Google文字转语音”这个软件怎么用?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Google文字转语音”这个软件怎么用?相关的知识,希望对你有一定的参考价值。
参考技术A 应该是谷歌翻译吧 谷歌没有那种软件吧谷歌的翻译可以把各种语言转换成语音的 参考技术B 估计是调用了Google的API,直接用Google在线翻译更好,功能齐全,地址:http://translate.google.com.hk/?hl=zh-CN&tab=wT 参考技术C ?
JS atob btoa方法处理base64数据后转Blob类型实现文字转语音.mp3文件
前端js + google Text-to-Speech API 实现文字转mp3文件
使用由 Google 的 AI 技术提供支持的 API 将文字转换为自然而逼真的语音。
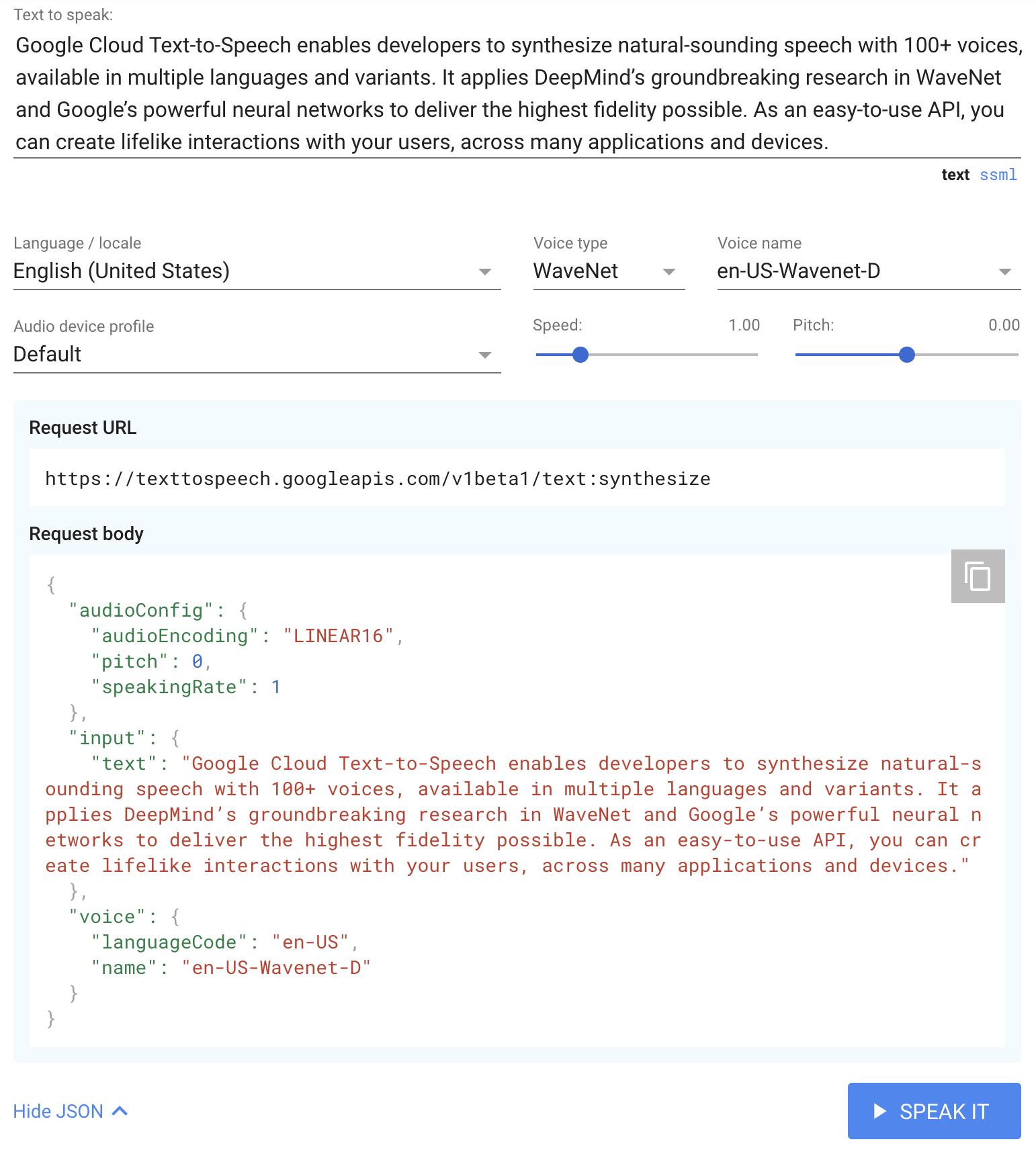
Tip:官网可以在线体验文字转语音,切换语言、男女声、语音速度等功能(详情见下图) 访问需要fq
官网API详情截图

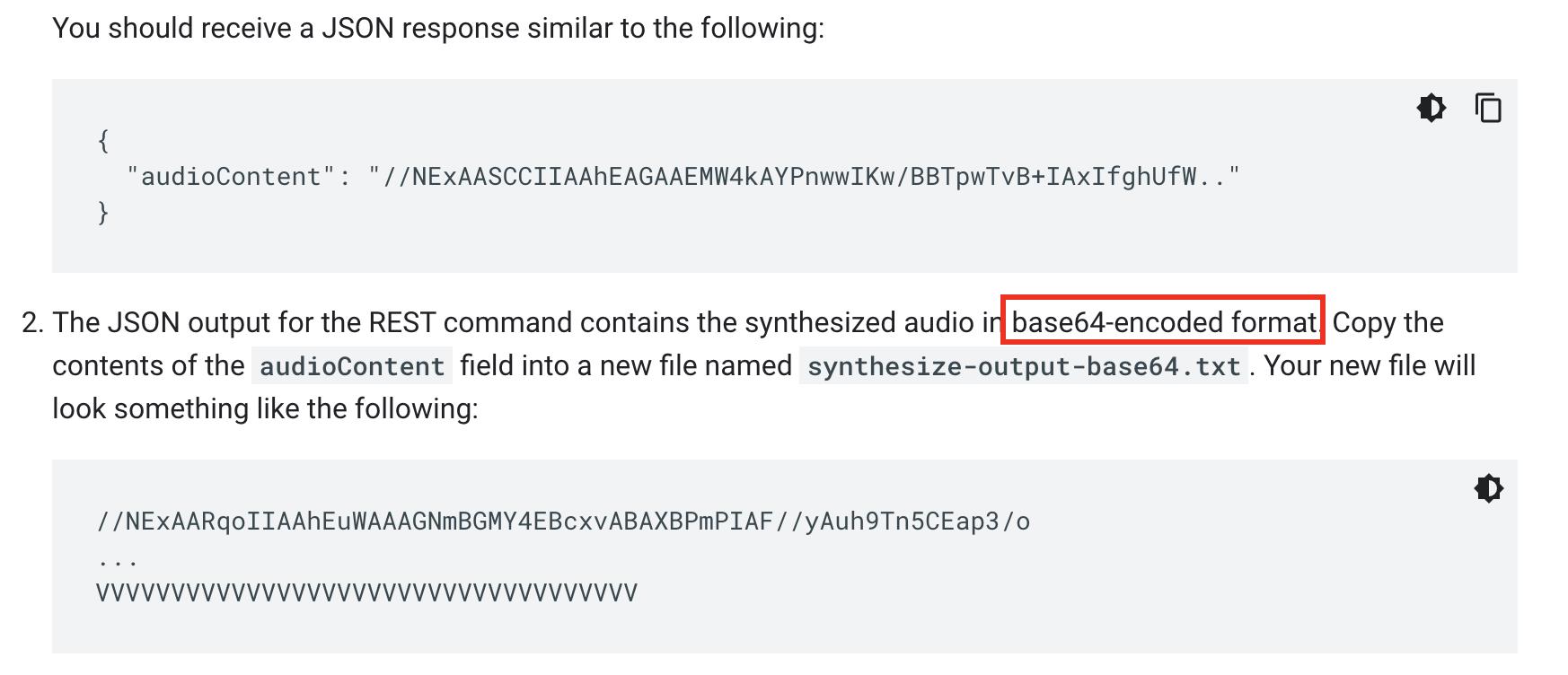
查阅google开发者文档发现 Text-to-Speech API 返回的是base64编码的JSON和txt文本文件

Text-to-Speech API key的试用申请可以这篇博客
本文主要讲解前端怎么把base64编码的字符串转化为.mp3文件
JS base64转二进制
大多数编码都是由字符串转化成二进制的过程,而Base64的编码则是从二进制转换为字符串。与常规恰恰相反
js中有两个方法专门用来处理base64编解码
window.btoa() 和 window.atob()
- btoa() 方法使用base-64 编码字符串
- atob() 方法用于解码使用 base-64 编码的字符串。
注意⚠️:这两个方法都是返回字符串 atob()方法解码后返回的是unicode编码的字符串 不是二进制对象
下面上代码
// 将base64转为二进制Unicode编码
function base64toBlob(base64) {
bstr = atob(base64), // 获得base64解码后的字符串
n = bstr.length,
u8arr = new Uint8Array(n); // 新建一个8位的整数类型数组,用来存放ASCII编码的字符串
while (n--) {
u8arr[n] = bstr.charCodeAt(n) // 转换编码后才使用charCodeAt 找到Unicode编码
}
return u8arr
}
JS二进制转文件流
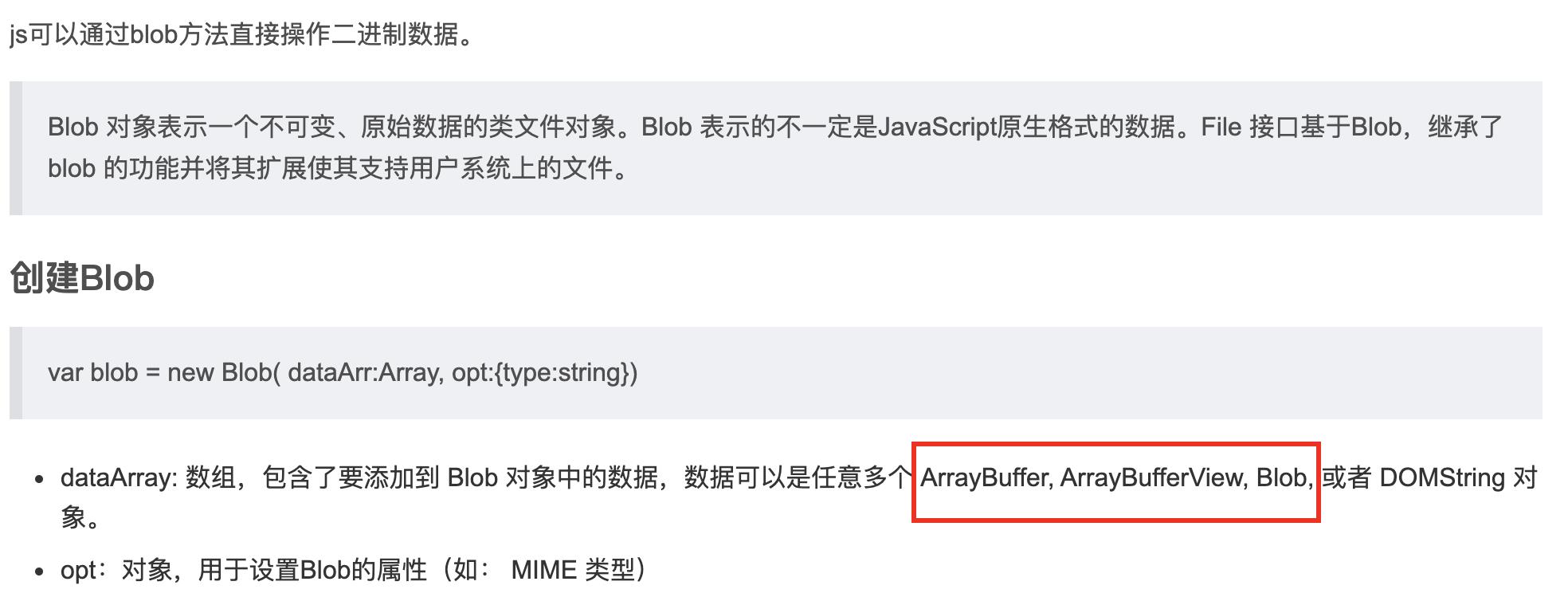
以上方法得到了ArrayBufferView类型的二进制数据, 要将它转换为二进制文件流 这里要用到Blob对象

const fileStream = new Blob([data], { type:'audio/mpeg' })
通过url下载文件流
这里需要用到window.URL.createObjectURL方法
URL.createObjectURL() 静态方法会创建一个 DOMString,其中包含一个表示参数中给出的对象的URL。
这个 URL 的生命周期和创建它的窗口中的 document 绑定。这个新的URL 对象表示指定的 File 对象或 Blob 对象。
最后通过download类型a标签调用浏览器下载文件即可
function dataURLtoFile(data, fileName, fileType) {
const fileStream = new Blob([data], { type:fileType })
let url = window.URL.createObjectURL(fileStream)
let link = document.createElement('a')
link.style.display = 'none'
link.href = url
link.setAttribute('download', fileName)
document.body.appendChild(link)
link.click();
link.remove();
}
最后贴一个.html的demo,需要demo的小伙伴可以留下email,看到后发

完
以上是关于Google文字转语音”这个软件怎么用?的主要内容,如果未能解决你的问题,请参考以下文章
三星手机出现Google文字转语音引擎以停止出现声音屏幕打不开
华为mate7出现google文字转语音引擎运行已停止,经常弹出窗口,求解,重新下载也不行