定位方式 及CSS高级技巧
Posted wendyw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了定位方式 及CSS高级技巧相关的知识,希望对你有一定的参考价值。
定位
Background-position 背景位置
浮动,在一个浮字上面,我们的定位,在一个位上。CSS离不开定位,特别是后面的JS特效,天天和定位打交道。
为什么要使用定位?


元素的定位属性
元素的定位属性主要包括定位模式和边偏移两部分。
1、边偏移
|
边偏移属性 |
描述 |
|
top |
顶端偏移量,定义元素相对于其父元素上边线的距离 |
|
bottom |
底部偏移量,定义元素相对于其父元素下边线的距离 |
|
left |
左侧偏移量,定义元素相对于其父元素左边线的距离 |
|
right |
右侧偏移量,定义元素相对于其父元素右边线的距离 |
2、定位模式
Position属性用于定义元素的定位模式,其基本语法格式如下:

静态定位(static)
静态定位是所有元素的默认定位方式,当position属性的取值是static时,可以将元素定位于静态位置。所谓静态位置就是各个在html文档流中默认的位置。
相对定位relative(自恋型)
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
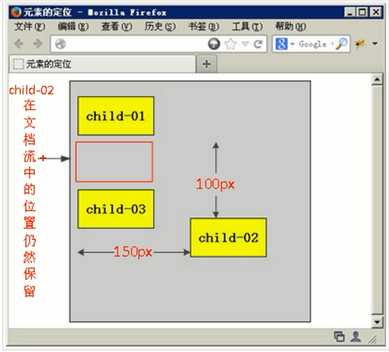
对元素设置相对定位后,可以通过边偏移量改变元素的位置,但是它在文档流中的位置仍然保留。

注意:
1、相对定位可以通过偏移量移动位置,但是原来的所占位置继续保留(类似于停薪留职)。
2、每次移动的位置,是以自己的左上角为基点移动。(相对于自己来移动位置)
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
如果说浮动的主要目的是 让多个块级元素一行显示,那么定位的主要价值就是 移动位置,让盒子到我们想要的位置上去。
绝对定位absolute(拼爹型)
注意:如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分地位。
当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。
注意:绝对定位最重要的一点是,它可以通过偏移量移动位置,但是它完全脱标,完全不占位置。
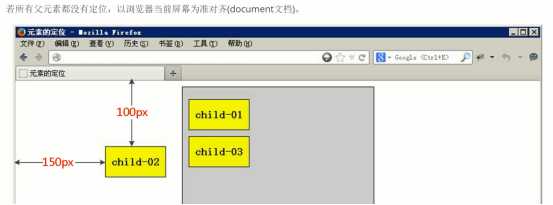
父级没有定位
父级没有定位,取上一级定位,body的定位就是浏览器当前屏幕为准对齐。

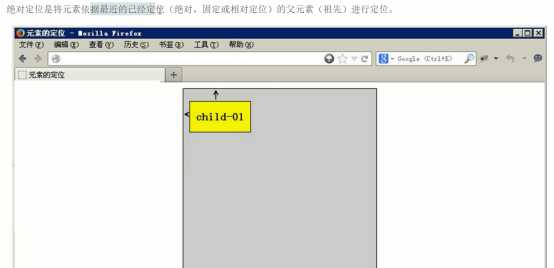
父级有定位

子绝父相
子绝父相:子级是绝对定位的话,父级要用相对定位。
绝对定位是将元素依据最近的已经定位绝对、固定或相对定位的父元素(祖先)进行定位。
绝对定位的盒子水平/垂直居中
普通的盒子是左右margin改为auto就可,但是对于绝对定位就无效了
定位的盒子也可以水平或者垂直居中,有一个算法:
1、首先left 50% 父盒子的一半大小
2、然后走自己外边距负的一半值就可以了 margin-left
固定定位fixed(认死理型)
固定地位是绝对定位的一种特殊形式。它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流动的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动,也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有2点:
1、固定定位的元素跟父亲没有任何关系,只认浏览器
2、固定定位完全脱标,不占有位置,不随着滚动条滚动。
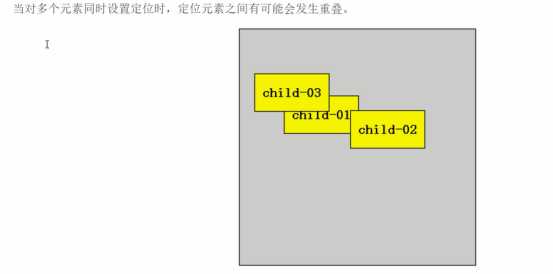
叠放次序(z-index)

注意:z-index:100;
1、z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居中。
2、如果取值相同,则根据书写顺序,后来居上
3、后面数字一定不能加单位
4、只有相对定位、绝对定位、固定定位有此属性,其余标准流、浮动、静态定位都无此属性,亦不可指定此属性。
四种定位总结
|
定位模式 |
是否脱标占有位置 |
是否可以使用边偏移 |
移动位置基准 |
|
静态static |
不脱标,正常模式 |
不可以 |
正常模式 |
|
相对定位relative |
不脱标,占有位置 |
可以 |
相对自身位置移动 |
|
绝对定位absolute |
完全脱标,不占有位置 |
可以 |
相对于定位父级移动位置 |
|
固定定位fixed |
完全脱标,不占有位置 |
可以 |
相对于浏览器移动位置 |
定位模式转换
跟浮动一样,元素添加了绝对定位和固定定位之后,元素模式也会发生转换,都转换为 行内块模式。
因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。
元素的显示与隐藏
在CSS中 三个显示和隐藏的单词,分别是display、visibility、overflow。
他们的主要目的是让一个元素在页面中消失,但是不在源码中删除。
Display显示
Display 设置或检索对象是否及如何显示。
Display:none 隐藏对象 与它相反的是display:block除了转换为块级元素之外,同时还有显示元素的意思。
特点:隐藏之后,不在保留位置。
Visibility可见性
设置或检索是否显示对象。
Visible:对象可视
Hidden:对象隐蔽
特点:隐藏之后,继续保留原有位置。(停薪留职)
Visibility:hidden; 显示
Overflow溢出
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
Visible:不剪切内容也不添加滚动条
Auto:超出自动显示滚动条,不超出不显示滚动条
Hidden:不显示超过对象尺寸的内容,超出的部分隐藏掉
Scoll:不管超出内容否,总是显示滚动条
Overflow:auto; 超出自动显示滚动条,不超出不显示滚动条。
CSS高级技巧
Css用户界面样式
所谓界面样式,就是更改一些用户操作样式,比如更改用户的鼠标样式,表单轮廓。但是比如滚动条的样式改动受到了很多浏览器的抵制。
鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
Cursor:default小白 | pointer 小手 | move 移动 | text 文本

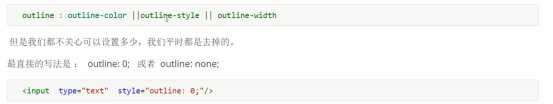
轮廓outline
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。

防止拖曳文本域resize
Resize:none 可以防止 火狐 谷歌等浏览器随意的拖动 文本域
右下角可以拖曳:
<textarea>ddaaa</textarea>

Vertical-align垂直对齐
设置或检索对象内容的垂直对齐方式。

Vertical-align:baseline 基线对齐,默认的是文字和图片基线对齐
Vertical-align:top 顶部对齐,默认的是文字和图片顶部对齐
Vertical-align:middle 垂直对齐,默认的是文字和图片中线对齐
Vertical-align:bottom 底部对齐,默认的是文字和图片底部对齐
图片、表单和文字对齐
Vertical-align控制图片和文字的垂直关系。默认的图片会和文字基线对齐。
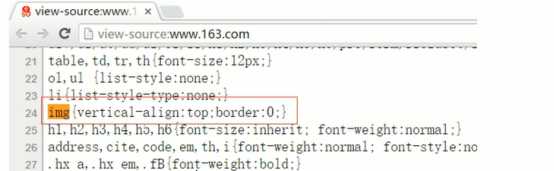
去除图片底侧空白缝隙
图片或表单行内块元素,他的底线会和父级盒子的基线对齐。
解决方法:
1、给 img Vertical-align:middle | top 等等,让图片不要和基线对齐。

2、给img 添加display:bloc;转换为块级元素就不会存在问题了。

溢出的文字隐藏省略号代替
White-space
White-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
Normal:默认处理方式
Nowrap:强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行
可以处理中文
Text-overflow文字溢出省略号代替
Text-overflow: clip | ellipsis
设置或检索是否使用一个省略标记(...)标示对象内文本的溢出。
Clip:不显示省略标记(...),而是简单的裁切
Ellipse:当对象内文本溢出时显示省略标记(...)

PS:一定要首先强制在一行内显示,再次和overflow属性 搭配使用
以上是关于定位方式 及CSS高级技巧的主要内容,如果未能解决你的问题,请参考以下文章