chrome调试工具
Posted woaixuexi9999
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome调试工具相关的知识,希望对你有一定的参考价值。
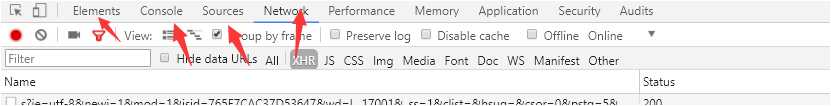
Chrome调试面板
Chrome 开发者工具是一套内置在Google Chrome中Web开发和调试工具。使用开发者工具来重演,调试和剖析您的网站。其中常用的有Elements(元素面板)、Console(控制台面板)、Sources(源代码面板)、Network(网络面板)。
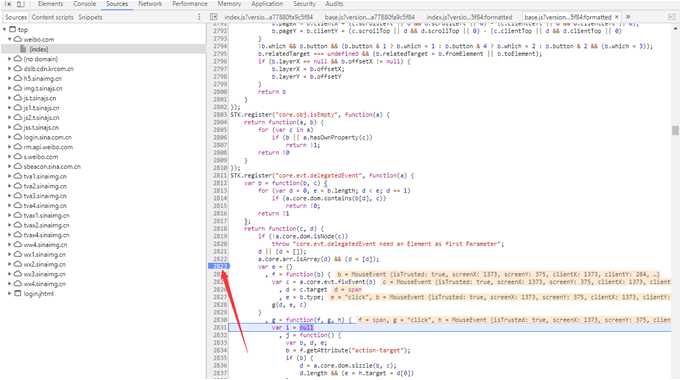
在Sources面板我们可以设置断点,遍历代码。

设置断点
使用断点来暂停javascript代码,审查变量的值和在特定时刻所调用的堆栈。设置断点的最基本的方法是在特定的代码行上手动添加一个断点。也可以将这些断点配置为仅在满足特定条件时触发。
例如事件,DOM更改。

在源代码的左侧,您可以看到行号。这个区域称为line number gutter(行号槽)。单击行号槽中的行号,就会在该行代码上添加一个断点。
设置监测DOM变化的断点
DOM断点分为三种:
1.Subtree Modifications(子树修改) - 当当前选定节点的子节点被删除,添加或子节点的内容发生更改时触发。当子节点属性改变时,或当前选择的节点发生任何改变,都不会触发该类型的断点。
2.Attributes modifications(属性修改) - 当在当前选定的节点上添加或删除属性时,或当属性值改变时触发。
3.Node Removal(节点删除) -当当前选定的节点被删除时触发。
设置方法:在html元素上右键单击,然后选择Break on>Subtree Modifications(子树修改)。节点左侧的蓝色图标 DOM断点图标 表示在该节点上设置了DOM断点。
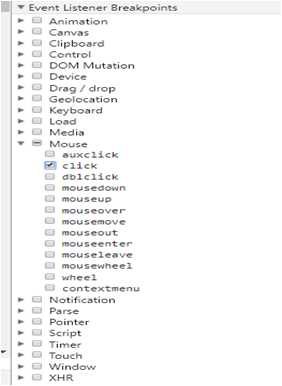
事件触发断点
当某事件(例如,click(点击))或事件类别(例如,任何mouse(鼠标)事件)被触发时,使用Sources(源文件)面板上的Event Listener Breakpoints(事件侦听器断点)窗格中断

逐步调试功能

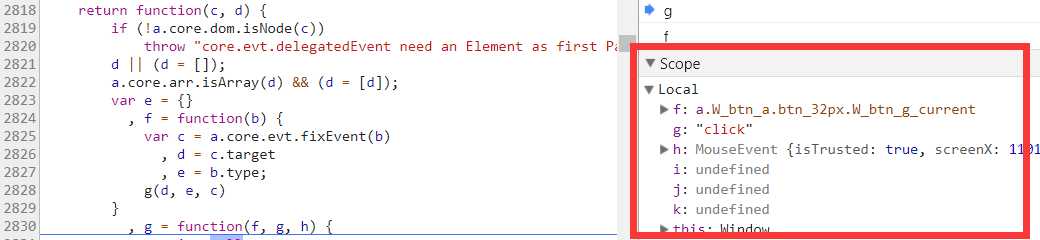
作用域
当脚本中断的时候,Scope(作用域)窗格将显示当前时刻所有当前定义的属性。

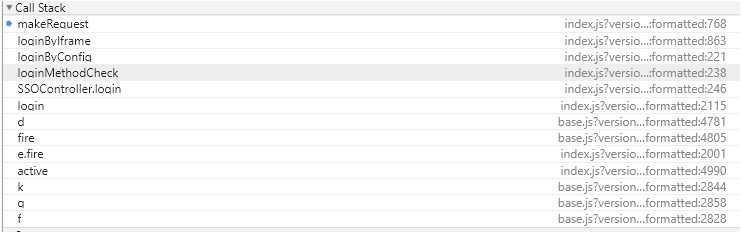
调用堆栈

靠近边栏顶部的是Call Stack(调用堆栈)窗格。当代码在断点处暂停时,Call Stack(调用堆栈)窗格显示执行路径,按时间逆序,将代码带到该断点。这有助于理解现在执行到哪里,它是如何到达这里的,是调试的一个重要因素。
大家可以参考https://blog.csdn.net/u014727260/article/details/53231298
以上是关于chrome调试工具的主要内容,如果未能解决你的问题,请参考以下文章