React.js小书动手实现 React-redux:Provider - 方志
Posted lijianming180
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React.js小书动手实现 React-redux:Provider - 方志相关的知识,希望对你有一定的参考价值。
我们要把 context 相关的代码从所有业务组件中清除出去,现在的代码里面还有一个地方是被污染的。那就是 src/index.js 里面的 Index:
1 | ... |
其实它要用 context 就是因为要把 store 存放到里面,好让子组件 connect 的时候能够取到 store。我们可以额外构建一个组件来做这种脏活,然后让这个组件成为组件树的根节点,那么它的子组件都可以获取到 context 了。
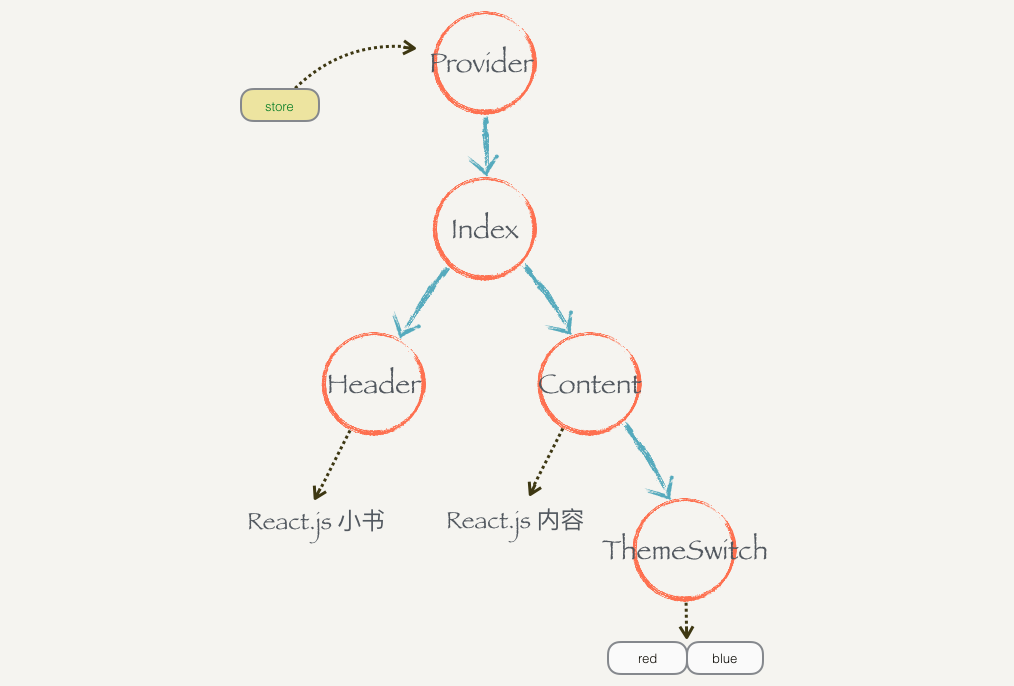
我们把这个组件叫 Provider,因为它提供(provide)了 store:
在 src/react-redux.js 新增代码:
1 | export class Provider extends Component { |
Provider 做的事情也很简单,它就是一个容器组件,会把嵌套的内容原封不动作为自己的子组件渲染出来。它还会把外界传给它的 props.store 放到 context,这样子组件 connect 的时候都可以获取到。
可以用它来重构我们的 src/index.js:
1 | ... |
这样我们就把所有关于 context 的代码从组件里面删除了。
目录
第一个阶段
- Lesson1 - React.js 简介
- Lesson2 - 前端组件化(一):从一个简单的例子讲起
- Lesson3 - 前端组件化(二):优化 DOM 操作
- Lesson4 - 前端组件化(三):抽象出公共组件类
- Lesson5 - React.js 基本环境安装
- Lesson6 - 使用 JSX 描述UI信息
- Lesson7 - 组件的 render 方法
- Lesson8 - 组件的组合、嵌套和组件树
- Lesson9 - 事件监听
- Lesson10 - 组件的 state 和 setState
- Lesson11 - 配置组件的props
- Lesson12 - state vs props
- Lesson13 - 渲染列表数据
- Lesson14 - 实战分析:评论功能(一)
- Lesson15 - 实战分析:评论功能(二)
- Lesson16 - 实战分析:评论功能(三)
第二个阶段
- Lesson17 - 前端应用状态管理 —— 状态提升
- Lesson18 - 挂载阶段的组件生命周期(一)
- Lesson19 - 挂载阶段的组件生命周期(二)
- Lesson20 - 更新阶段的组件生命周期
- Lesson21 - ref 和 React.js 中的 DOM 操作
- Lesson22 - props.children 和容器类组件
- Lesson23 - dangerouslySetHTML 和 style 属性
- Lesson24 - PropTypes 和组件参数验证
- Lesson25 - 实战分析:评论功能(四)
- Lesson26 - 实战分析:评论功能(五)
- Lesson27 - 实战分析:评论功能(六)
第三个阶段
- Lesson28 - 高阶组件(Higher-Order Components)
- Lesson29 - React.js 的 context
- Lesson30 - 动手实现 Redux(一):优雅地修改共享状态
- Lesson31 - 动手实现 Redux(二):抽离 store 和监控数据变化
- Lesson32 - 动手实现 Redux(三):纯函数(Pure Function)简介
- Lesson33 - 动手实现 Redux(四):共享结构的对象提高性能
- Lesson34 - 动手实现 Redux(五):不要问为什么的 reducer
- Lesson35 - 动手实现 Redux(六):Redux 总结
第四个阶段
- Lesson36 - 动手实现 React-redux(一):初始化工程
- Lesson37 - 动手实现 React-redux(二):结合 context 和 store
- Lesson38 - 动手实现 React-redux(三):connect 和 mapStateToProps
- Lesson39 - 动手实现 React-redux(四):mapDispatchToProps
- Lesson40 - 动手实现 React-redux(五):Provider
- Lesson41 - 动手实现 React-redux(六):React-redux 总结
- Lesson42 - 使用真正的 Redux 和 React-redux
- Lesson43 - Smart 组件 vs Dumb 组件
- Lesson44 - 实战分析:评论功能(七)
- Lesson45 - 实战分析:评论功能(八)
- Lesson46 - 实战分析:评论功能(九)
- 作者:胡子大哈
- 原文链接: http://huziketang.com/books/react
以上是关于React.js小书动手实现 React-redux:Provider - 方志的主要内容,如果未能解决你的问题,请参考以下文章