支付方式选择HTML源码(弹窗款)
Posted 码到城攻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了支付方式选择HTML源码(弹窗款)相关的知识,希望对你有一定的参考价值。
目录
文章目录
源码说明
- WEB支付页面,弹窗选择支付类型,点击支付类型,展示对应支付二维码,提供源码,以供参考。
- 项目直接用 HBuilder 开发,是一个独立项目,下载后,直接可浏览器查看效果(弹窗效果)。
- 其他支付类型选择项目:支付方式选择HTML源码
- 需要有点滴的 js css html 基础的伙伴参考。
- 模块化整理成 HBuilder 项目不易,故有偿分享。
独立项目结构

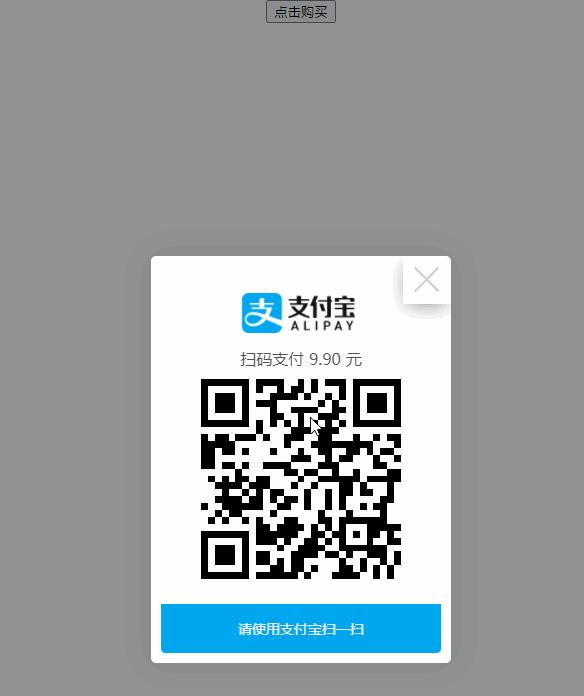
页面效果

部分源码
<div class="swal2-content">
<div class="pay-button-box">
<div class="pay-item" id="alipay"><i class="alipay"></i><span>支付宝</span></div>
<div class="pay-item" id="weixinpay"><i class="weixinpay"></i><span>微信支付</span></div>
</div>
<div class="qrcon" style="display: none;">
<h5> <img src="#" class="qr-pay"> </h5>
<div class="title">扫码支付 9.90 元</div>
<div align="center" class="qrcode">
<img src="#">
</div>
<div class="bottom alipay"> 请使用支付宝扫一扫<br>
</div>
</div>
</div>
当然,还可以自行扩展支付类型,只用给 pay-button-box 中追加子 div 即可。
找源码
https://www.codecomeon.com/posts/256/
以上是关于支付方式选择HTML源码(弹窗款)的主要内容,如果未能解决你的问题,请参考以下文章
iOS播放器Flutter高仿书旗小说卡片动画二维码扫码菜单弹窗效果等源码