flex布局 一侧固定宽度 一侧自适应
Posted tcctw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex布局 一侧固定宽度 一侧自适应相关的知识,希望对你有一定的参考价值。
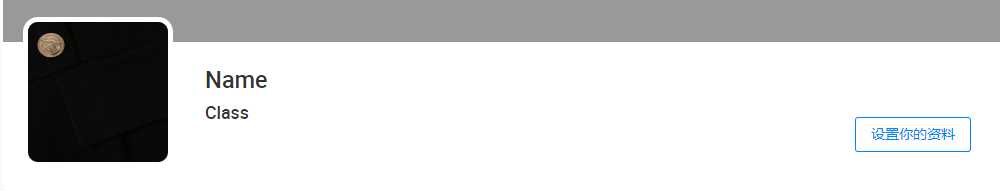
想实现一个类似知乎个人主页的资料显示布局 类是下面这样

其中显示图片在一个div,Name和class和button在一个div中,使用justify-content: space-between; 分两边显示
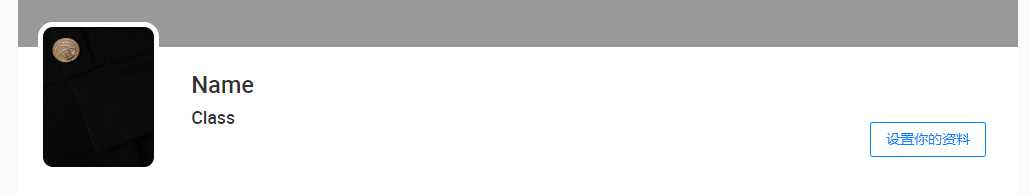
刚开始的时候设置图片所在的div为width:150px;, Name和class和button所在的div为了自适应宽度,使用了width:100%; 自己写了个简单的demo是可以的,但是真正放到项目中就不行了,右侧的div会挤压左侧的div,然后就变成了这样

后来百度得并不能设置右侧div为width:100%;可以设置其 flex:1; 让其占比为1,就可以自适应剩余的宽度了,特此记录.
另外,可以使用 .[class]:hover {} 来设置当鼠标放到按钮上时按钮的样式
以上是关于flex布局 一侧固定宽度 一侧自适应的主要内容,如果未能解决你的问题,请参考以下文章