Jenkins持续集成之小试牛刀
Posted youcong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jenkins持续集成之小试牛刀相关的知识,希望对你有一定的参考价值。
关于Jenkins的安装,大家可以参考我的这两篇文章:
之前没有好好研究过Jenkins,只是简单学会怎么安装之类的。
下面我们进入今天的主要话题,Jenkins小试牛刀。
一、要有一台外网服务器(这里我使用的是阿里云的,并在外网服务器搭建Jenkins环境)
二、要有一个Github项目(这里我以我的一个vue.js项目作为研究对象,地址为:https://github.com/developers-youcong/blog-vue.git)
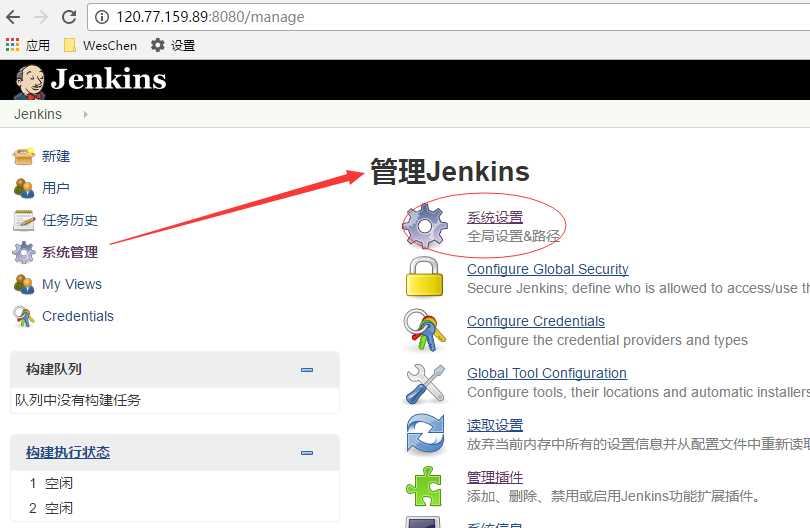
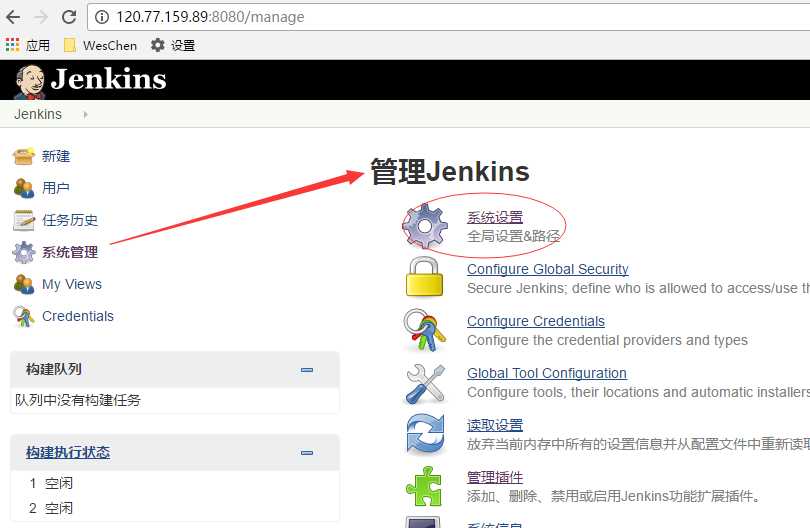
三、进入jenkins控制台,点击系统管理,再点击系统设置,进行相关配置
第一步,配置Jenkins全局

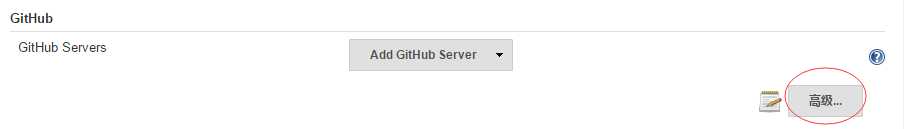
第二步配置

第二步在Github插件的配置中,点击“高级”按钮

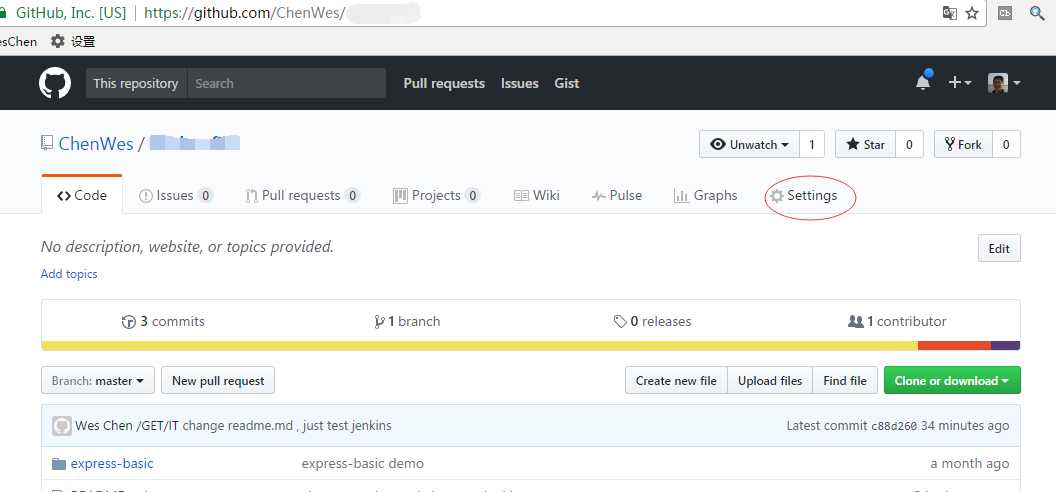
第三步配置Github仓库
还需要配置Github项目仓库,因为Github经常有代码处理动作,需要配置Github项目仓库在处理这些动作的同时会发送信号至Jenkins,才使用Jenkins自动构建

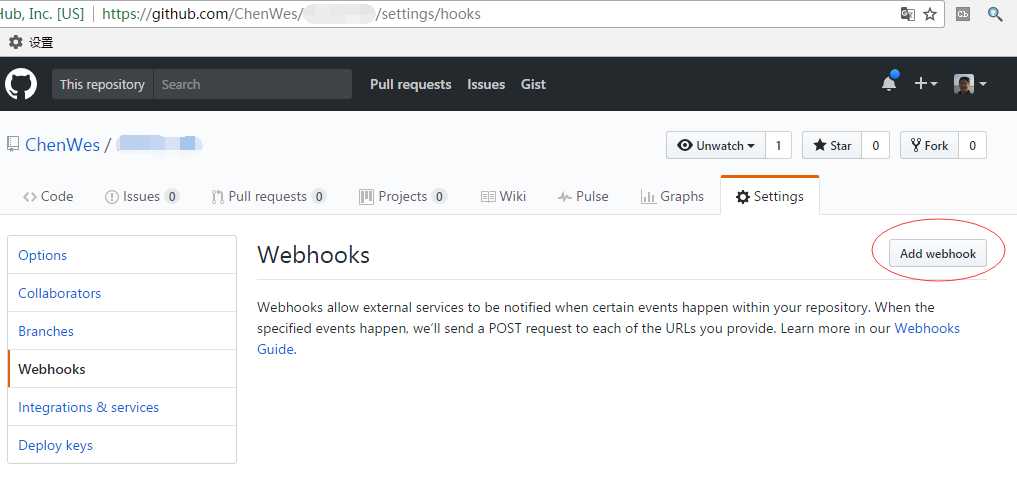
在"Webhooks"选项卡中,点击"Add webhook"

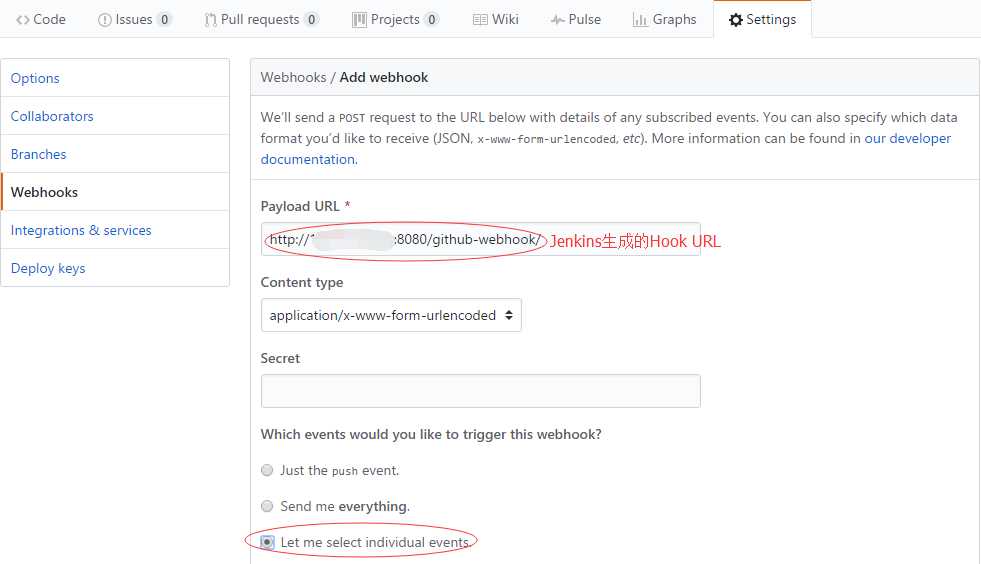
将在Jenkins生成的Hook URL填入至Payload URL中,另外,选择自主事件

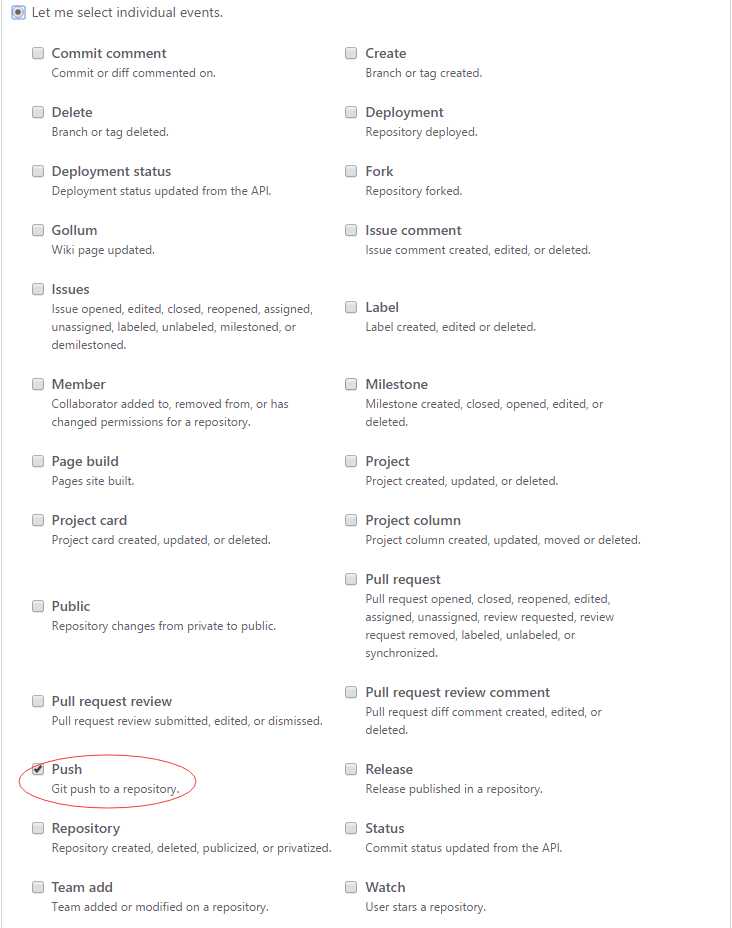
以Push为例,并保存,即当Github收到了客户端有Push动作时,会触发一个Hook

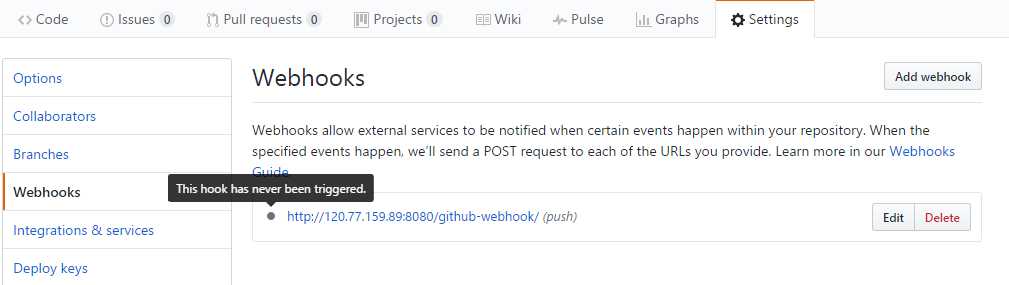
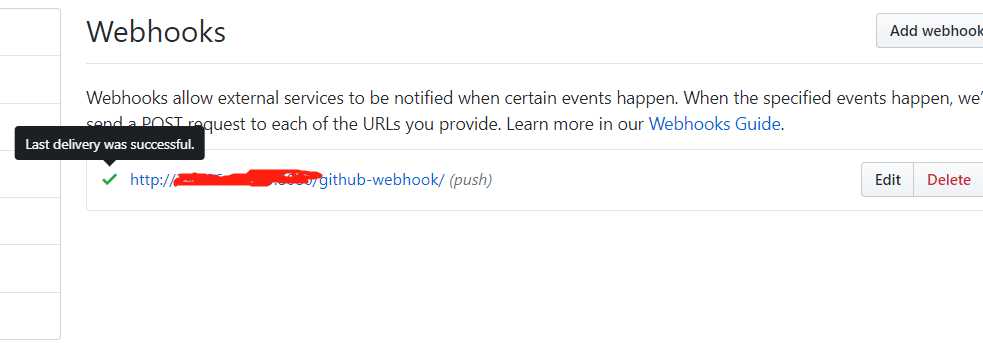
保存WebHook之后

最终与Jenkins连接成功会有一个这样的标志:

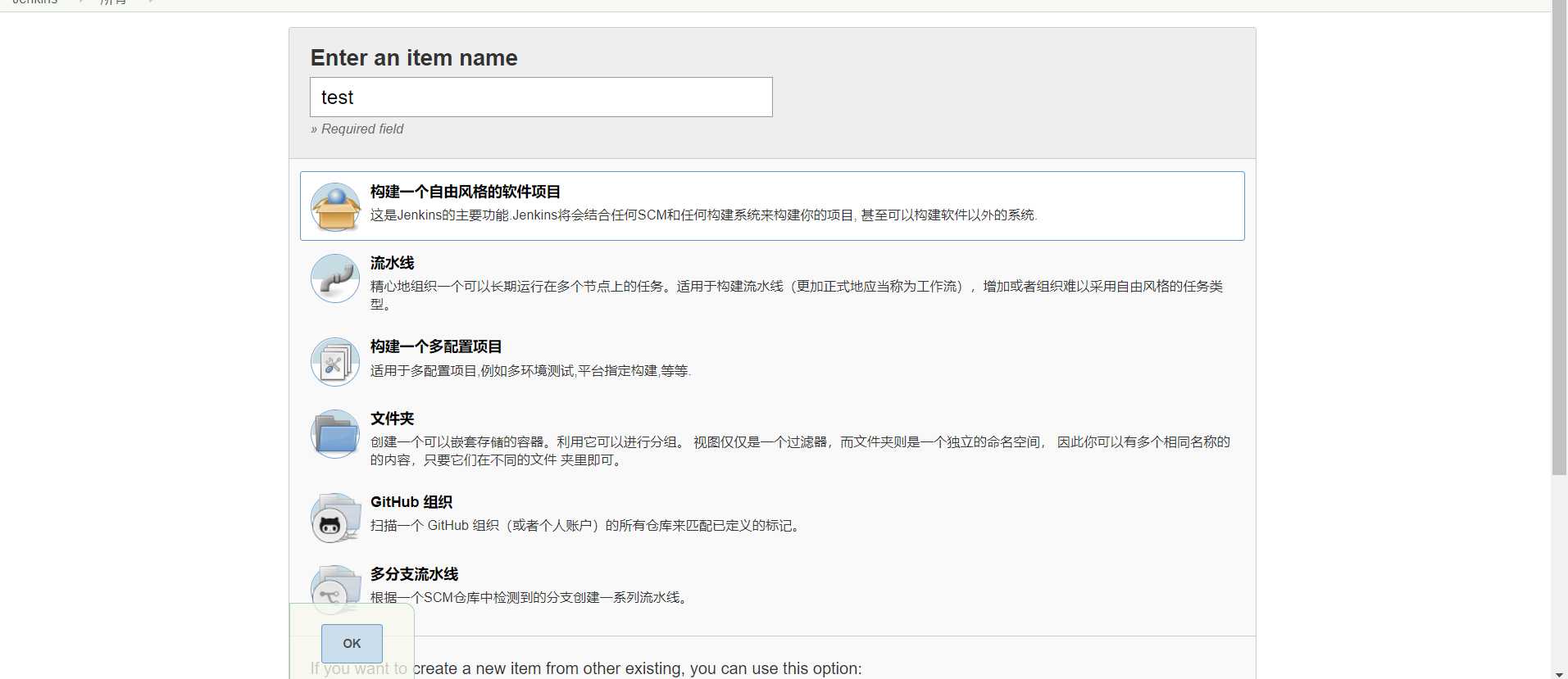
第四步配置Jenkins项目(主要指新建任务,不然你是无法看到对应的push后持续集成)
新建任务

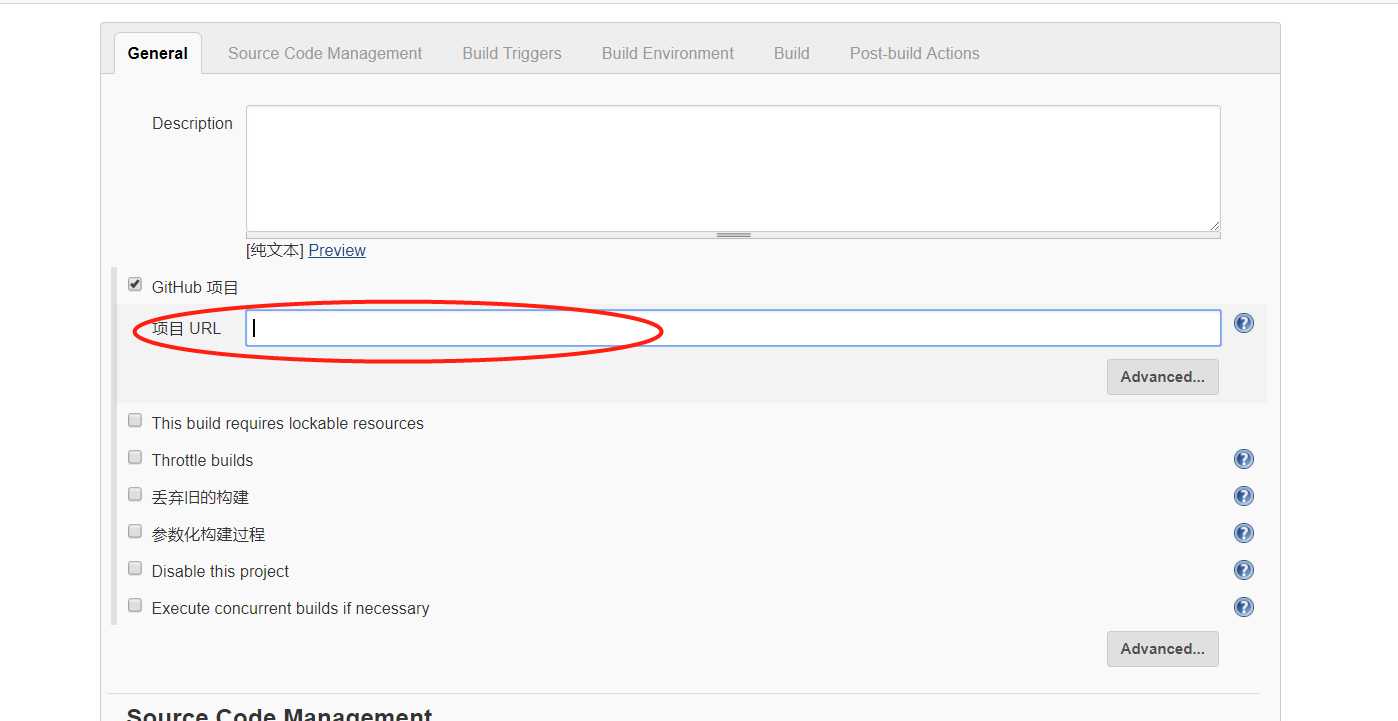
确定github仓库

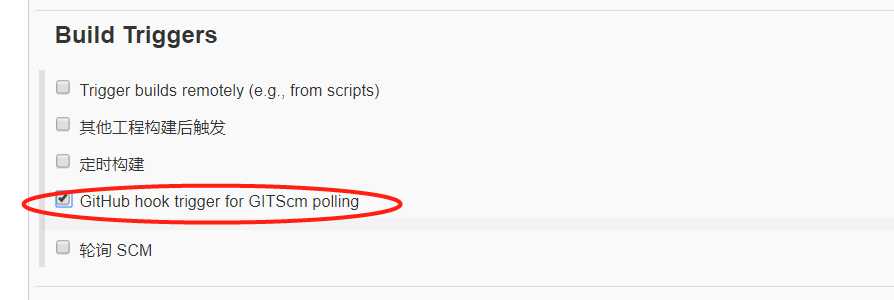
使用github hook

每一次push提交会在jenkins有一个这样的记录

本文非原创,主要是参考该篇文章,链接为:https://www.cnblogs.com/weschen/p/6867885.html
目前对于Jenkins了解不是太多,参考了这个链接做了一个简单的测试。我觉得这个就算是Jenkins的HelloWorld例子,这样的例子有助于大家学习信心的提升。
以上是关于Jenkins持续集成之小试牛刀的主要内容,如果未能解决你的问题,请参考以下文章