盒子模型
Posted lgqblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒子模型相关的知识,希望对你有一定的参考价值。
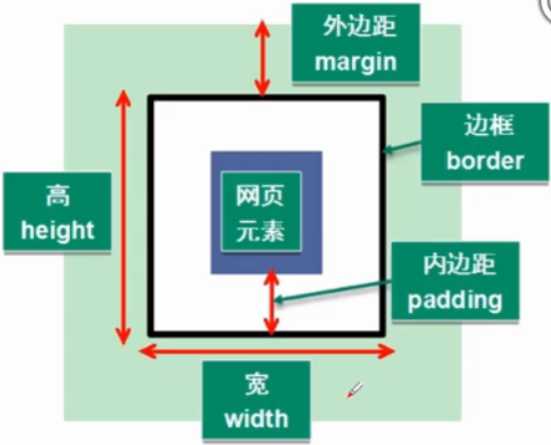
盒子图示

边框
边框样式(border-style)
border--top-style 上边框样式
border-right-style 右边框样式
border-bottom-style 下边框样式
border-left-style 左边框样式
border-style 设置四个边框样式
样式值:
none:无边框
solid:实线边框
dashed:虚线边框
dotted:点状边框
double:双线边框
hidden:与none相同,应用于表解决边框冲突
边框颜色(border--color)
border--top-color
border-right-color
border-bottom-color
border-left-color
border-color
样式值:
16进制或者关键字
边框粗细(border-width)
border--top-width
border-right-width
border-bottom-width
border-left-width
border-width
样式值:
thin、medium、thick、像素px
以上是关于盒子模型的主要内容,如果未能解决你的问题,请参考以下文章