网站开发(周六):项目本地调试(实战)
Posted linlei1234
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站开发(周六):项目本地调试(实战)相关的知识,希望对你有一定的参考价值。
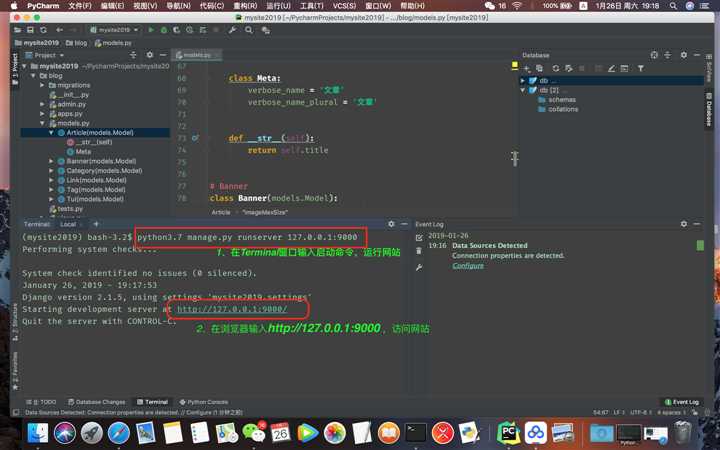
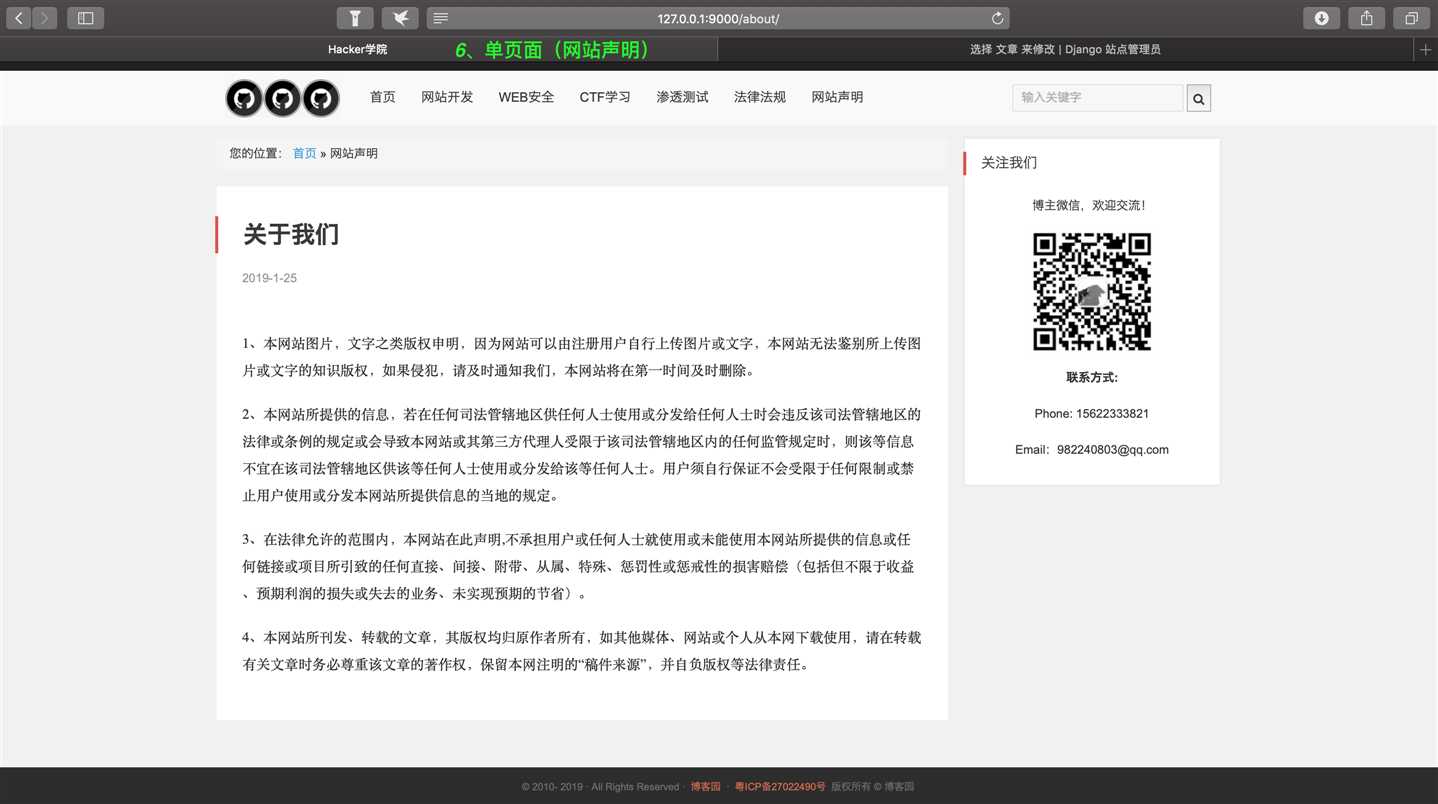
项目本地调试:运行网站并添加文章数据
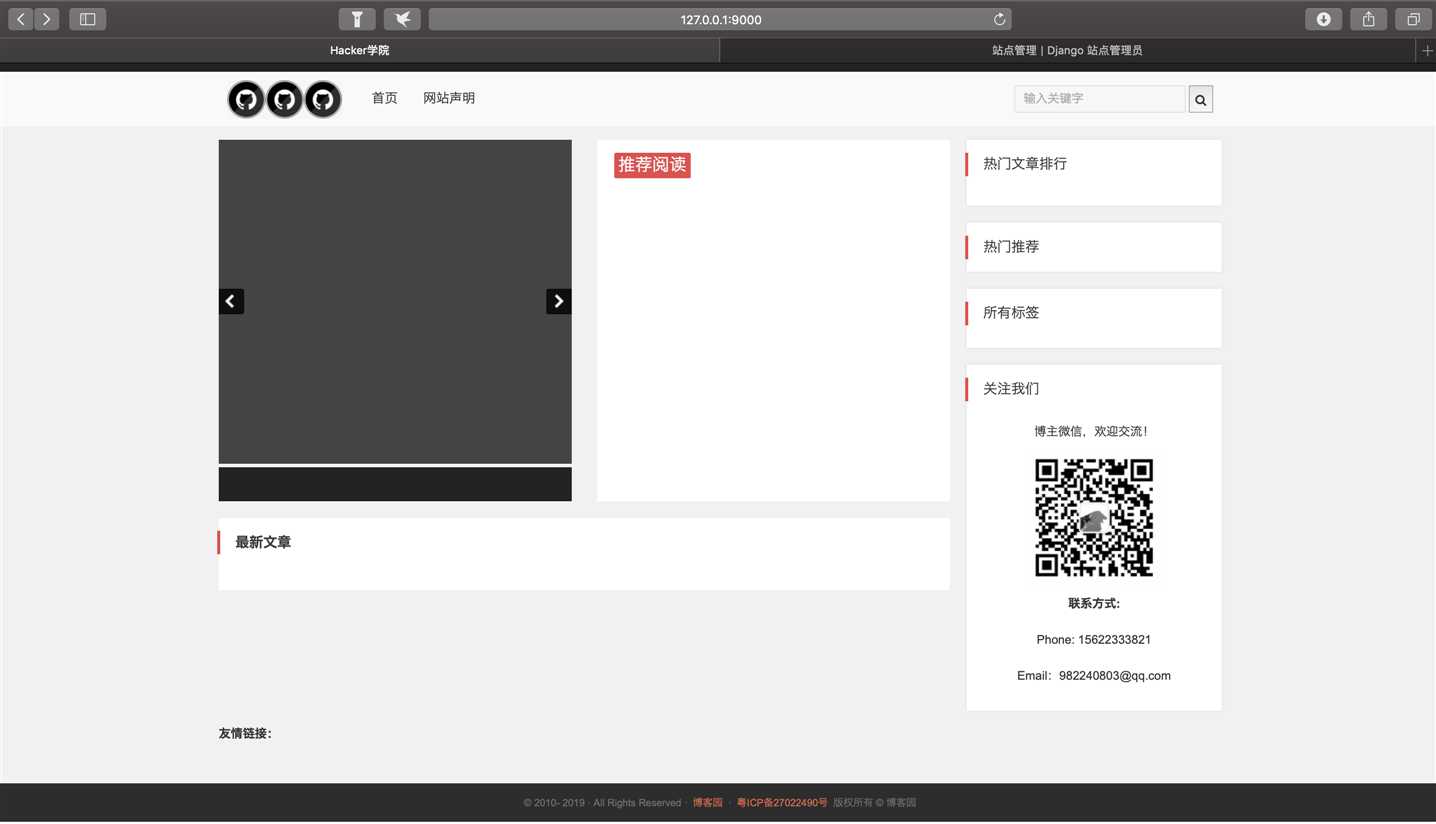
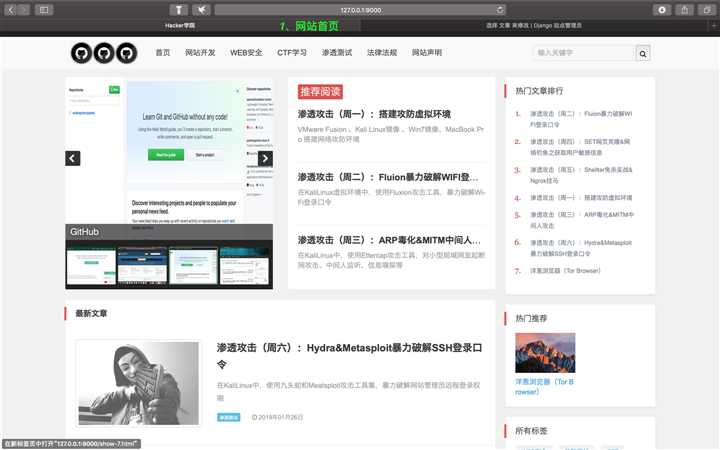
1、运行项目,可以发现前端网页空空如也!


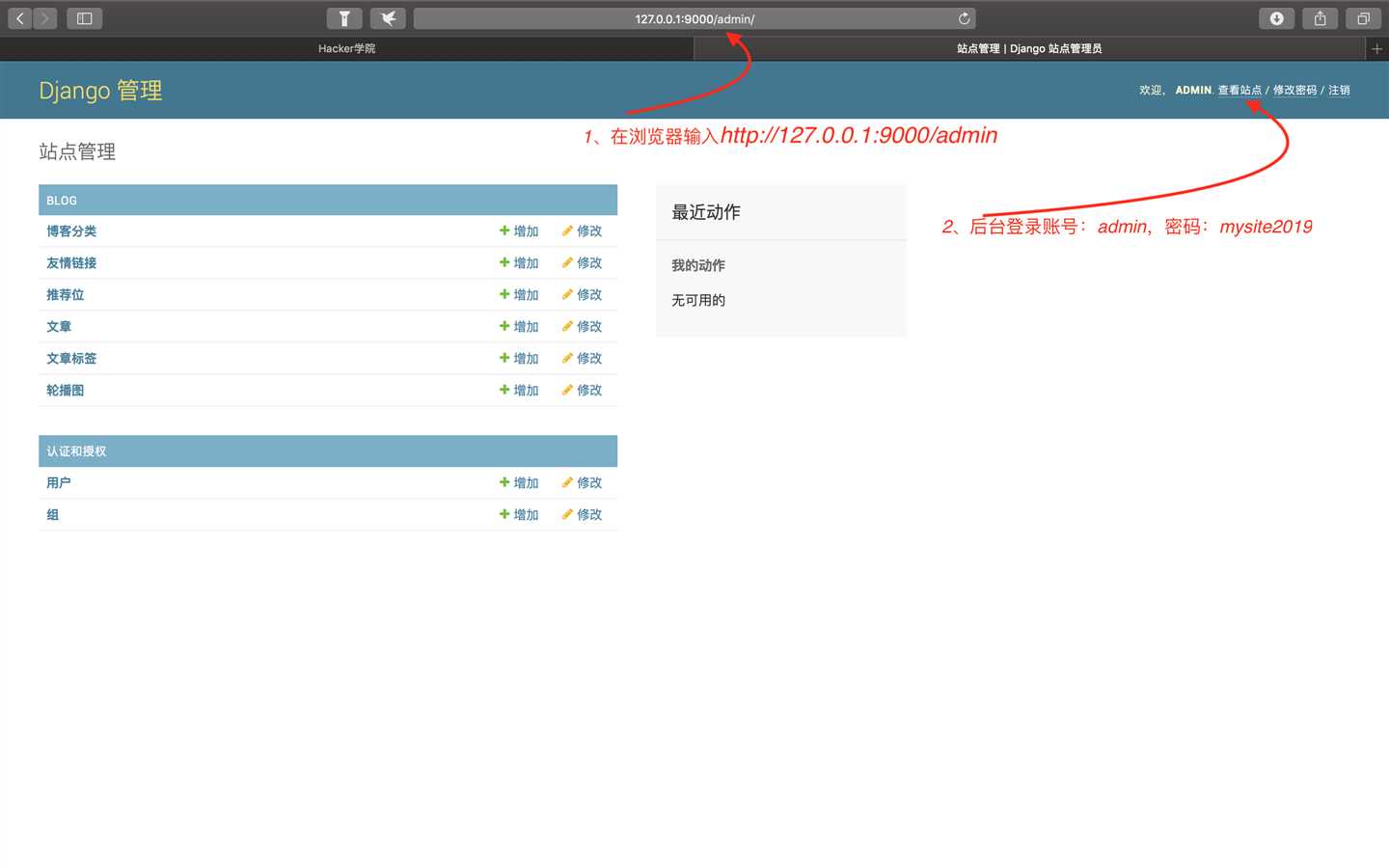
2、登录数据管理后台。

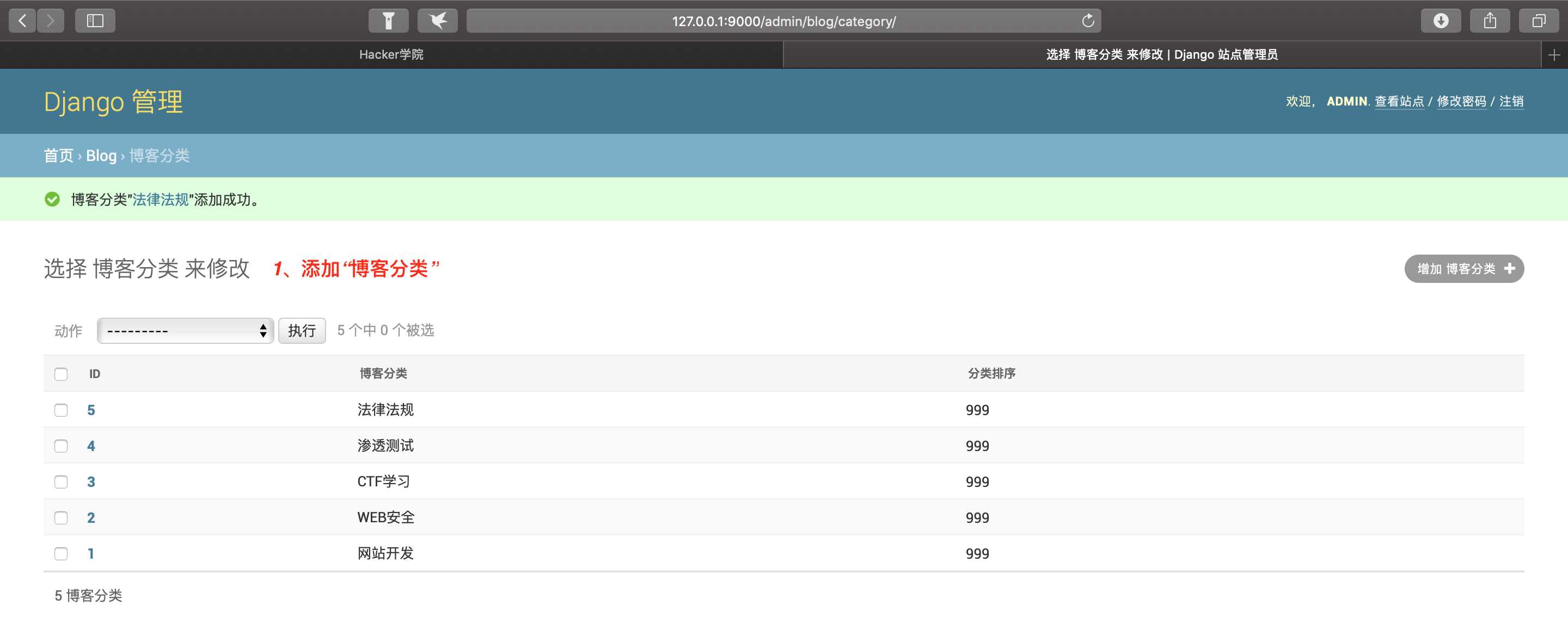
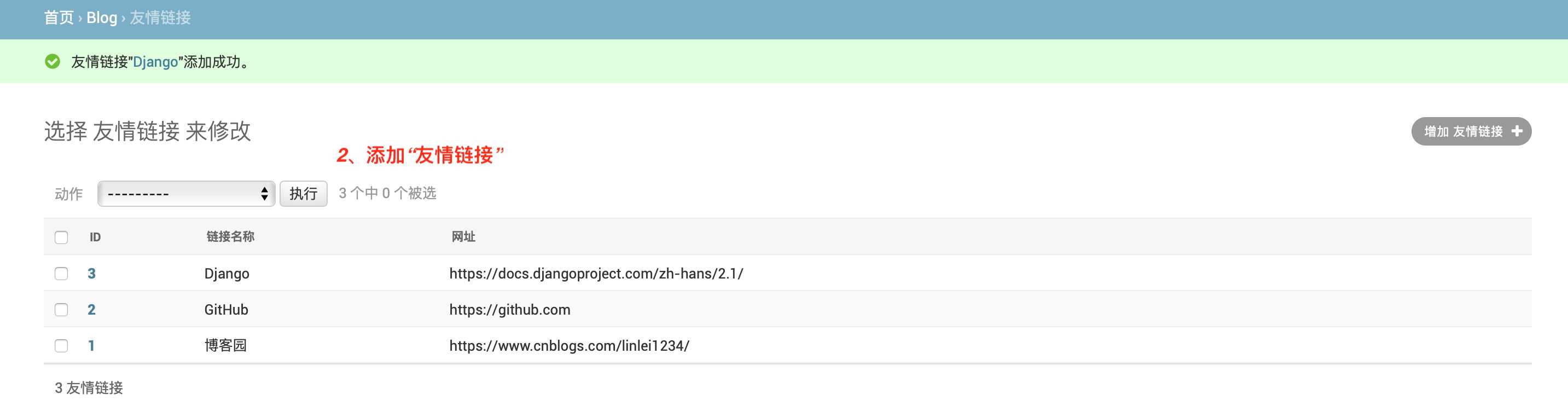
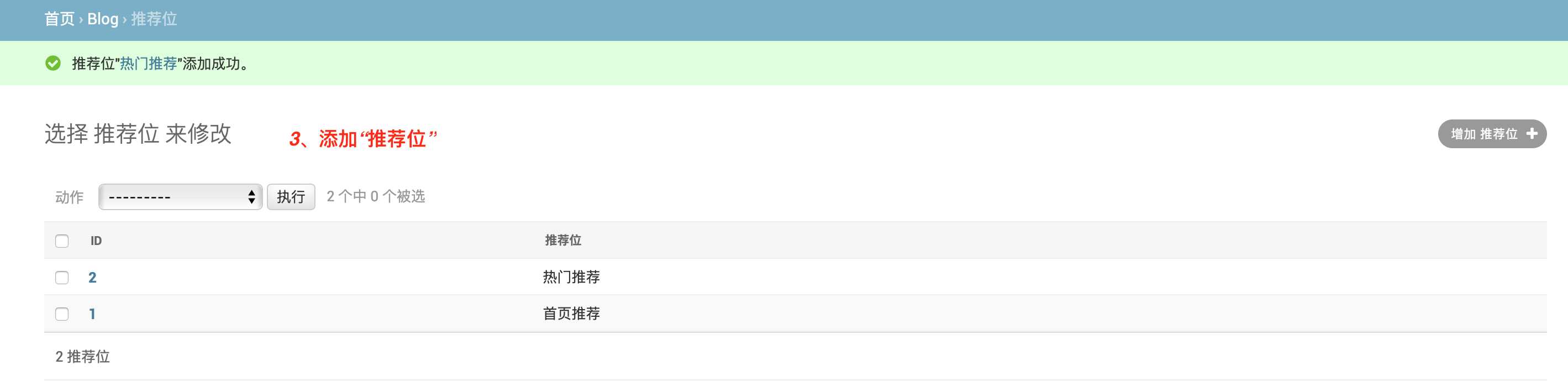
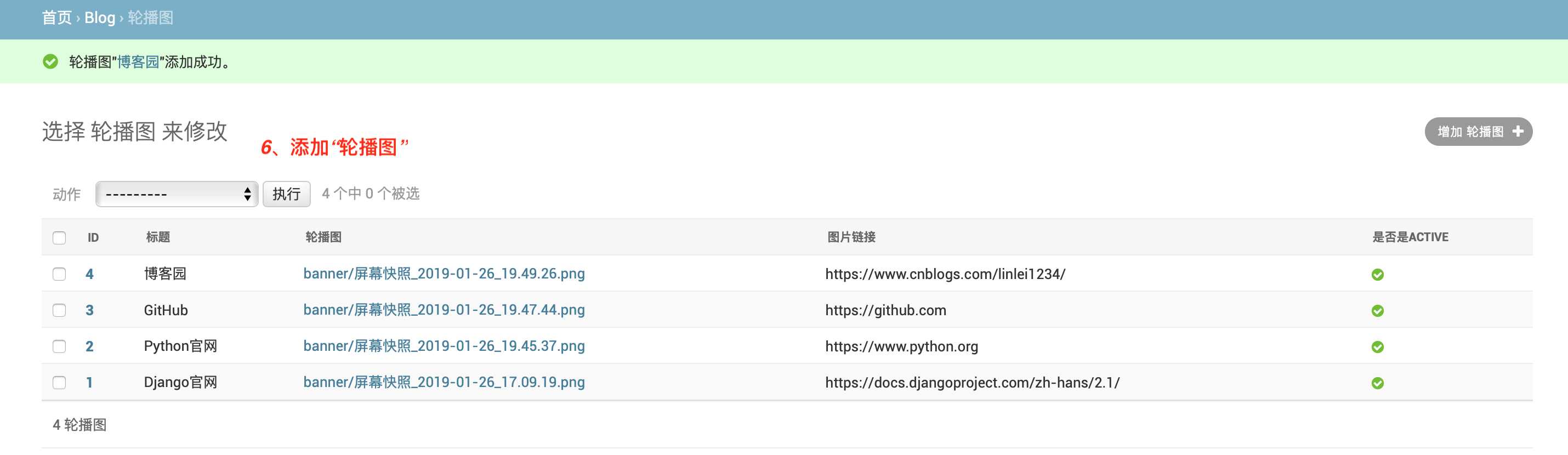
3、在后台添加数据。






4、前端刷新,页面正常展示。






至此,本地网站开发全部完成!
接下来,将项目部署到虚拟环境中的Ubuntu上。
以上是关于网站开发(周六):项目本地调试(实战)的主要内容,如果未能解决你的问题,请参考以下文章
MUI:hbuilderx开发调试_Hbuilder X mui 项目真机调试及本地调试
8-4 Flutter Android混合开发实战-调试与发布
开发环境eclipsemyEclipse本地tomcat调试发布maven项目遇到的糟心事