Web收银页面二维码收款页面源码
Posted 码到城攻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web收银页面二维码收款页面源码相关的知识,希望对你有一定的参考价值。
目录
文章目录
源码说明
- WEB收银台页面,付款码支付页面,为独立页面,非弹窗,如需弹窗收银,可参见:简单的扫码支付页面(源码)。
- 项目直接用 HBuilder 开发,是一个独立项目,下载后,直接可浏览器查看效果。
项目详情
独立项目结构

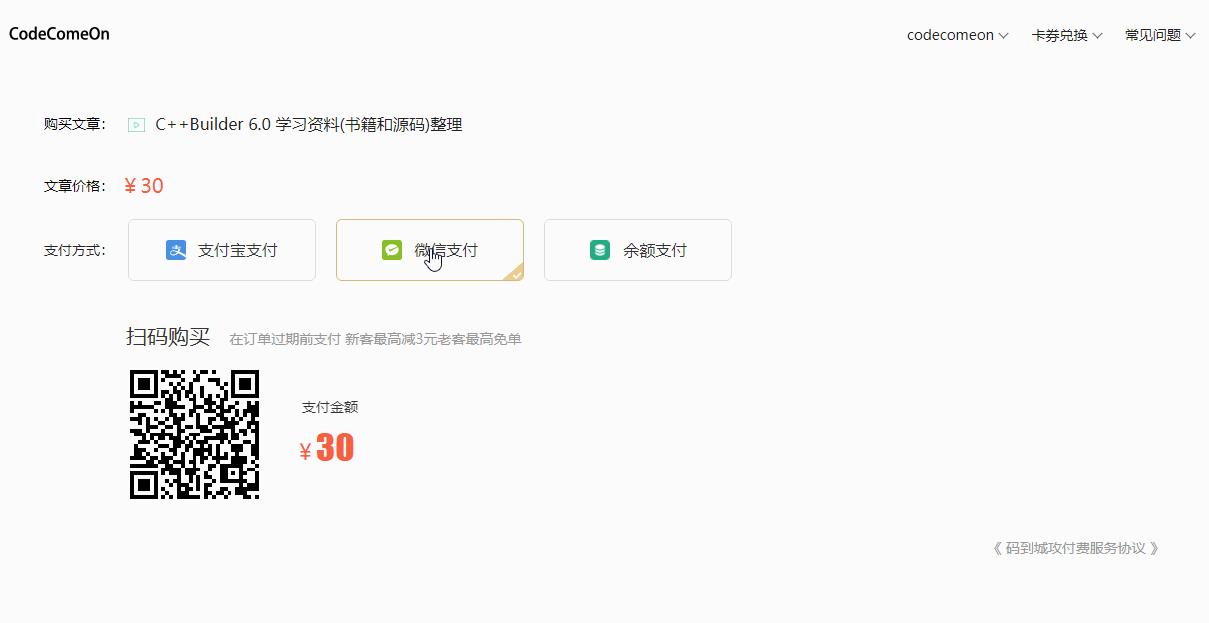
前端效果展示

部分源码展示
function MakePayQRCodeByUrl(url)
$('.scan-wrap').css('display', 'none');
$('.qr-code-wrap img').css('display', 'block');
try
QRCode.toDataURL(url,
width: 136,
height: 136,
margin: 1,
).then(
function (url)
$('.scan-wrap').css('display', 'block');
$('.qr-code-wrap img').attr('src', url);
).catch(function (err)
console.error(err)
)
catch (err)
console.error(err);
$('.scan-wrap').css('display', 'block');
$('.qr-code-wrap img').attr('src', "#");
以上是关于Web收银页面二维码收款页面源码的主要内容,如果未能解决你的问题,请参考以下文章