VScode插件和配置同步的问题
Posted gitwow
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VScode插件和配置同步的问题相关的知识,希望对你有一定的参考价值。
VScode之初始设置
1. 安装git(git clone库)
- Git - Downloading Package
git clone https://github.com/用户名/库
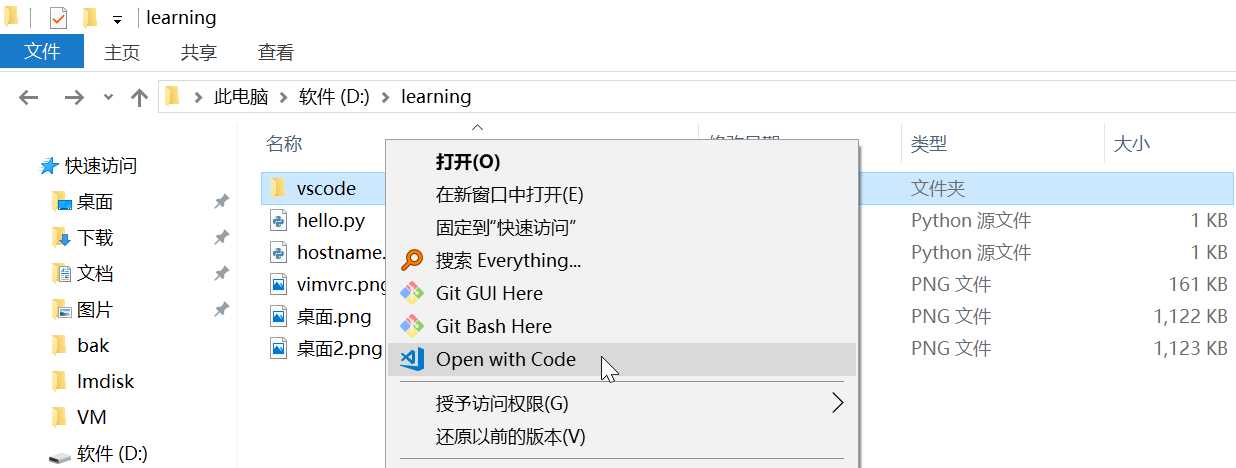
得到"vscode"文件夹,右键"Open with Code"打开

2.
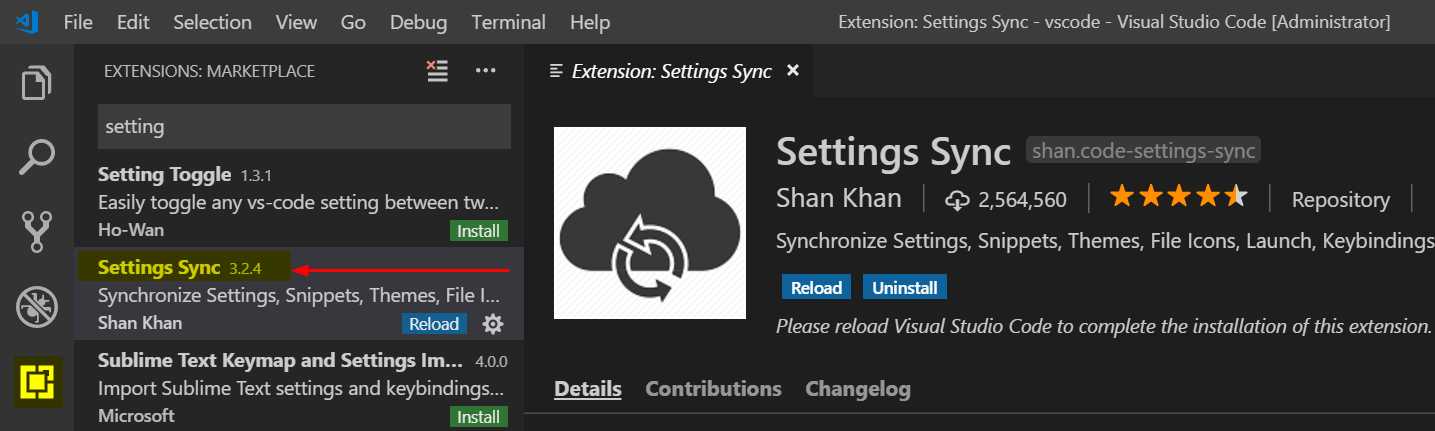
Setting Sync安装(用来同步其他机子上的插件和配置---要用到Gist ID!)
Download Key : Shift + Alt + D输入:GitHub Token/GitHub Gist

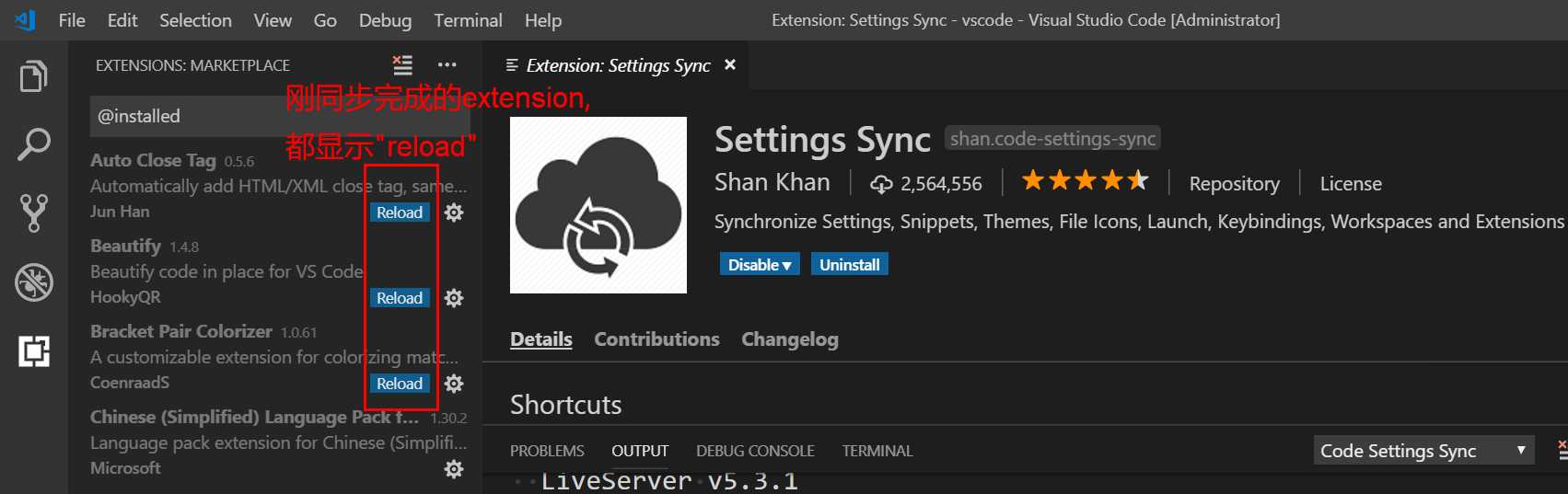
同步完成后,插件列表显示reload,重启VScode即可
扩展阅读
- Visual Studio Code 插件安装方法
方法 1. Ctrl/Cmd+Shift+P (或 F1) 输入 Extensions, 选中 Install Extension然后输入插件名称/关键字.
方法 2. Ctrl/Cmd+P (或 Ctrl/Cmd + E) 输入 ext install [插件关键字/名称]
方法 3. 直接点击左侧栏这个扩展按钮(Ctrl+Shift+X)
不在插件商店的插件, 则可以放置到用户目录下的 .vscode/extensions 文件夹中~ 重启 VS Code 即可生效. - [注]有些插件和配置项可能还要手工操作:
python安装了没有?版本和安装路径各个机子可能不同- vscode-icons插件也提示手工修改:File > Preferences > File Icon Theme > VSCode Icons.
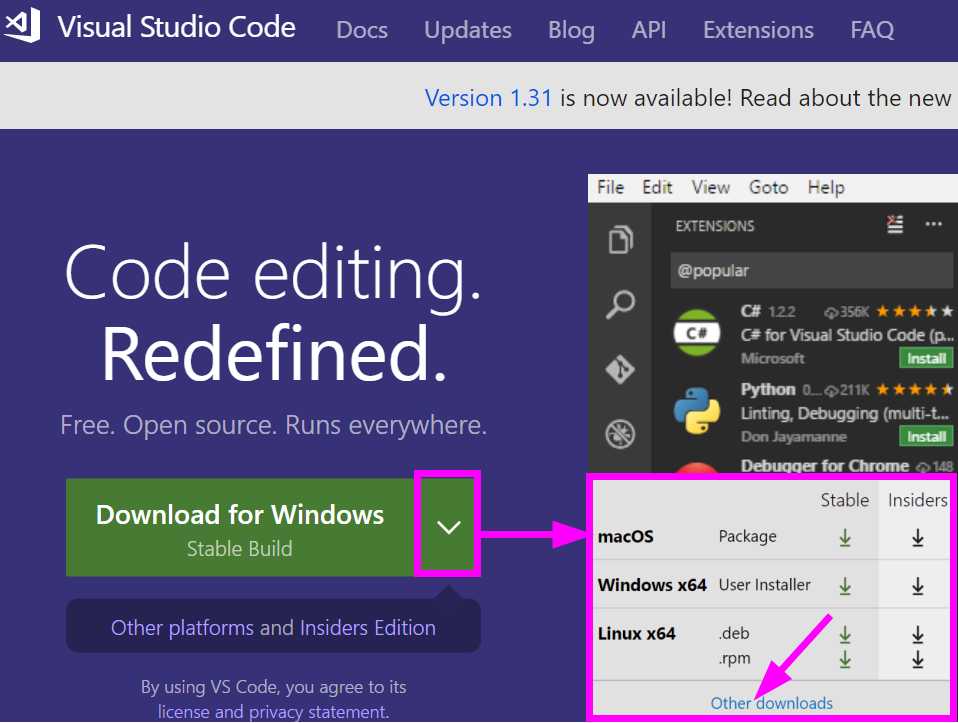
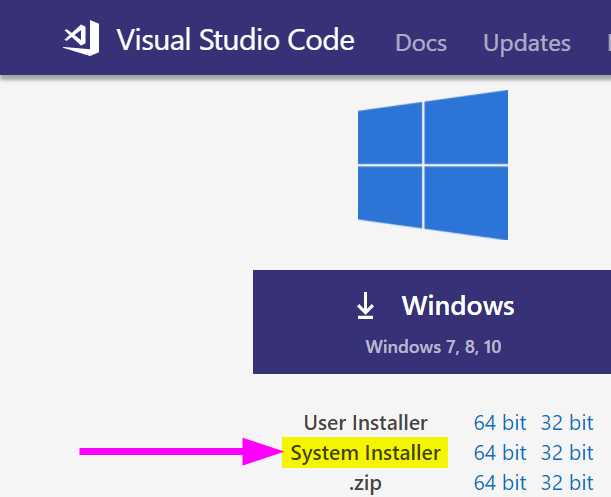
VScode安装版本的问题:

按绿色下载区域的"向下箭头",
注意先不要选User Installer版本,继续按下方Other downloads选System Installer才是正解!据说System版本比User版本好用

以上是关于VScode插件和配置同步的问题的主要内容,如果未能解决你的问题,请参考以下文章
同步vscode配置和插件导入导出再也不用担心换电脑重新安装插件了!