多图上传
Posted ysboke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了多图上传相关的知识,希望对你有一定的参考价值。
tp5中 Product.php
// --------------------多图上传-----------------------------
var arr = ‘‘;
layui.use(‘upload‘, function() {
var $ = layui.jquery,
upload = layui.upload;
//多图上传
upload.render({
elem: ‘#test2‘,
url: "{:url(‘Base/Upload‘)}",
multiple: true,
before: function(obj) {
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result) {
$(‘#demo2‘).append(‘<img src="‘ + result + ‘" alt="‘ + file.name + ‘" class="layui-upload-img" style="width:100px;height:100px;">‘)
});
},
done: function(res) {
arr += res.url + ‘,‘;
$(‘.img‘).val(arr);
//如果上传失败
if (res.code > 0) {
return layer.msg(‘上传失败‘);
}
return layer.msg(‘上传成功‘);
//上传完毕
}
});
})

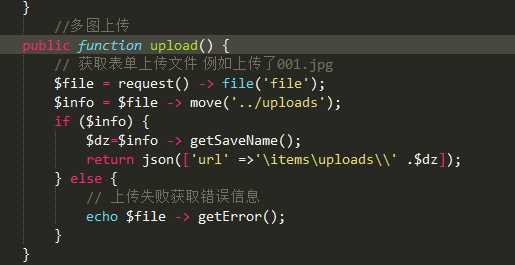
//多图上传
public function upload() {
// 获取表单上传文件 例如上传了001.jpg
$file = request() -> file(‘file‘);
$info = $file -> move(‘../uploads‘);
if ($info) {
$dz=$info -> getSaveName();
return json([‘url‘ =>‘itemsuploads\\‘ .$dz]);
} else {
// 上传失败获取错误信息
echo $file -> getError();
}
}
---------------------------------html---------------------------------
<div class="layui-upload" style="width:830px;margin-left:185px;margin-top:20px;">
<blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;">
预览图:
<div class="layui-upload-list" id="demo2"></div>
图片路径:<input style="width:800px;" type="text" class="img" disabled=‘disabled‘ name="picture" value="" />
</blockquote>
<button type="button" class="layui-btn" id="test2">多图片上传</button>
</div>
以上是关于多图上传的主要内容,如果未能解决你的问题,请参考以下文章