CSS高级技巧
Posted featherwit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS高级技巧相关的知识,希望对你有一定的参考价值。
元素的显示与隐藏
display显示
display 设置或检索对象是否及如何显示。
display: none 隐藏对象 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
特点:
隐藏之后,不再保留位置。
设置或检索是否显示对象。
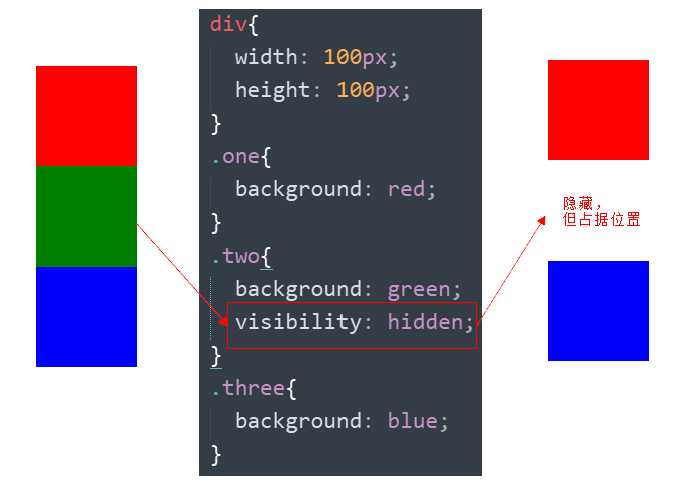
visibility:visible ; 对象可视 visibility:hidden; 对象隐藏
特点:
隐藏之后,继续保留原有位置。

检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
| 属性值 | 描述 |
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
-
所谓的界面样式, 就是更改一些用户操作样式,以便提高更好的用户体验。
-
更改用户的鼠标样式 (滚动条因为兼容性非常差,我们不研究)
-
表单轮廓等。
-
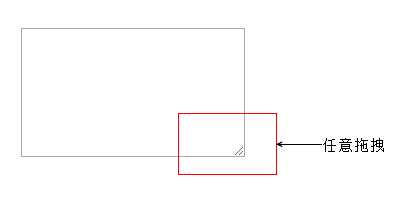
防止表单域拖拽
-
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed |
<ul> <li style="cursor:default">我是小白</li> <li style="cursor:pointer">我是小手</li> <li style="cursor:move">我是移动</li> <li style="cursor:text">我是文本</li> <li style="cursor:not-allowed">我是文本</li> </ul>
轮廓线是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
但是我们都不关心可以设置多少,我们平时都是去掉的。 li
实际开发中,我们文本域右下角是不可以拖拽:
<textarea style="resize: none;"></textarea>

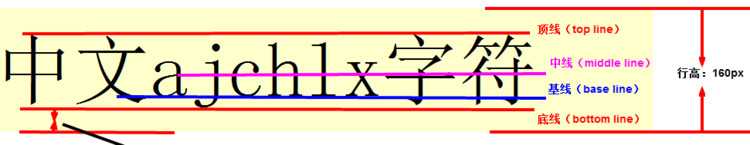
vertical-align : baseline |top |middle |bottom
设置或检索对象内容的垂直对其方式。
注意:
vertical-align 不影响块级元素中的内容对齐,它只针对于行内元素或者行内块元素,
特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
- white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
white-space:normal ;默认处理方式 white-space:nowrap ; 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
text-overflow : clip ;不显示省略标记(...),而是简单的裁切 text-overflow:ellipsis ; 当对象内文本溢出时显示省略标记(...)
注意:
/*1. 先强制一行内显示文本*/
white-space: nowrap;
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。
使用精灵技术是为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度。
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图。这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
我们需要使用CSS的
-
background-image、
-
background-repeat
-
background-position属性进行背景定位,
-
其中最关键的是使用background-position 属性精确地定位。
首先我们知道,css精灵技术主要针对于背景图片,插入的图片img 是不需要这个技术的。
-
精确测量,每个小背景图片的大小和 位置。
-
给盒子指定小背景图片时, 背景定位基本都是 负值。
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),那我们要做的,就是把小图拼合成一张大图。
我们精灵图上放的都是小的装饰性质的背景图片。 插入图片不能往上放。 我们可以横向摆放也可以纵向摆放,但是每个图片之间留有适当的空隙 在我们精灵图的最低端,留一片空隙,方便我们以后添加其他精灵图。
滑动门出现的背景
为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。 最常见于各种导航栏的滑动门。
核心技术
核心技术就是利用CSS精灵(主要是背景位置)和 盒子padding撑开宽度, 以便能适应不同字数的导航栏。
一般的经典布局都是这样的:
<li>
<a href="#">
<span>导航栏内容</span>
</a>
</li>
* {
padding:0;
margin:0;
}
body{
background: url(images/wx.jpg) repeat-x;
}
.father {
padding-top:20px;
}
li {
padding-left: 16px;
height: 33px;
float: left;
line-height: 33px;
margin:0 10px;
background: url(./images/to.png) no-repeat left ;
}
a {
padding-right: 16px;
height: 33px;
display: inline-block;
color:#fff;
background: url(./images/to.png) no-repeat right ;
text-decoration: none;
}
li:hover,
li:hover a {
background-image:url(./images/ao.png);
}
总结
-
-
span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。
-
扩展
1). 负边距+定位:水平垂直居中
一个绝对定位的盒子, 利用 父级盒子的 50%, 然后 往左(上) 走 自己宽度的一半 ,可以实现盒子水平垂直居中。
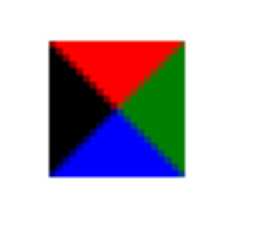
2). 压住盒子相邻边框
div {
width: 0;
height: 0;
line-height:0;
font-size: 0;
border-top: 10px solid red;
border-right: 10px solid green;
border-bottom: 10px solid blue;
border-left: 10px solid #000;
}
一张图, 你就知道 css 三角是怎么来的了, 做法如下:

-
我们用css 边框可以模拟三角效果
-
宽度高度为0
-
我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
-
为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;
以上是关于CSS高级技巧的主要内容,如果未能解决你的问题,请参考以下文章