element-ui plus中如何单独出发el-upload提交
Posted 盘思动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui plus中如何单独出发el-upload提交相关的知识,希望对你有一定的参考价值。
-
因为单独提交才好触发el-upload中的on-success函数
-
在 Vue 3 中,可以通过 ref 引用指向 upload 组件,然后使用该引用调用 upload 的 submit 方法来触发上传操作。具体实现如下:
<template>
<el-upload ref="uploadRef" action="https://www.mocky.io/v2/5cc8019d300000980a055e76">
<el-button slot="trigger" size="small" type="primary">点击上传</el-button>
</el-upload>
</template>
<script>
import ref from \'vue\';
export default
setup()
const uploadRef = ref(null);
const handleSubmit = () =>
// 在这里编写提交动作的代码
uploadRef.value.submit();
;
return
uploadRef,
handleSubmit,
;
,
;
</script>
在上述例子中,我们通过 ref 创建了一个名为 uploadRef 的引用,指向了
然后,在 handleSubmit 方法中,我们通过调用 uploadRef.value.submit() 来触发上传操作。
- 注意:由于 Vue 3 中的组件实例是在 setup 阶段创建的,因此无法在模板中直接使用 $refs 来访问组件实例。而是需要通过 ref 引用来进行访问和操作。
最简便方法element-plus/element-ui走马灯配置图片以及图片自适应
首先展示官网给的模板
<template>
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="item in 6" :key="item">
<h3 text="2xl" justify="center"> item </h3>
</el-carousel-item>
</el-carousel>
</template>
<style scoped>
.el-carousel__item h3
color: #475669;
opacity: 0.75;
line-height: 200px;
margin: 0;
text-align: center;
.el-carousel__item:nth-child(2n)
background-color: #99a9bf;
.el-carousel__item:nth-child(2n + 1)
background-color: #d3dce6;
</style>
目标一:插入图片
(后续可以用props动态接收填装图片,这里直接调用来演示)

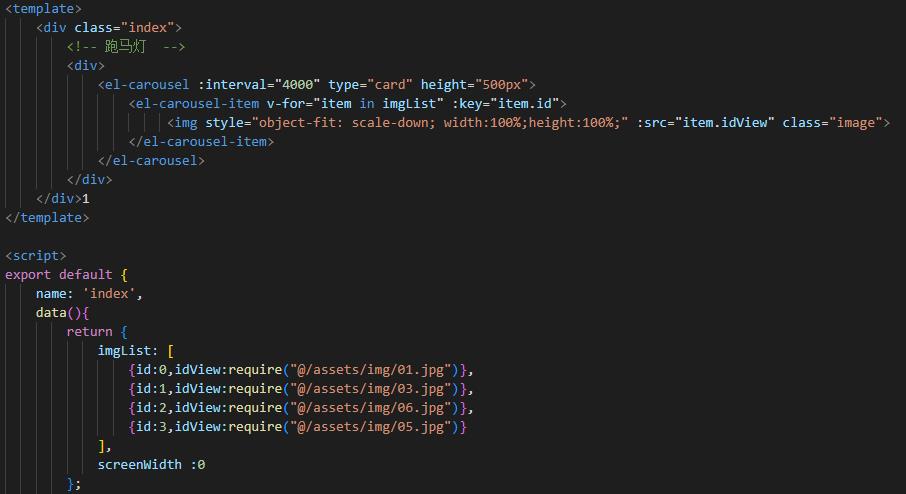
step1:
我们把v-for内容改为【item in imgList】,从我们自己设置的集合里取数据,其中动态绑定的:key也是从imgList集合中取。
step2:
在data中,我们设置imgLisy集合,每个元素包含id和图片地址。
这里我将图片储存在静态资源assets中,需要用到require(“@/xxxx/xxxx”)的格式来获取图片。
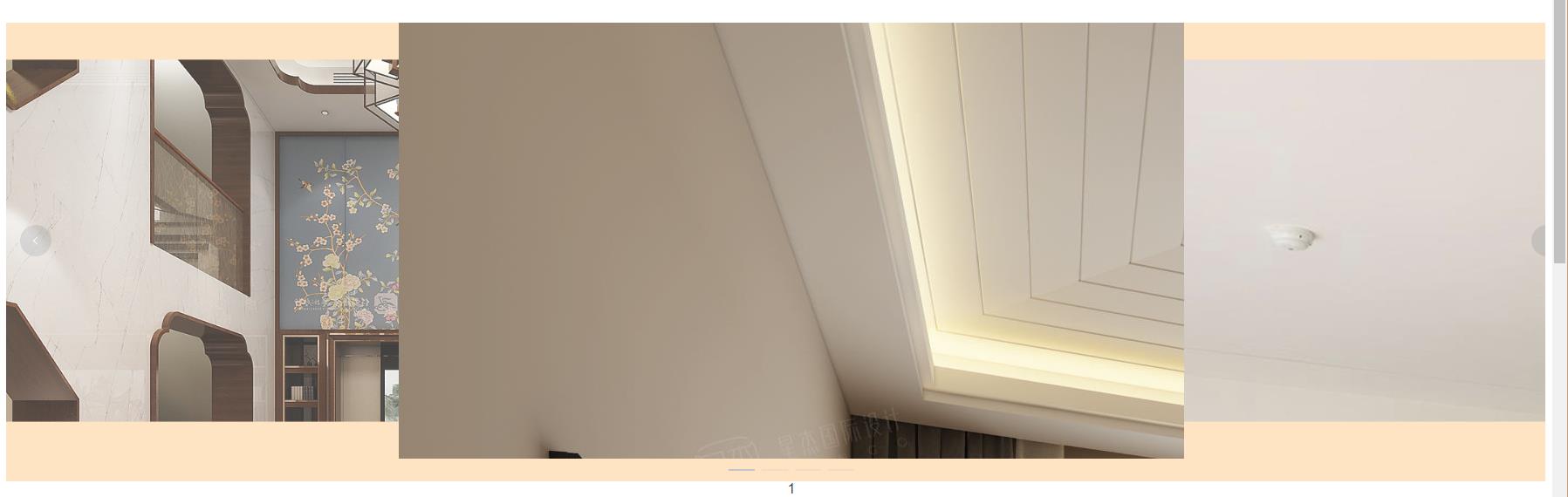
这个时候我们发现,只进行这两步,图片成功装进去了,但是大小并不合适。
如图:
目标2:图片自适应
step3:
很多博客里给出的方法都太麻烦了,先要获取浏览器大小,又要进行运算设置高度什么的。
像这样子:

其实我们可以一个css属性解决:
object-fit: scale-down;
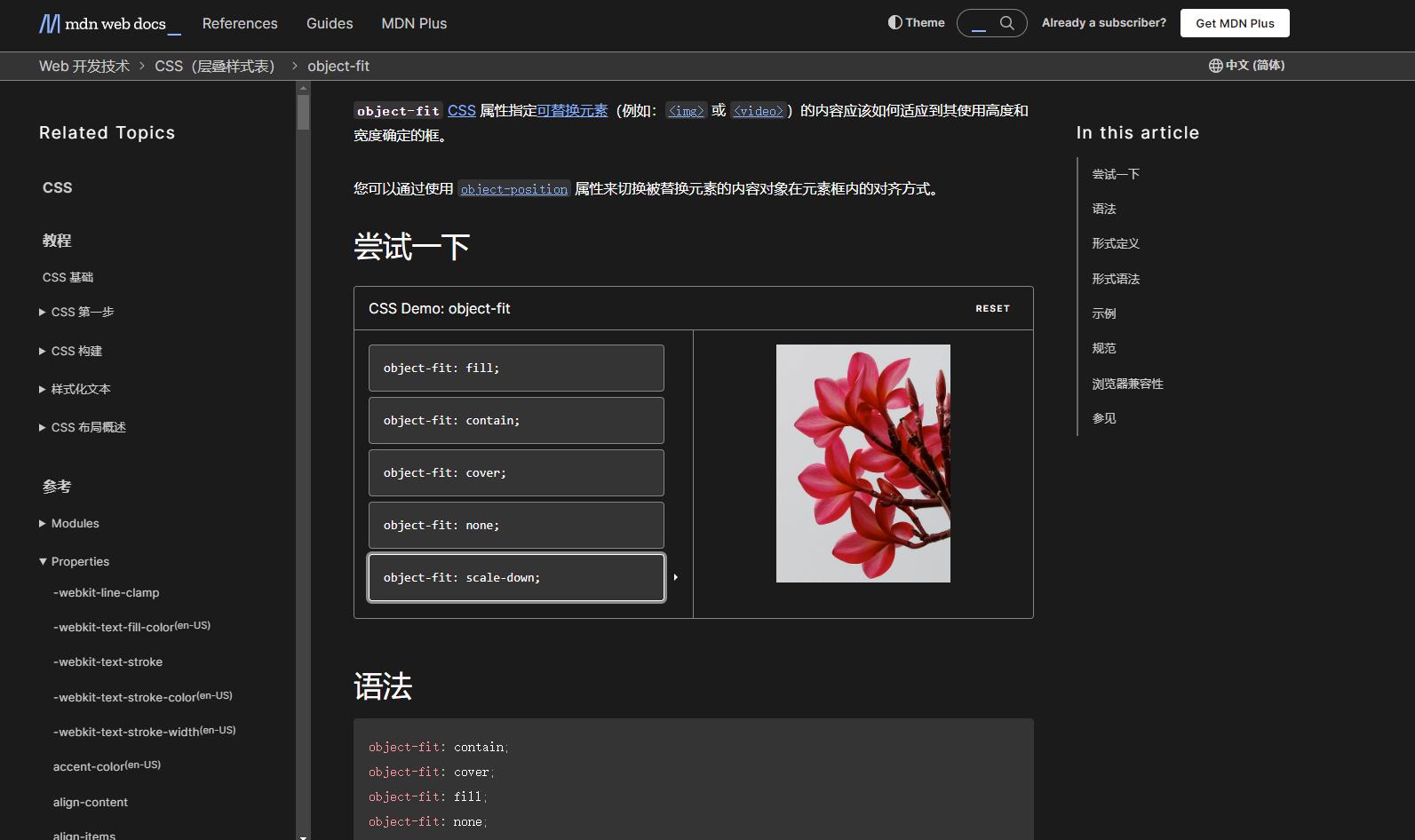
该属性详细:
object-fit - CSS(层叠样式表) | MDN (mozilla.org)
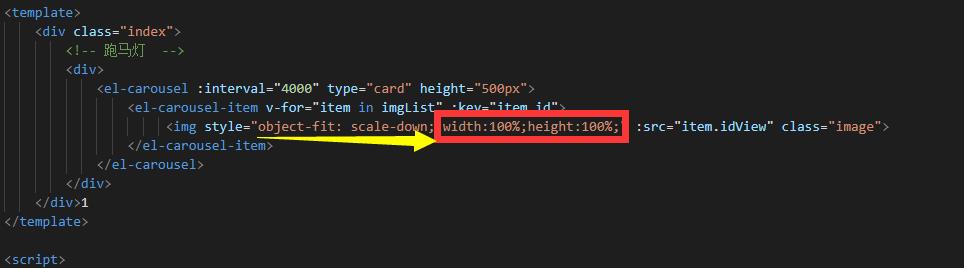
但此时我们发现并没有变化,是因为
没有指定图片的width和height
所以我们再加上属性例如

再次打开页面检查,成功!
图片进行了自适应,可以完整显示。
(跑马灯的背景颜色都可以通过css属性进一步设置)

以上是关于element-ui plus中如何单独出发el-upload提交的主要内容,如果未能解决你的问题,请参考以下文章