this 和上下文的区别
Posted zhangzs000
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了this 和上下文的区别相关的知识,希望对你有一定的参考价值。
toString.call({}) === ‘[object Object]‘ 这里toSring()上下文就是{},Object.prototype.toString.call({})
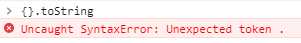
但是{}.toString()就报错。这里toSring内部this就{},但是{}里面明明有toString()方法。


var abc = {
fn: function(){
console.log(this, this===abc)
}
}
console.log(abc.fn())
// {fn: ƒ} true
至于
Object.prototype.hasOwnProperty.call({}, key) 和 {}.hasOwnProperty(key)
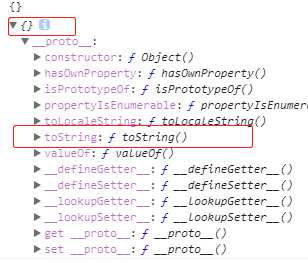
{} 和 Object.prototype 打印出的结果又似乎相同,有待
以上是关于this 和上下文的区别的主要内容,如果未能解决你的问题,请参考以下文章