VSCode配置 GitHub的Gist 同步设置和插件(简明教程)
Posted 王张飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode配置 GitHub的Gist 同步设置和插件(简明教程)相关的知识,希望对你有一定的参考价值。
写在前面:
在本地电脑上的vscode上配置了很全面的扩展(插件),由于后期可能要在不同的电脑设备上操作,所以希望可以将本地vscode上的扩展进行同步。
在网上搜了很多关于vscode同步扩展(插件)到github博客,但是基本都不是很全面,所以将自己成功操作的步骤进行总结,方便大家进行操作。
(一)同步上传:VSCode配置 GitHub的Gist 同步设置和插件信息
第一步:github上生成 Gist ID
因为我已经创建过gist了,所以在创建的话,第二步直接点右上角的“+”号。如果是第一次创建的话,在界面上会有提示: creat new gist



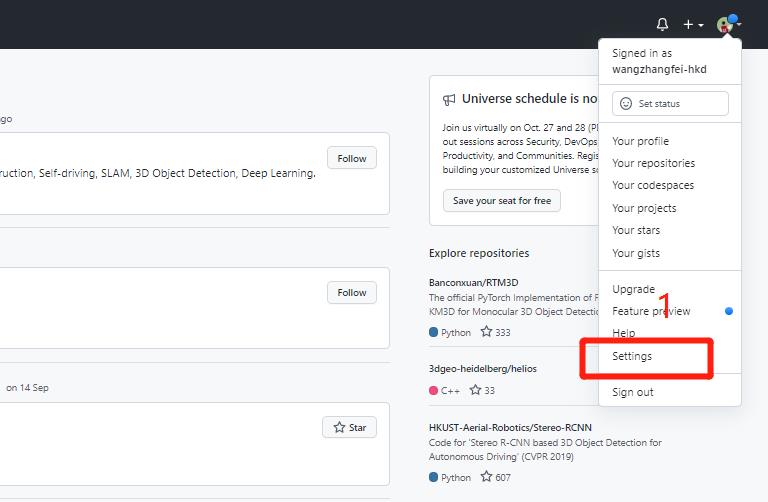
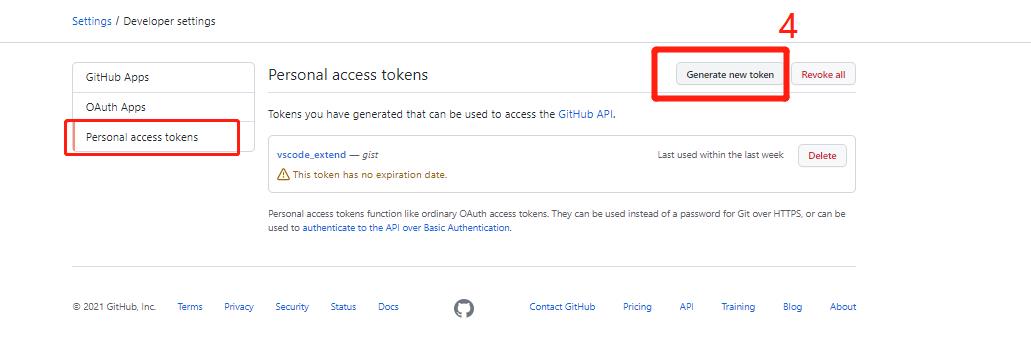
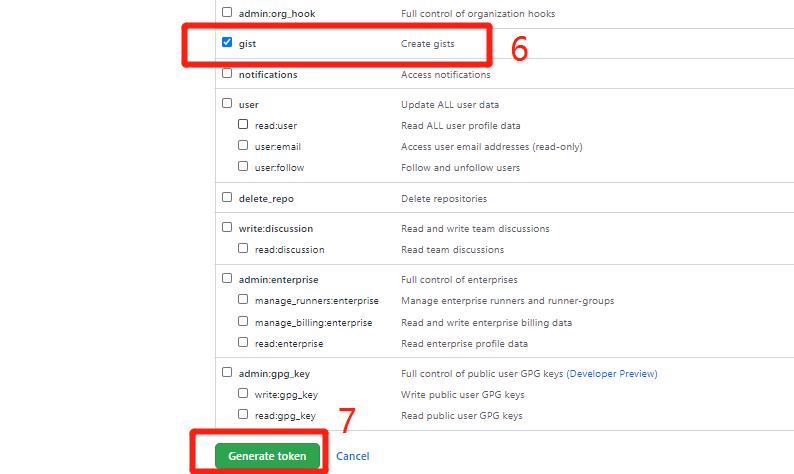
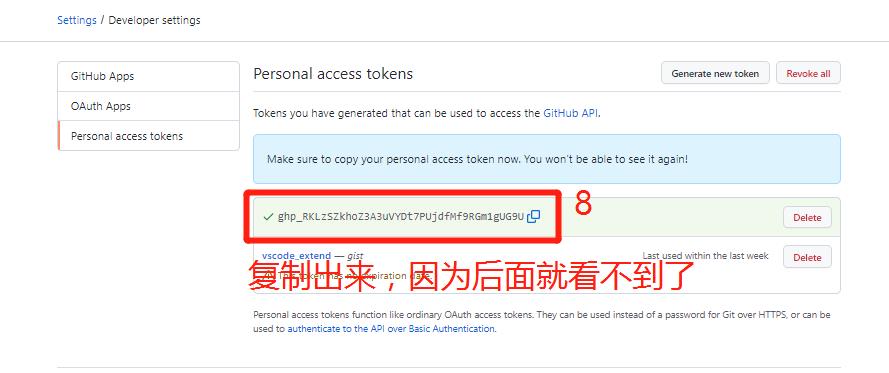
第二步:配置GitHub 获取令牌







第三步:配置Vscode 先下载setting sync插件

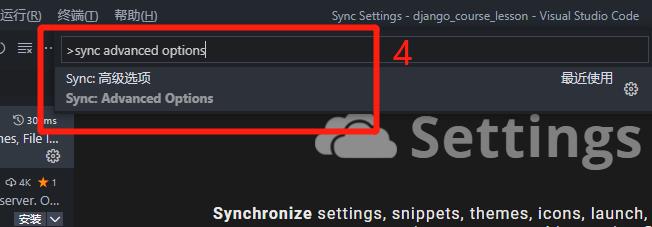
按住Ctrl + Shift + P,在输入框中输入sync advanced options



OK!到现在我们已经将所有文件配置完成了,接下来就是将本地的设置和扩展(插件)进行上传到github了
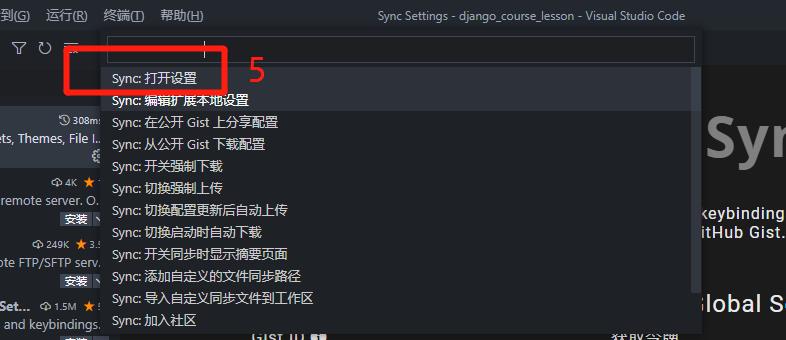
还是先按住Ctrl + Shift + P,在输入框中输入sync update

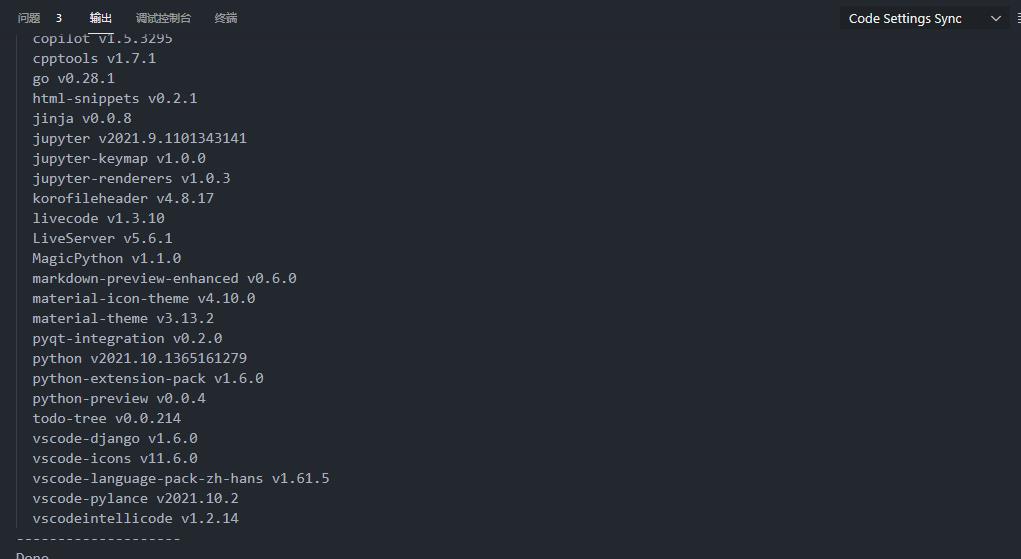
然后命令窗中出现如下界面,说明大功告成!

(二)导入到本地:将配置文件导入到本地的Vscode
(还没有在新电脑上尝试,挖个坑 0.0)
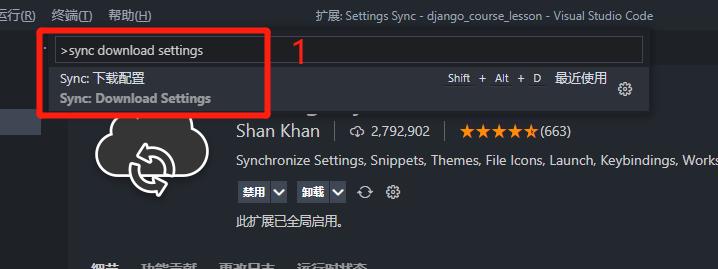
我们还是先按住Ctrl + Shift + P,在输入框中输入sync download settings

以上是关于VSCode配置 GitHub的Gist 同步设置和插件(简明教程)的主要内容,如果未能解决你的问题,请参考以下文章