性问题,整个页面可以由这样的不同的组件组合、嵌套构成。
- react-dom 负责把这个用来描述 UI 信息的 javascript 对象变成 DOM 元素,并且渲染到页面上。
- 在 JavaScript 写的标签的”语法叫 JSX。JSX 是 JavaScript 语言的一种语法扩展,长得像 html,但并不是 HTML。
- JSX 其实就是 JavaScript 对象。JSX 在编译的时候会变成相应的 JavaScript 对象描述。
ReactDOM.render(
<Header />,
document.getElementById('root')
)ReactDOM.render 功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上(在这里是 id 为 root 的 div 元素)。
- render 方法必须要返回一个 JSX 元素,必须要用一个外层的 JSX 元素把所有内容包裹起来。返回并列多个 JSX 元素是不合法的。
- 直接在JSX中加入if语句会渲染出无效的javascript。
- 可以这么写,立即执行函数:
{ ( ()=>{
if ( i = 0){
...
}
} ) ( ) }
<div>
<Title /> //Title组件
<Title />
<Title />
</div>自定义的组件都必须要用大写字母开头,普通的 HTML 标签都用小写字母开头。
- on* 的事件监听只能用在普通的 HTML 的标签上,而不能用在组件标签上。
- 一般在某个类的实例方法里面的 this 指的是这个实例本身。
下面这两种方法都可以绑定事件监听:
class Dog extends Component {
bark () {
console.log('bark')
}
run () {
console.log('run')
}
handleClick(){
this.bark();
this.run();
}
render () {
return (<div onClick = {this.handleClick.bind(this)}>DOG</div>)
}
}注意return之后的代码。
class Dog extends Component {
bark () {
console.log('bark')
}
run () {
console.log('run')
}
handleClick(){
this.bark();
this.run();
}
render () {
return (<div onClick = {()=>{this.handleClick()}}>DOG</div>)
}
}我们要改变组件的状态的时候,不能直接用 this.state = xxx 这种方式来修改,如果这样做 React.js 就没办法知道你修改了组件的状态,它也就没有办法更新页面。所以,一定要使用 React.js 提供的 setState 方法,它接受一个对象或者函数作为参数。
...
constructor (props) {
super(props)
this.state = {
name: 'Tomy',
isLiked: false
}
}
handleClickOnLikeButton () {
this.setState({
isLiked: !this.state.isLiked
})
}
...注:上述方法不会立即更新,不可以做后续运算。
setState的第二种使用方式:
...
handleClickOnLikeButton () {
this.setState((prevState) => {
return { count: 0 }
})
this.setState((prevState) => {
return { count: prevState.count + 1 } // 上一个 setState 的返回是 count 为 0,当前返回 1
})
this.setState((prevState) => {
return { count: prevState.count + 2 } // 上一个 setState 的返回是 count 为 1,当前返回 3
})
// 最后的结果是 this.state.count 为 3
}
...在使用 React.js 的时候,并不需要担心多次进行 setState 会带来性能问题。
- List item每个组件都可以接受一个 props 参数,它是一个对象,包含了所有你对这个组件的配置。
- 默认配置 defaultProps。
- props 一旦传入进来就不能改变。
- state 是让组件控制自己的状态,props 是让外部对组件自己进行配置。
- 在 React.js 处理列表就是用 map 来处理、渲染的。
- 如果一个文件导出的是一个类,那么这个文件名就用大写开头。四个组件类文件导出都是类,所以都是大写字母开头。
第二阶段
当某个状态被多个组件依赖或者影响的时候,就把该状态提升到这些组件的最近公共父组件中去管理,用 props 传递数据或者函数来管理这种
依赖或着影响的行为。
React.js 控制组件在页面上挂载和删除过程里面几个方法:
- componentWillMount:组件挂载开始之前,也就是在组件调用 render 方法之前调用。
- componentDidMount:组件挂载完成以后,也就是 DOM 元素已经插入页面后调用。
- componentWillUnmount:组件对应的 DOM 元素从页面中删除之前调用。
我们可以给任意代表 HTML 元素标签加上 ref 从而获取到它 DOM 元素然后调用 DOM API。但是记住一个原则:能不用 ref 就不用。
使用自定义组件的时候,可以在其中嵌套 JSX 结构。嵌套的结构在组件内部都可以通过 props.children 获取到,这种组件编写方式在编写容器类型的组件当中非常有用。而在实际的 React.js 项目当中,我们几乎每天都需要用这种方式来编写组件。
在 React.js 中你需要把 CSS 属性变成一个对象再传给元素:
<h1 style={{fontSize: '12px', color: 'red'}}>React.js 小书</h1>组件的私有方法都用 _ 开头,所有事件监听的方法都用 handle 开头。把事件监听方法传给组件的时候,属性名用 on 开头。
组件的内容编写顺序如下:(对自己要求严格遵守)
- static 开头的类属性,如 defaultProps、propTypes。
- 构造函数,constructor。
- getter/setter(还不了解的同学可以暂时忽略)。
- 组件生命周期。
- _ 开头的私有方法。
- 事件监听方法,handle*。
- render开头的方法,有时候 render() 方法里面的内容会分开到不同函数里面进行,这些函数都以 render 开头。
render() 方法。
第三阶段
高阶组件就是一个函数(而不是组件),传给它一个组件,它返回一个新的组件。新的组件使用传入的组件作为子组件。
const NewComponent = higherOrderComponent(OldComponent)高阶组件的作用是用于代码复用,可以把组件之间可复用的代码、逻辑抽离到高阶组件当中。新的组件和传入的组件通过 props 传递信息。
一个组件可以通过 getChildContext 方法返回一个对象,这个对象就是子树的 context,提供 context 的组件必须提供 childContextTypes 作为 context 的声明和验证。
如果一个组件设置了 context,那么它的子组件都可以直接访问到里面的内容,它就像这个组件为根的子树的全局变量。任意深度的子组件都可以通过 contextTypes 来声明你想要的 context 里面的哪些状态,然后可以通过 this.context 访问到那些状态。
context 打破了组件和组件之间通过 props 传递数据的规范,极大地增强了组件之间的耦合性。而且,就如全局变量一样,context 里面的数据能被随意接触就能被随意修改,每个组件都能够改 context 里面的内容会导致程序的运行不可预料。
但是这种机制对于前端应用状态管理来说是很有帮助的,因为毕竟很多状态都会在组件之间进行共享,context 会给我们带来很大的方便。一些第三方的前端应用状态管理的库(例如 Redux)就是充分地利用了这种机制给我们提供便利的状态管理服务。但我们一般不需要手动写 context,也不要用它,只需要用好这些第三方的应用状态管理库就行了。
Redux是一种新型的前端“架构模式”。经常和 React.js 一并提出,你要用 React.js 基本都要伴随着 Redux 和 React.js 结合的库 React-redux。
Redux 和 React-redux 并不是同一个东西。Redux 是一种架构模式(Flux 架构的一种变种),它不关注你到底用什么库,你可以把它应用到 React 和 Vue,甚至跟 jQuery 结合都没有问题。而 React-redux 就是把 Redux 这种架构模式和 React.js 结合起来的一个库,就是 Redux 架构在 React.js 中的体现。
矛盾:react中不同模块(组件)之间需要共享数据,可能有的模块(组件)还需要修改这些数据。所以就有了“模块(组件)之间需要共享数据”和“数据可能被任意修改导致不可意料的结果”之间的矛盾。
于是我们必须解决这个问题,react.js团队的做法是提高数据修改的门槛:模块(组件)之间的共享数据不能随意修改,只能执行允许的某些修改,而且必须通知我。
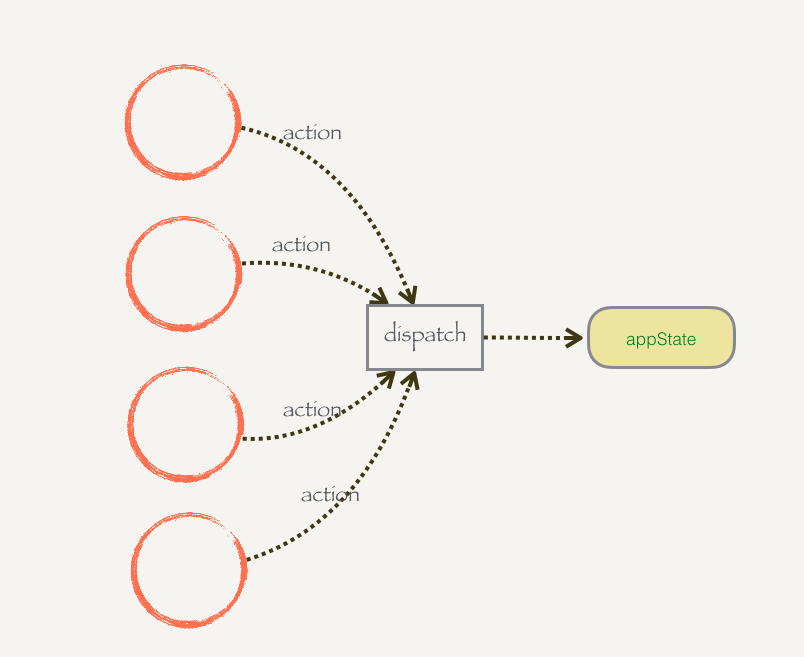
function dispatch (action) {
switch (action.type) {
case 'UPDATE_TITLE_TEXT':
appState.title.text = action.text
break
case 'UPDATE_TITLE_COLOR':
appState.title.color = action.color
break
default:
break
}
}
所有对数据的操作必须通过dispatch函数。

设计模式之观察者模式:
也被称作发布/订阅模式,观察者模式定义了一种一对多的依赖关系,让多个观察者对象同时监听同一个主题对象。这个主题对象在状态发生变化时,会通知所有的观察者对象,使他们能够自动更新自己。
以上是关于React.js小书总结的主要内容,如果未能解决你的问题,请参考以下文章
React.js小书动手实现 React-redux:Provider - 方志