利用浏览器事件免费谷歌翻译(Google Translate)
Posted vok-think
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用浏览器事件免费谷歌翻译(Google Translate)相关的知识,希望对你有一定的参考价值。
本文将介绍利用浏览器特性在谷歌翻译页面获取译文, 免爬虫免安装环境, 高效无限翻译, 只需一个主流浏览器便可.
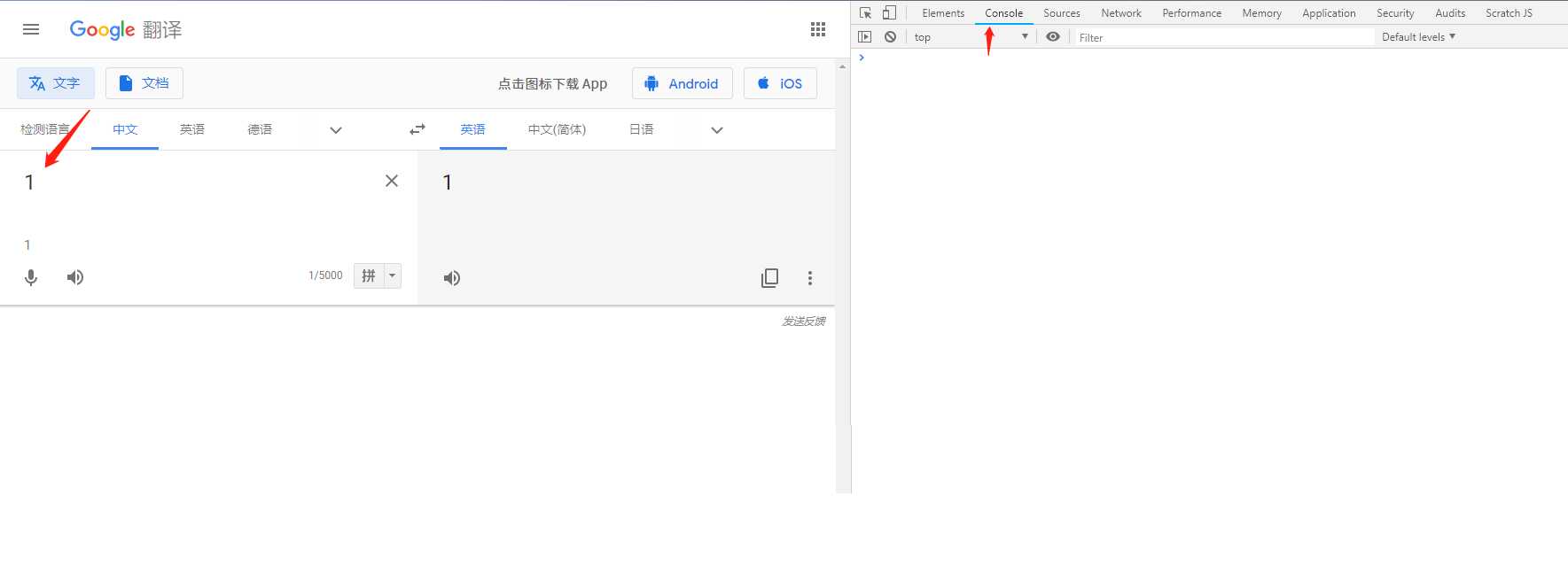
1. 打开google翻译页面 https://translate.google.cn, 然后在文本框内输入任意一个值(例如: 1), 避免出错.
2. 打开浏览器控制台 F12或者鼠标右键 -> 检查 (以chrome浏览器为例), 随后点击 console(控制台)

3. 将代码复制到控制台并回传确定
// 调用该方法并传入key/value启动翻译 function start (obj) { window._result = obj; var keys = Object.keys(obj); window._keys = keys; document.querySelector(‘#source‘).value = keys[0]; } function bindEvent () { var mutationObserver = new MutationObserver(function(mutations) { mutationObserver.disconnect(); let nextKey = window._keys.pop(); if (!nextKey) { console.log(‘执行完毕>>>>>>>>>>>>>>>>>>>>>>>>‘); console.log(JSON.stringify(window._result)) return; }
// 任务执行 setTimeout(() => { const source = document.querySelector(‘#source‘); const result = document.querySelector(‘.tlid-translation‘); const value = source.value; window._result[value] = result.innerText; console.table([{ ‘剩余‘: window._keys.length, ‘原文‘: value, ‘译文‘: result.innerText }]); source.value = nextKey; bindEvent();
window._timer && clearInterval(window._timer);
// 任务超时检查 2秒
window._timer = setInterval(() => {
bindEvent();
source.value = value;
}, 2000);
}, 200); }); mutationObserver.observe(document.querySelector(‘.tlid-translation‘), { attributes: true, characterData: true, childList: true, subtree: true, attributeOldValue: true, characterDataOldValue: true }); } bindEvent();
4. 将要翻译的译文组织成key/value json对象形式例如:
{ "充值": "", "充值说明": "" }
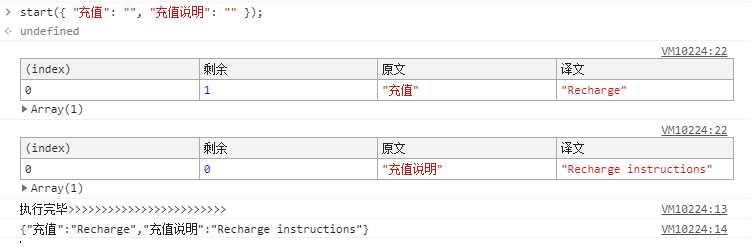
5. 启动翻译, 将对象作为参数调用start函数, 回车. 翻译完成后会得到一个带译文的对象
start({ "充值": "", "充值说明": "" });

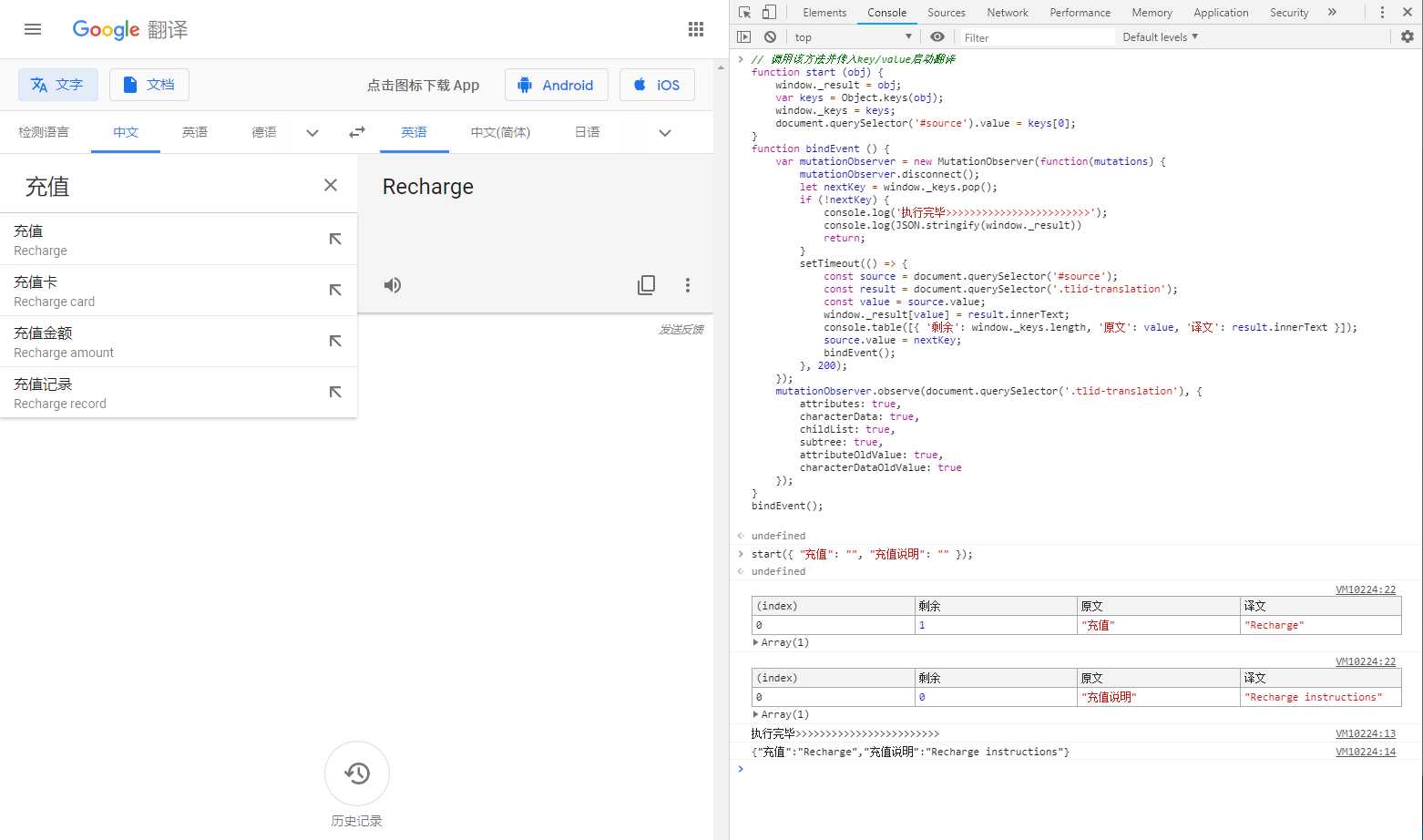
完整截图:

以上是关于利用浏览器事件免费谷歌翻译(Google Translate)的主要内容,如果未能解决你的问题,请参考以下文章