[UE4]Scroll Box带滚动条的容器
Posted timy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[UE4]Scroll Box带滚动条的容器相关的知识,希望对你有一定的参考价值。
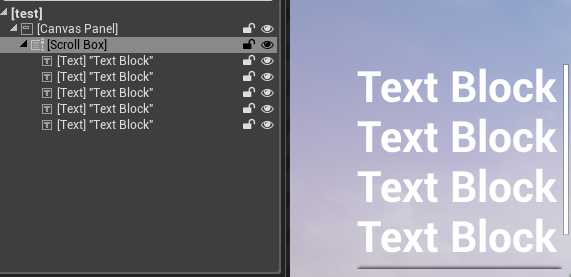
一、黑边,当可以往下滚动的时候,下边会出现黑边。当可以往上滚动的时候,上边也会出现黑边。


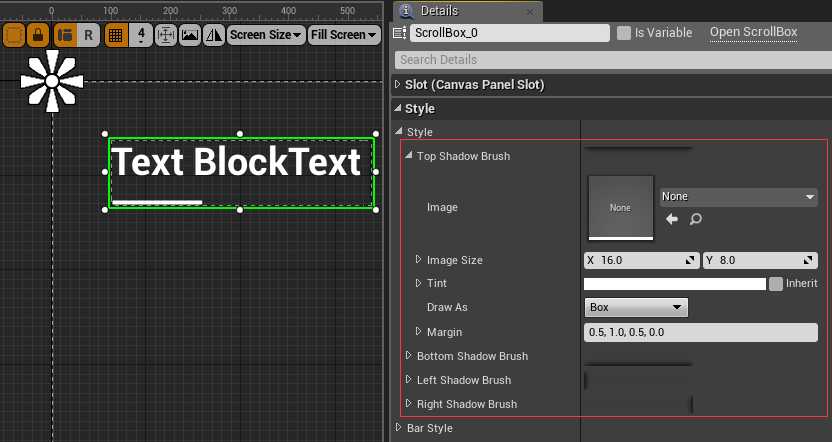
Scroll Box.Style.Style:也可以自定义上下左右黑边的样式:

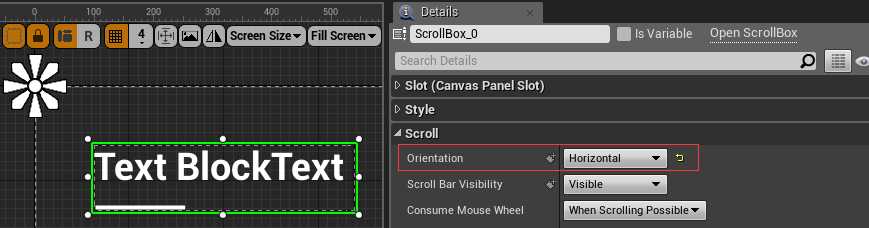
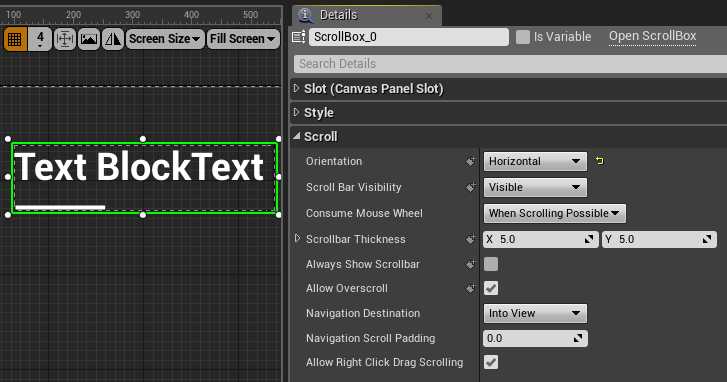
二、Scroll Box.Orientation:Scroll Box默认是纵向排列子控件,也可以修改成横向排列。但没法横向和纵向都出现滚动条。

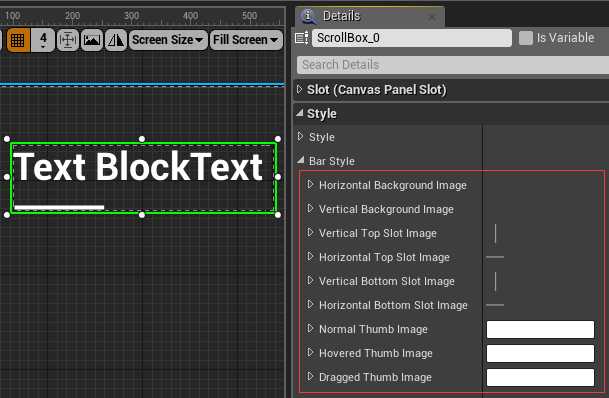
三、Scroll Box.Style.Bar Style:自定义滚动条的样式。

四、 Scroll Box.Scroll Bar visibility:滚动条是否可见

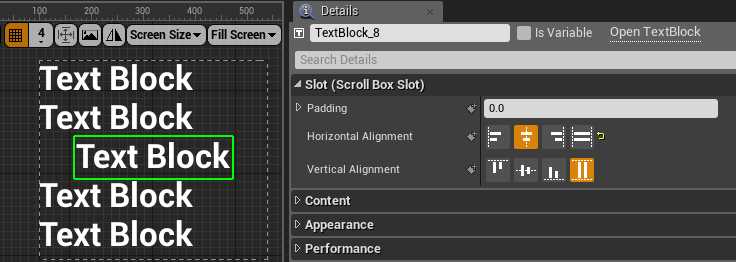
五、Scroll Box.子控件.Horizontal Alignment:横向对齐、Scroll Box.子控件.Horizontal Alignment:纵向对齐。

以上是关于[UE4]Scroll Box带滚动条的容器的主要内容,如果未能解决你的问题,请参考以下文章