[UE4]Tile View
Posted timy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[UE4]Tile View相关的知识,希望对你有一定的参考价值。
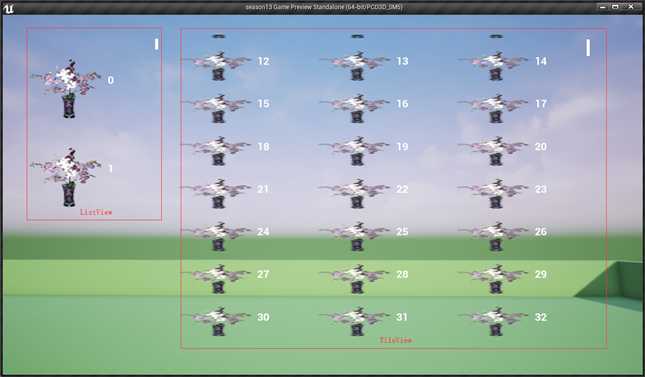
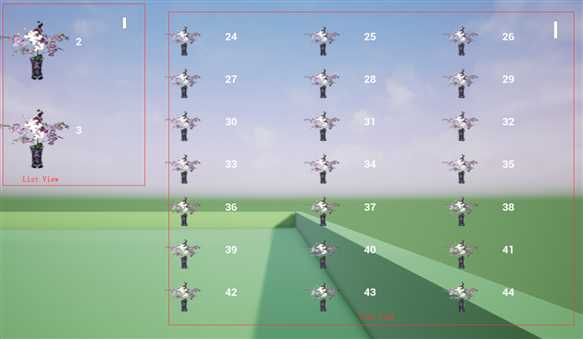
一、Tile View也属于List View,Tile View以小方格的形式展示子控件。

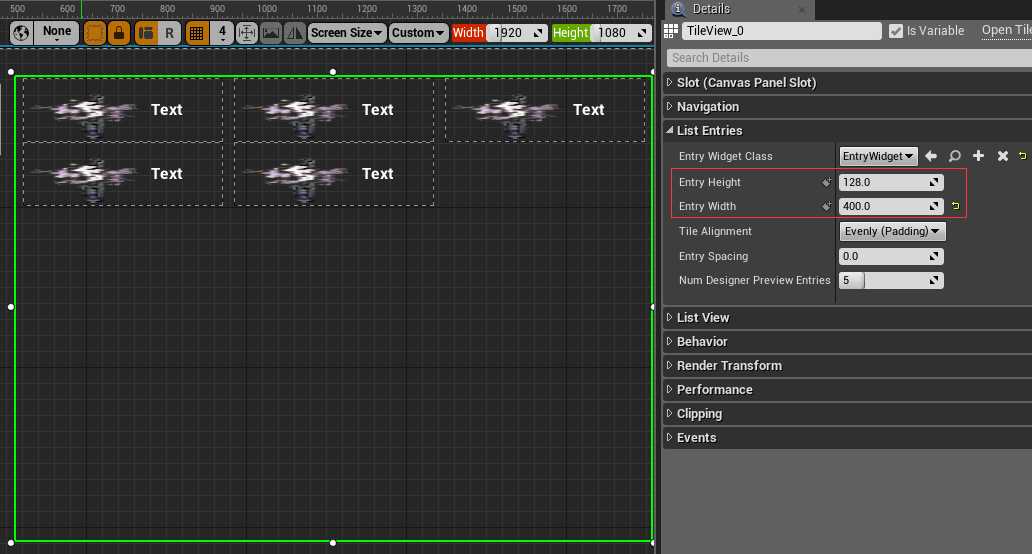
二、Tile View.Entry Height、Tile View.Entry Width设置每个Tile View子元素的尺寸。

三、其余设置同List View,详见:List View

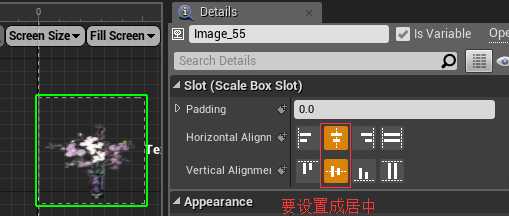
四、上图所示,图片变形了,解决的办法是:在EntryWidget中把提交放置在Scale Boax容器中。Scale Box:只有一个子元素,并且保证成比例缩放。注意Scale Box中的子元素要设置成居中,不要设置拉伸,要不然Scale Box也无法保证成比例缩放了。

Scale Box中的子元素对齐方式要设置成居中对齐。

如上图所示,可以看到比例缩放图片了。
以上是关于[UE4]Tile View的主要内容,如果未能解决你的问题,请参考以下文章
背水一战 Windows 10 (108) - 通知(Tile): application tile 基础, secondary tile 基础
背水一战 Windows 10 (110) - 通知(Tile): secondary tile 模板之基础, secondary tile 模板之文本
背水一战 Windows 10 (111) - 通知(Tile): secondary tile 模板之图片, secondary tile 模板之分组