如何使用element-ui的upload组件实现上传文件到七牛
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用element-ui的upload组件实现上传文件到七牛相关的知识,希望对你有一定的参考价值。
具体实现
在创建存储空间的时候,可以选择私人空间,但是图片的外链访问都需要秘钥,公共空间则不需要。

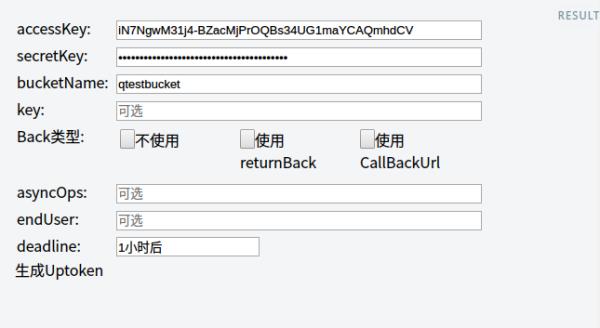
为了实现上传,我们还需要生成上传凭证,关于凭证,可以参看文档,并且在文档结束后还有demo,因为是个人项目,为了简单,我直接从demo中生成了deadline为1000多小时的秘钥,确保不会过期,
填入ak,sk,以及bucketName(就是开始创建的对象存储空间的名字),deadline修改demo的源代码再重新运行即可。

生成token后,就可以实现上传了。
Element 3D是videocopilot机构出品的强大AE插件,支持3D对象在AE中直接渲染的引擎。 该插件采用OpenGL程序接口,支持显卡直接参与OpenGL运算,是AfterEffects中为数不多的支持完全3D渲染特性的插件之一。
参考技术A 后端配置好七牛相关的accessKey后端构建好上传策略,用来生成消费次数只有1次的上传Token
后端暴露一个api,返回上面的Token
前端在上传前请求后端的api获得上传Token
前端上传完毕,获得七牛返回的图片地址
希望可以帮到你 望采纳 谢谢本回答被提问者采纳
以上是关于如何使用element-ui的upload组件实现上传文件到七牛的主要内容,如果未能解决你的问题,请参考以下文章
element-ui中upload组件如何传递文件及其他参数
vue 使用element-ui的el-upload httprequest实现上传文件到后台的功能
element-ui plus中如何单独出发el-upload提交