网站开发(周四):项目后台数据管理(实战)
Posted linlei1234
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站开发(周四):项目后台数据管理(实战)相关的知识,希望对你有一定的参考价值。
前言:Django是通过模型(Model)来操作数据库,Django能自动根据模型代码中定义的类自动生成相应数据库表,也即Django自动帮我们把代码转化成SQL语句,然后再执行SQL语句生成相应数据库表。每个模型都是django.db.models.Model的子类,每个模型在Django中的存在形式为一个Python类,模型里的每个类代表数据库中的一个表,模型的每个字段(属性)代表数据表的某一列。并且,Django将自动为你生成数据库访问API。
第一、创建6张表(根据数据库设计需求分析,我们需要存储六种数据:文章分类、文章、文章标签、轮播图、推荐位、友情链接,每种数据一个表)
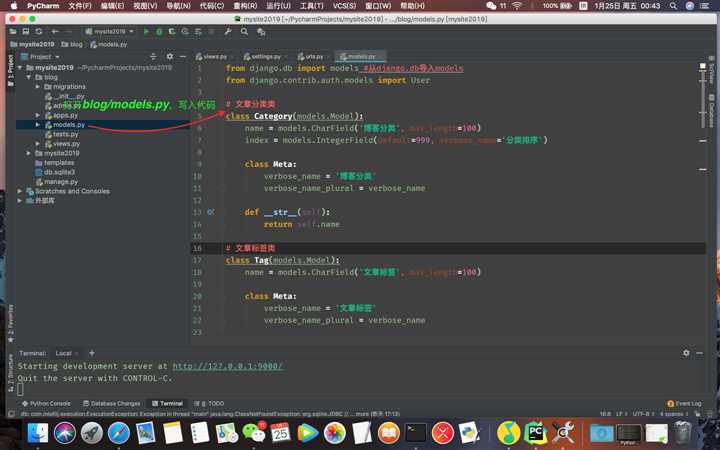
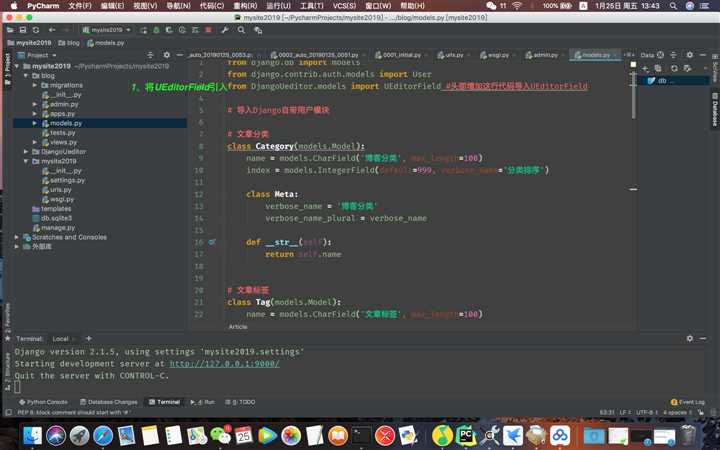
1、编写6张表对应6个类的Python代码。

from django.db import models
from django.contrib.auth.models import User
# 导入Django自带用户模块
# 文章分类
class Category(models.Model):
name = models.CharField(‘博客分类‘, max_length=100)
index = models.IntegerField(default=999, verbose_name=‘分类排序‘)
class Meta:
verbose_name = ‘博客分类‘
verbose_name_plural = verbose_name
def __str__(self):
return self.name
# 文章标签
class Tag(models.Model):
name = models.CharField(‘文章标签‘, max_length=100)
class Meta:
verbose_name = ‘文章标签‘
verbose_name_plural = verbose_name
def __str__(self):
return self.name
# 推荐位
class Tui(models.Model):
name = models.CharField(‘推荐位‘, max_length=100)
class Meta:
verbose_name = ‘推荐位‘
verbose_name_plural = verbose_name
def __str__(self):
return self.name
# 文章
class Article(models.Model):
title = models.CharField(‘标题‘, max_length=70)
excerpt = models.TextField(‘摘要‘, max_length=200, blank=True)
category = models.ForeignKey(Category, on_delete=models.DO_NOTHING, verbose_name=‘分类‘, blank=True, null=True)
# 使用外键关联分类表与分类是一对多关系
tags = models.ManyToManyField(Tag, verbose_name=‘标签‘, blank=True)
# 使用外键关联标签表与标签是多对多关系
img = models.ImageField(upload_to=‘article_img/%Y/%m/%d/‘, verbose_name=‘文章图片‘, blank=True, null=True)
body = models.TextField()
user = models.ForeignKey(User, on_delete=models.CASCADE, verbose_name=‘作者‘)
"""
文章作者,这里User是从django.contrib.auth.models导入的。
这里我们通过 ForeignKey 把文章和 User 关联了起来。
"""
views = models.PositiveIntegerField(‘阅读量‘, default=0)
tui = models.ForeignKey(Tui, on_delete=models.DO_NOTHING, verbose_name=‘推荐位‘, blank=True, null=True)
created_time = models.DateTimeField(‘发布时间‘, auto_now_add=True)
modified_time = models.DateTimeField(‘修改时间‘, auto_now=True)
class Meta:
verbose_name = ‘文章‘
verbose_name_plural = ‘文章‘
def __str__(self):
return self.title
# 轮播图
class Banner(models.Model):
text_info = models.CharField(‘标题‘, max_length=50, default=‘‘)
img = models.ImageField(‘轮播图‘, upload_to=‘banner/‘)
link_url = models.URLField(‘图片链接‘, max_length=100)
is_active = models.BooleanField(‘是否是active‘, default=False)
def __str__(self):
return self.text_info
class Meta:
verbose_name = ‘轮播图‘
verbose_name_plural = ‘轮播图‘
# 友情链接
class Link(models.Model):
name = models.CharField(‘链接名称‘, max_length=20)
linkurl = models.URLField(‘网址‘, max_length=100)
def __str__(self):
return self.name
class Meta:
verbose_name = ‘友情链接‘
verbose_name_plural = ‘友情链接‘
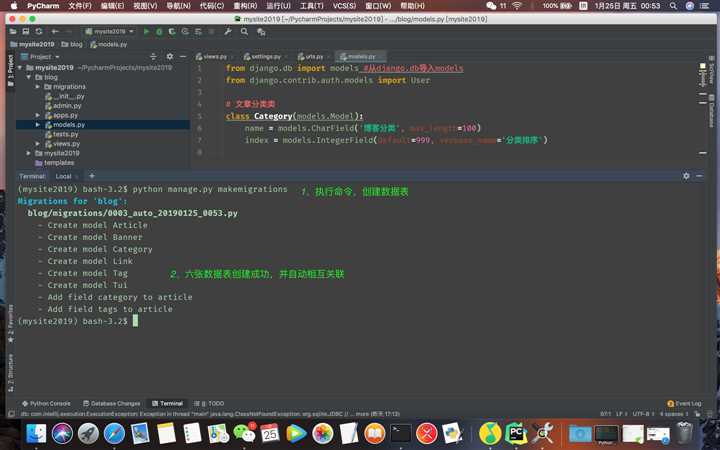
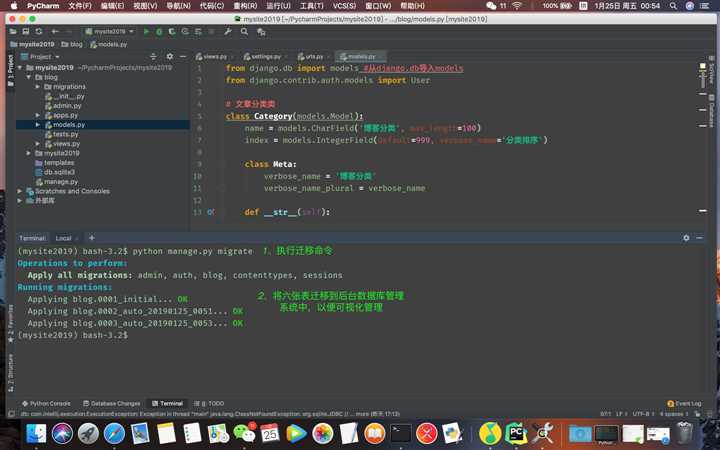
2、输入两行命令,执行6个类代码,更新数据库。
(mysite2019) bash-3.2$ python manage.py makemigrations (mysite2019) bash-3.2$ python manage.py migrate


第二、再次配置后台数据库管理参数
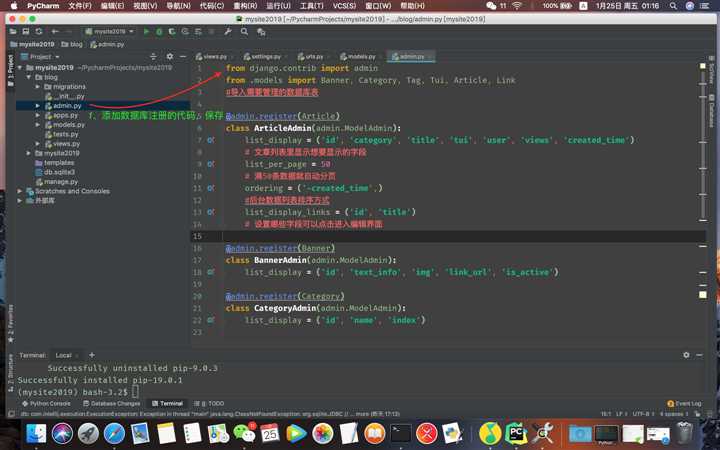
1、在应用APP下的admin.py文件里对数据库表先进行注册。

from django.contrib import admin from .models import Banner, Category, Tag, Tui, Article, Link #导入需要管理的数据库表 @admin.register(Article) class ArticleAdmin(admin.ModelAdmin): list_display = (‘id‘, ‘category‘, ‘title‘, ‘tui‘, ‘user‘, ‘views‘, ‘created_time‘) # 文章列表里显示想要显示的字段 list_per_page = 50 # 满50条数据就自动分页 ordering = (‘-created_time‘,) #后台数据列表排序方式 list_display_links = (‘id‘, ‘title‘) # 设置哪些字段可以点击进入编辑界面 @admin.register(Banner) class BannerAdmin(admin.ModelAdmin): list_display = (‘id‘, ‘text_info‘, ‘img‘, ‘link_url‘, ‘is_active‘) @admin.register(Category) class CategoryAdmin(admin.ModelAdmin): list_display = (‘id‘, ‘name‘, ‘index‘) @admin.register(Tag) class TagAdmin(admin.ModelAdmin): list_display = (‘id‘, ‘name‘) @admin.register(Tui) class TuiAdmin(admin.ModelAdmin): list_display = (‘id‘, ‘name‘) @admin.register(Link) class LinkAdmin(admin.ModelAdmin): list_display = (‘id‘, ‘name‘,‘linkurl‘)
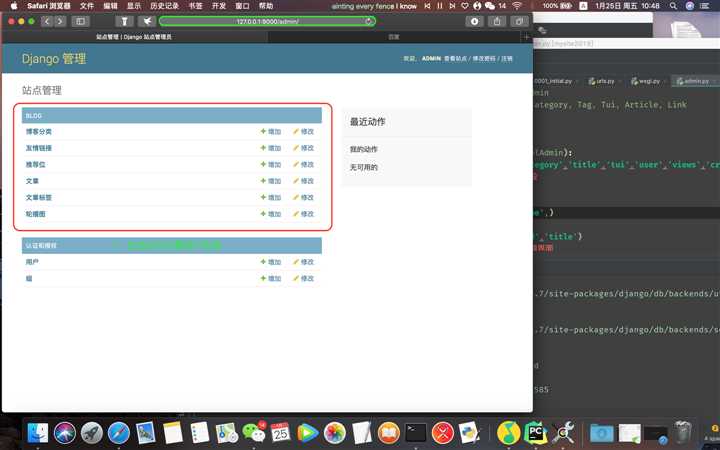
2、登录管理后台http://127.0.0.1:8000/admin/。

第三、使用DjangoUeditor富文本编辑器添加数据
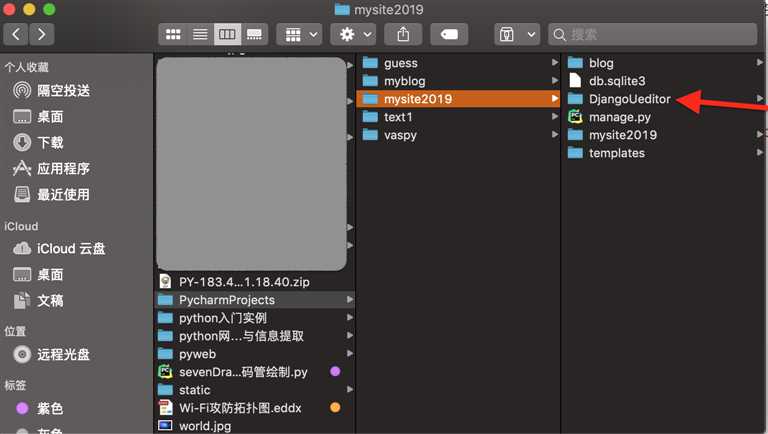
1、下载并解压安装DjangoUeditor包到mystie2019项目根目录。

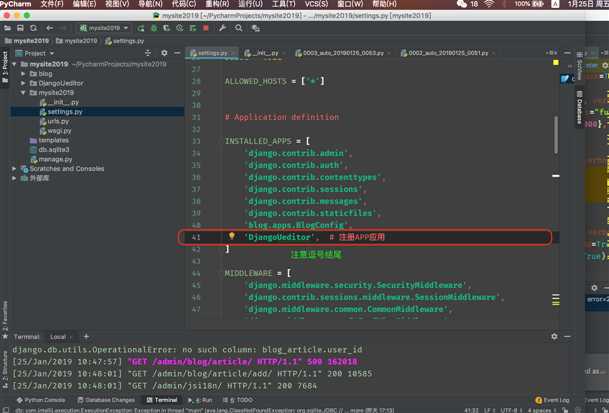
2、在mysite2019/settings.py里注册APP,在INSTALLED_APPS里添加‘DjangoUeditor‘,。

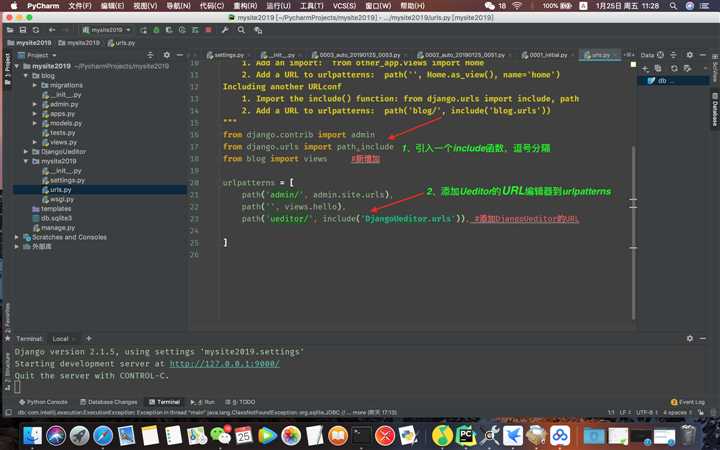
3、在mysite2019/urls.py里添加url。

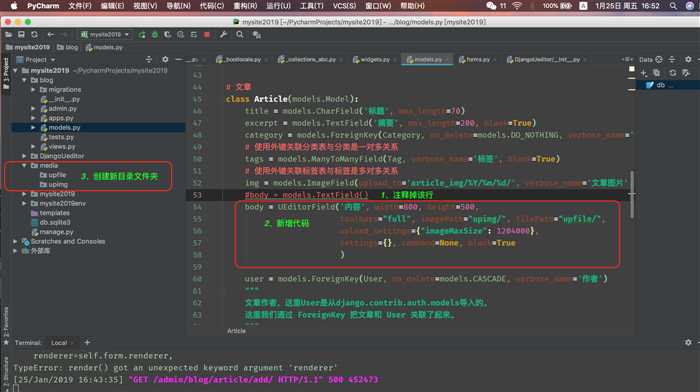
4、修改blog/models.py里Article表里的body字段,删除原来字段替换为富文本编辑器渲染的字段。


提醒:新增代码的imagePath="upimg/", filePath="upfile/" 这两个是图片和文件上传的路径,我们上传文件,会自动上传到项目根目录media文件夹下对应的upimg和upfile目录里,所以在根目录自定义创建media文件夹和对应的upimg和upfile文件夹。
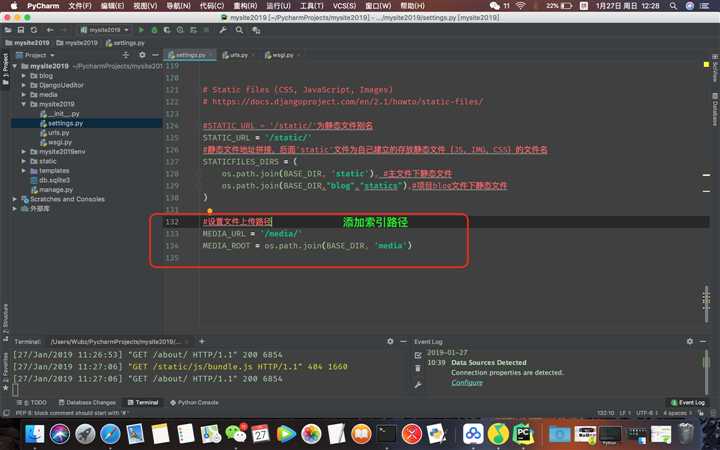
5、在mysite2019/settings中添加media索引路径。

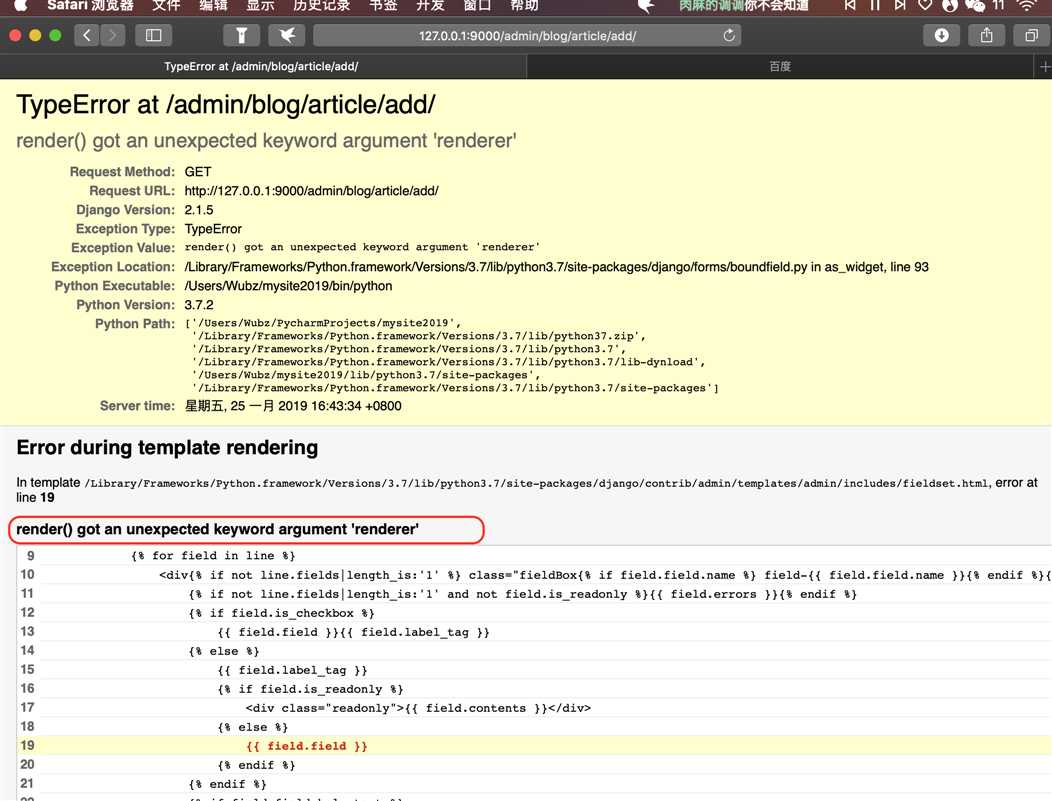
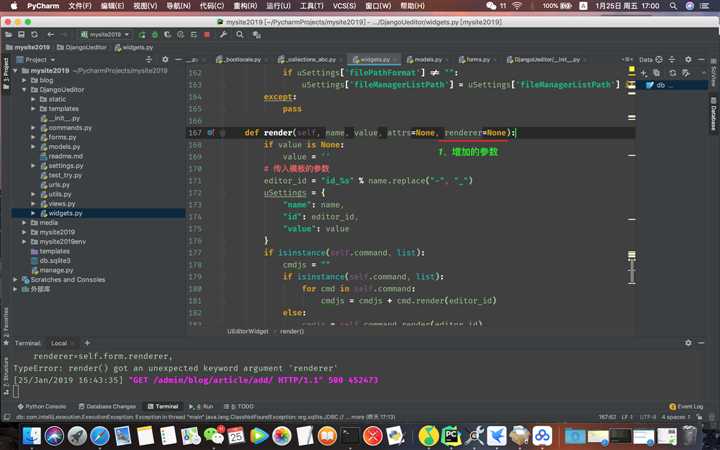
错误:上面步骤完成后,我们启动项目,进入文章发布页面,提示出错。

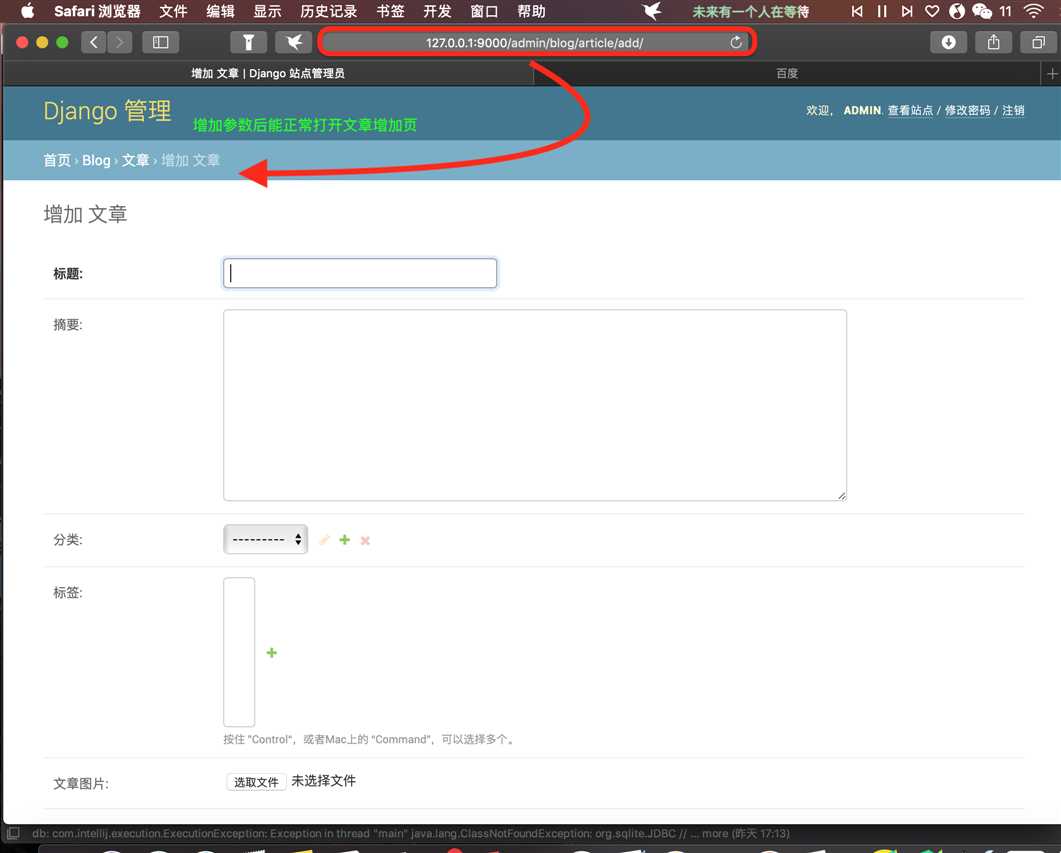
修复:主要是DjangoUeditor对最新版本与Django兼容不佳,打开DjangoUeditor/widgets.py,在render函数中增加“, renderer=None”。


至此,数据库管理后台开发完毕!
接下来,我们着力开发前端页面。
以上是关于网站开发(周四):项目后台数据管理(实战)的主要内容,如果未能解决你的问题,请参考以下文章
asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发4- 后台模板html页面创建
Vue项目实战:电商后台管理系统(Vue+VueRouter+Axios+Element)