Flask中的蓝图
Posted rixian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flask中的蓝图相关的知识,希望对你有一定的参考价值。
一.前言
蓝图,听起来高大上的一匹,在Flask中的蓝图 blueprint 也是一个非常高大上的东西,它的作用就是将功能与主服务分开
比如说,你有一个客户管理系统,最开始的时候,只有一个查看客户列表的功能,后来你又加入了一个添加客户的功能(add_user)模块, 然后又加入了一个删除客户的功能(del_user)模块,然后又加入了一个修改客户的功能(up_user)模块,在这个系统中,就可以将:查看客户,修改客户,添加客户,删除客户的四个功能做成蓝图加入到客户管理系统中,本篇最后会做一个这样的例子,但是首先我们要搞清楚什么是蓝图 blueprint
二.初识Flask中的蓝图(blueprint)
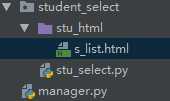
1.创建一个项目,然后将目录结构做成:

2.s_view.py文件中的内容
from flask import Flask, Blueprint # 导入Flask中的蓝图Blueprint模块 sbp = Blueprint("sbp", __name__) # 实例化一个蓝图(Blueprint)对象 @sbp.route("/sbplist") # 这里添加路由和视图函数的时候与在Flask对象中添加是一样的 def view_list(): return "sbp_view_list"
3.manager.py文件中的内容
from flask import Flask # 导入此前写好的蓝图模块 from student import s_view app = Flask(__name__) # type:Flask # 在Flask对象中注册蓝图模块中的蓝图对象s_view中的sbp app.register_blueprint(s_view.sbp) app.run("0.0.0.0", 5000, debug=True)
开启服务,然后访问: http://127.0.0.1:5000/sbplist

很明显,我们没有在Flask对象中添加路由,但是我们注册了有路由和视图函数的sbp蓝图对象
4.如何理解蓝图:
其实我们可以理解成一个没有run方法的Flask对象,这个理论虽然有很多的漏洞,但是对于刚接触蓝图的你来说,就这么样理解,没有错
下面来看一下,在实例化蓝图的时候可以传递的参数都有什么,你就能完全理解了

(1).s_view.py文件中的内容:
from flask import Blueprint, render_template # 导入Flask中的蓝图Blueprint模块 # template_folder:每个蓝图都可以为自己独立出一套template模板文件夹,如果不写则共享项目目录中的templates # static_folder:静态文件目录也是可以独立出来的 sbp = Blueprint("sbp", __name__, template_folder="sbp_template", static_folder="sbp_static", ) # 实例化一个蓝图Blueprint对象 @sbp.route("/sbplist") def view_list(): return render_template("sbplist.html")
(2).sbplist.html文件中的内容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>小老弟们,追海贼的举个手</h1> <img src="../sbp_static/timg.jpg" alt=""> </body> </html>

总结: Blueprint 其实可以理解为一个了没有run方法的 Flask 对象,只要Blueprint被 Flask 注册了,就一定会生效
坑: 蓝图内部的视图函数及route不要出现重复,否则~你们自己试试吧
三.使用蓝图,做一个增删改查用户
1.先来个文件存放我们的原始数据:student_data.py
student_data.py 文件中的内容:
STUDENT = [ {‘id‘: 1, ‘name‘: ‘huangjin‘, ‘age‘: 18, ‘gender‘: ‘中‘}, {‘id‘: 2, ‘name‘: ‘baiyin‘, ‘age‘: 50, ‘gender‘: ‘男‘}, {‘id‘: 3, ‘name‘: ‘qingtong‘, ‘age‘: 30, ‘gender‘: ‘女‘} ]
然后我们根据以上内容进行增删改查
2.使用蓝图进行web应用搭建

(1).__init__.py文件中的内容为:
from flask import Flask def create_app(): app = Flask(__name__) return app
这个文件我们会修改函数create_app中的代码
(2).manager.py文件中的内容
from student import create_app flask_app = create_app() flask_app.run("0.0.0.0", 5000, debug=True)
通过这种方式启动 Flask 程序
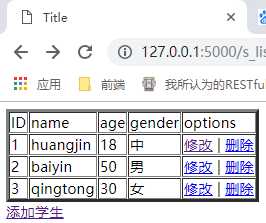
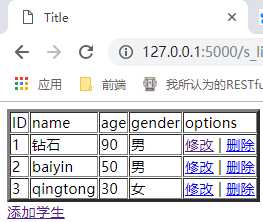
3.使用Flask蓝图,查看学生信息

(1).s_list.html文件中的内容

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="3px"> <thead> <tr> <td>ID</td> <td>name</td> <td>age</td> <td>gender</td> <td>options</td> </tr> </thead> <tbody> {% for foo in student %} <tr> <td>{{ foo.id }}</td> <td>{{ foo["name"] }}</td> <td>{{ foo.get("age") }}</td> <td>{{ foo.gender }}</td> <td><a href="/s_update/{{ foo.id }}">修改</a> | <a href="/s_del?id={{ foo.id }}">删除</a></td> </tr> {% endfor %} </tbody> </table> <a href="/s_add">添加学生</a> </body> </html>
(2).stu_select.py文件中的内容
from flask import Blueprint, render_template from student_data import STUDENT stu_blu = Blueprint("stu_blu", __name__, template_folder="stu_html") @stu_blu.route("/s_list") def s_list(): return render_template("s_list.html", student=STUDENT)
(3).student/__init__.py文件中的内容
from flask import Flask from student_select import stu_select def create_app(): app = Flask(__name__) # type:Flask app.register_blueprint(stu_select.stu_blu) return app

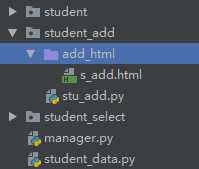
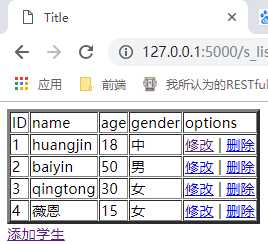
4.使用FLask蓝图,添加一个学生

(1).s_add.html文件中的内容

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> ID: <input type="text" name="id"> 姓名: <input type="text" name="name"> 年龄: <input type="text" name="age"> 性别: <input type="text" name="gender"> <input type="submit" value="添加学生"> </form> </body> </html>
(2).stu_add.py文件中的内容

from flask import Blueprint, request, redirect, render_template from student_data import STUDENT stu_add = Blueprint("stu_add", __name__, template_folder="add_html") # type:Blueprint @stu_add.route("/s_add", methods=["GET", "POST"]) def s_add_view(): if request.method == "POST": stu_dict = { "id": request.form["id"], "name": request.form["name"], "age": request.form["age"], "gender": request.form["gender"], } STUDENT.append(stu_dict) return redirect("/s_list") return render_template("s_add.html")
(3).student/__init__.py文件中的内容
from flask import Flask from student_select import stu_select from student_add import stu_add def create_app(): app = Flask(__name__) # type:Flask app.register_blueprint(stu_select.stu_blu) app.register_blueprint(stu_add.stu_add) return app
如果你要是重新启动服务了,那么你刚刚添加的学生信息就没有了

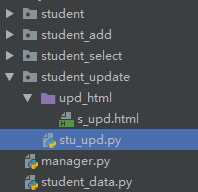
5.使用Flask蓝图,修改学生信息

(1).s_upd.html文件中的内容

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> <input type="text" name="id" hidden value="{{ student.id }}"><br> 姓名: <input type="text" name="name" value="{{ student.name }}"><br> 年龄: <input type="text" name="age" value="{{ student.age }}"><br> 性别: <input type="text" name="gender" value="{{ student.gender }}"><br> <input type="submit" value="修改信息"> </form> </body> </html>
(2).stu_upd.py文件中的内容

from flask import Blueprint, render_template, redirect, request from student_data import STUDENT stu_upd = Blueprint("stu_upd", __name__, template_folder="upd_html") @stu_upd.route("/s_update/<int:nid>", methods=["GET", "POST"]) def s_upd_view(nid): if request.method == "POST": stu_id = int(request.form["id"]) stu_dic = { "id": stu_id, "name": request.form["name"], "age": request.form["age"], "gender": request.form["gender"] } for index, stu in enumerate(STUDENT): if stu["id"] == stu_id: STUDENT[index] = stu_dic return redirect("/s_list") for stu in STUDENT: if stu["id"] == nid: return render_template("s_upd.html", student=stu) return render_template("s_upd.html", student="")
(3).student/__init__.py文件中的内容
from flask import Flask from student_select import stu_select from student_add import stu_add from student_update import stu_upd def create_app(): app = Flask(__name__) # type:Flask app.register_blueprint(stu_select.stu_blu) app.register_blueprint(stu_add.stu_add) app.register_blueprint(stu_upd.stu_upd) return app

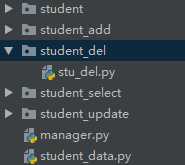
5.使用Flask蓝图,删除学生信息

(1).删除不需要html
(2).stu_del.py文件中的内容:
from flask import Blueprint, render_template, redirect, request from student_data import STUDENT stu_del = Blueprint("stu_del", __name__, ) @stu_del.route("/s_del/<int:nid>", methods=["GET", "POST"]) def s_del_view(nid): stu_s = [] if request.method == "GET": for stu in STUDENT: if stu.get("id") == nid: stu.clear() # continue # pass else: stu_s.append(stu) print(STUDENT) # return redirect("/s_list") return render_template("s_list.html", student=stu_s)
不怎么完美,自己再试试吧
以上是关于Flask中的蓝图的主要内容,如果未能解决你的问题,请参考以下文章
