拿到了春招offer,跑来公司实习。项目巨大。同事(前辈+大佬)们都用 Chrome 调试器来找 bug,就我,像刚进城似的,使用 console 来调试 bug。速度和效率都被爆了。
事实证明,代码量少的时候,使用 console/alert 还行,当项目代码一大,特别是非常大的时候,还是应该使用 Chrome 来 debug.
顺便吐槽一句,清明节还要加班,QAQ,每天晚上 9-10 点,QAQ。
福利倒是不错,包吃包住,23号来的竟然还在月末发了工资。
1.简介
Ctrl + Shift + I(F12单键也行) => 打开调试窗口
Dock side (码头边) => 控制调试窗口在哪里。比如右侧或者左侧。就像给左右撇子的福利。
2.模块简介
- Element - CSS调试。鼠标模样的按键可以用来点选元素。
- Network - 资源。(HTTP请求)
- Sources - JS调试。
3.CSS调试
- element-附近的‘+‘号 处的添加按键: 可以用来添加当前 显示元素 的样式。
- element-style框内部 处我们可以直接点击样式修改或者添加。
- element-style框内部-color 类的样式我们可以直接点击小颜色方块,用鼠标来选择颜色。
- element 右键 Edit with html 可以直接编辑 HTML 元素。确认编辑使用(Ctrl + Enter)
- element 右键可以 Hide/Delete。自行测试~
4.JS调试


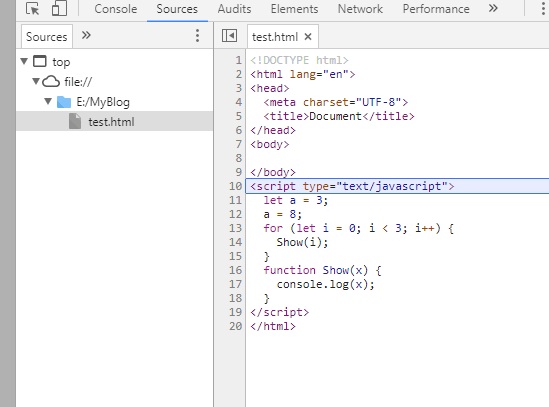
可以通过左侧的面板来打开文件,也可以 Ctrl + P 搜索我们的文件打开。
可模糊匹配

左侧第一个:暂停 debugger,继续执行代码 或者 开始 debugger
我们在代码中 写 debugger 效果也是相同的。不过在 Chrome 上明显更方便。
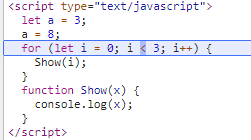
现在,我们拿一段代码举例子。
let a = 3;
a = 8;
for (let i = 0; i < 3; i++) {
Show(i);
}
function Show(x) {
console.log(x);
}实战开始!!!
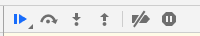
第一个按钮(Ctrl + / 或者 F8):多一个备选是因为防止被占用。比如有些软件(例如网易云音乐的Ctrl+L? QQ的Alt + W?-----当年玩游戏的时候这个可是坑了我好久!)
点击后:执行任意一句 JS 代码,都会停下。老司机刹车按钮。
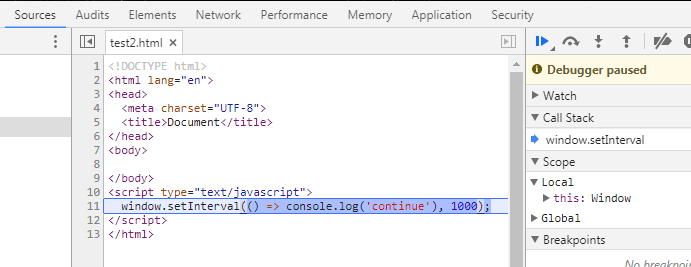
如果 JS 不是一直执行的(或者当我们进入页面就执行完了) --- 我们可能需要刷新一下才能看到效果。例如
window.setInterval(() => console.log(‘continue‘), 1000);
上面这一句话就会 立马 陷入江局,阿不,僵局。

我们上面的实例代码的话,因为已经执行完了,所以需要刷新一次才有效果。毕竟之前已经是死的,要激活一下才能动。



然后呢,如果我们想要还原,就按那个 蓝色的小箭头 .

第二个按键:跨方法的执行。无独有偶,我们马上就能明白,还会有不跨方法,一句一句读的。

第三个按键:进入到方法的执行。

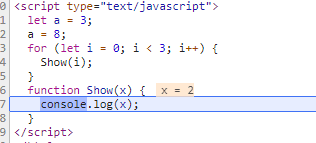
断点(很重要的功能更):我们可以在函数左侧打上 断点以停止执行。而不用上述的两种傻傻的办法。
愿意的人,命运领着走。不愿意的人,命运拖着走。
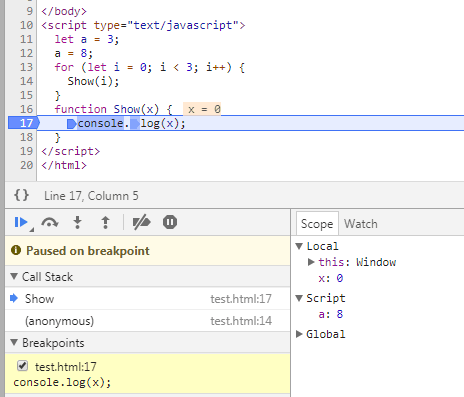
举个例子,下面我们使用 跨方法的执行,但是因为断点,它还是会进入到 函数的里面。

Breakpoints 是我们打上断点的地方。
可用来删除指定的断点。也可以在这里 右键 删除左右断点。
- Scope 是当时的 参数情况。
- Callback: 这个待更(todo)
其中每一步我们都可以在 Source 中看到 参数的值。(这个比较直观?)
如果有循环,如果我们不想一直点 下一步 -> 下一步 -> 下一步。我们可以:
给循环结束之后的地方 添加 断点,之后点 刷新。
第四个按键:跳出方法。
函数太长,我们想要直接跳出。
第五个按钮:暂时地屏蔽所有断点。
断点变浅,想恢复:再按一下就可以了。
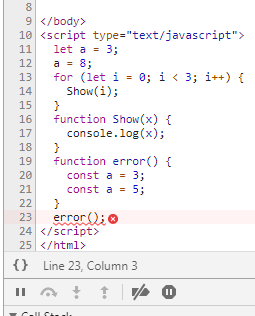
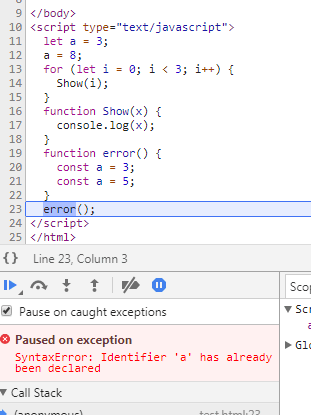
第六个按钮:神之一手。直接停在异常代码的位置。
这他妈就是 别人 一秒 找Bug,而我 Bug要找一天的地方。
例子如下,我们不需要按 第一个键,直接 按第六个键 就可以帮助我们找到 Bug.
当然,这个例子非常短,实际上在巨大的项目中,这个是非常实用的。

骚操作如下:按第五个键,刷新

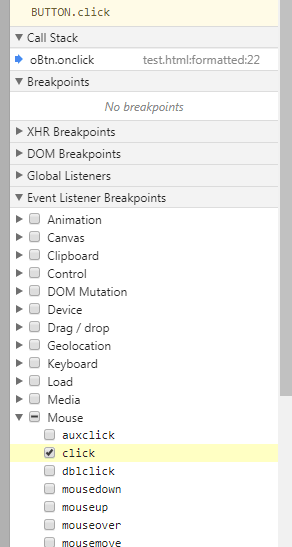
事件监听断点:场景如下,我们希望能够 监听 所有的 鼠标点击事件。
先到断点调试面板 -> 跳到 Event listener Breakpoints -> 选到 Mouse -> 选到 click



5.一些其他的骚操作。
场景如下:新到公司,不熟悉代码,有 Show 这个函数,我们可以在 Chrome 上查找:
- 1.Ctrl + Shift + F -> 打开查找框
- 2.输入 Show