使用uwsgi发布项目
Posted zhaoyunlong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用uwsgi发布项目相关的知识,希望对你有一定的参考价值。
1、先下载 uwsgi
指定豆瓣源下载
pip install -i https://pypi.douban.com/simple uwsgi
2、查看你的uwsgi基于那个python解释器运行的
uwsgi --python-version
运行简单的uWSGI
先建立一个测试的文件 eg: test_uwsgi.py def application(env, start_response): start_response(‘200 OK‘, [(‘Content-Type‘,‘text/html‘)]) return [b"Hello World"] # python3 return ["Hello World"] # python2
然后运行你的文件:
uwsgi --http :8000 --wsgi-file +文件名
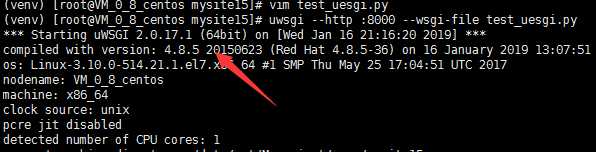
uwsgi --http :8000 --wsgi-file test_uesgi.py
这个时候就可以看到我们的uwsgi已经启动了的

这个时候我们访问的时候 就可以通过8000端口看到 我们测试文件的内容

上面是通过追加file来访问文件,我们可以通过追加model 来访问文件夹(就是我们的python程序)
uwsgi 启动命令
uwsgi启动文件 uwsgi --http :8000 --wsgi-file |文件名 uwsgi启动文件夹(其实就是我们的python程序) uwsgi --http :8000 --wsgi-module +项目名字 wsgi.py
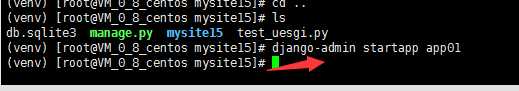
首先 进入我们的django程序中 创建一个app:django-admin startapp +app名字

eg:
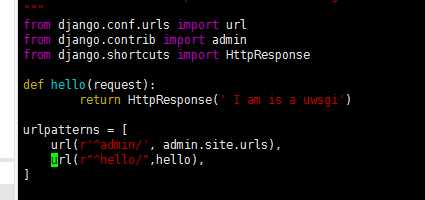
我们进入我们django项目下的url中写上响应信息

然后退出保存
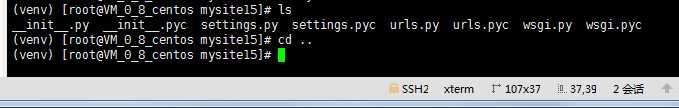
然后 切换到上一级目录 就是切换到uwsgi.py和url.py保存的上一级别

然后使用uwsgi命令启动(切记这个时候我们使用的是http请求链接的下面与nginx的结合的时候就是socket链接了)
uwsgi --htpp :启动端口 --module +项目.wsgi # 指定其项目下的wsgi.py文件启动
uwsgi --http :9000 --module mysite15.wsgi
可以后面加上参数 --py-autoreload = 1 自动加载 就相当于我们的denug = True 模式 修改完之后自动生效
uwsgi --http :8088 --module mysite15.wsgi --py-autoreload=1

nginx + uwsgi+django:
静态文件的丢失:
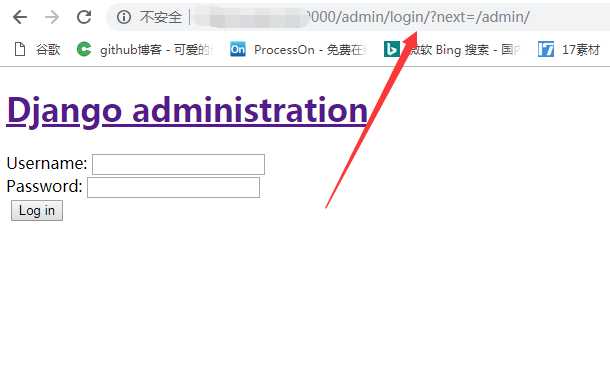
然后下面我们来看看我们的admin界面
访问之后就是这样的了 没有样式了 ,这说明uwsgi是不会杜读取我们的静态界面的 就是我们的样式

第一种使用命令方式:
然后我们通过nginx来分配寻找静态资源
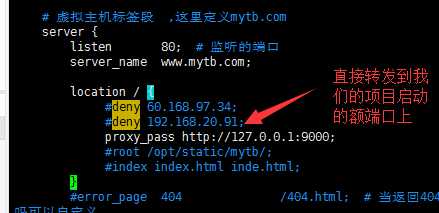
先说一种 我们可以直接通过nginx来直接分发到我们的 项目上的,运用ngin的proxy_pass 参数

django的静态文件和nginx的配置:
使用nginx和uwsgi结合的配置信息
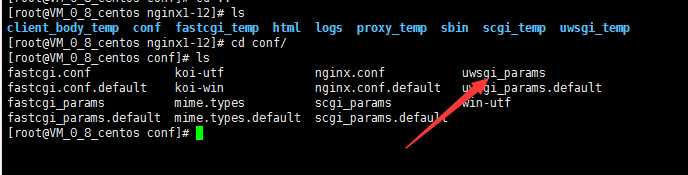
首先进入nginx的conf目录中看到很重要的自带的配置文件:uwsgi_params 这个文件就是专门做nginx和uwsgi结合的

然后进入nginx.conf中进行配置 在http中的server下进行配置

如果我们创建的 查找静态资源的路径没有的话就需要去创建一个
然后进入我们的django程序中的setting中把我们刚才指定nginx寻找静态文件的目录给告诉django程序 然后把它的静态文件给那个文件夹 nginx就能找到了
要在settings加上一个 :STATIC_ROOT= nginx指定寻找静态文件的目录
mysite/settings.py
STATIC_ROOT=‘/opt/nginx1-12/static‘
STATIC_URL = ‘/static/‘
STATICFILES_DIRS=[
os.path.join(BASE_DIR,"static"),
]
上述的参数STATIC_ROOT用在哪?
通过python manage.py collectstatic 收集所有你使用的静态文件保存到STATIC_ROOT!
STATIC_ROOT 文件夹 是用来将所有STATICFILES_DIRS中所有文件夹中的文件,以及各app中static中的文件都复制过来 # 把这些文件放到一起是为了用nginx等部署的时候更方便
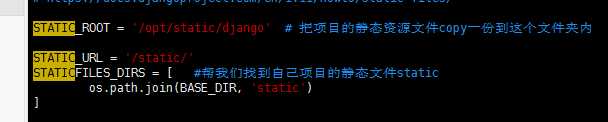
mysite/settings.py
STATIC_ROOT=‘/opt/nginx1-12/static‘ STATIC_URL = ‘/static/‘ STATICFILES_DIRS=[ os.path.join(BASE_DIR,"static"), ]
上述的参数STATIC_ROOT用在哪?
通过python3 manage.py collectstatic 收集所有你使用的静态文件保存到STATIC_ROOT!
STATIC_ROOT 文件夹 是用来将所有STATICFILES_DIRS中所有文件夹中的文件,以及各app中static中的文件都复制过来
# 把这些文件放到一起是为了用nginx等部署的时候更方便

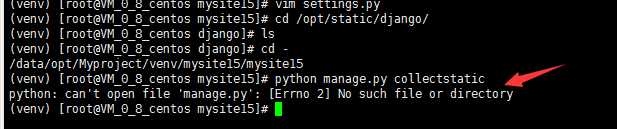
下面这个提醒我们没有manage.py是因为我们要去项目根目录

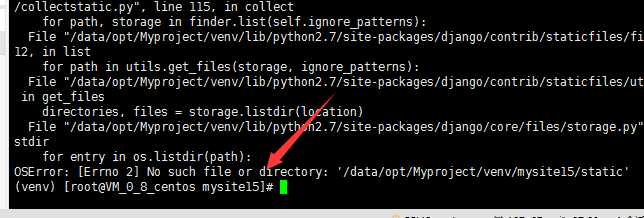
有时候会提醒我们没有这个文件夹 那我们就自己手动mkdir一个

然后执行
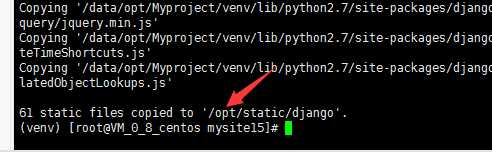
python manage.py collectstatic
会告诉我们都已经完成了

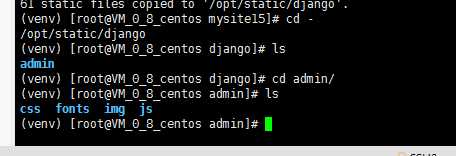
然后查看我们指定的文件夹内

这个时候我们就要启动我们的uwsgi了 这时候有个坑,uwsgi和nginx的结合的时候不可以使用
uwsgi指明http协议,浏览器可以直接访问,走的是http协议, 然而nginx的uwsgi_pass 不认识http协议,必须要用socket连接
所以使用nginx和uwsgi分发的命令应该是socket启动的
uwsgi --socket :9000 --module 项目.wsgi --py-autoreload=1
uwsgi --socket :9000 --module mysite15.wsgi --py-autoreload=1
第二种使用ini配置文件:
随意在任意一处创建一个uwsgi.ini结尾的文件 但是最好在我们的项目目录下:
[uwsgi] #使用nginx连接时使用 socket=0.0.0.0:9000 #不用nginx直接当做web服务器使用 #http=0.0.0.0:9000 #项目目录绝对路径 chdir=/data/opt/Myproject/venv/mysite15 #wsgi文件路径,在项目底下 wsgi-file=mysite15/wsgi.py #指定解释器目录 home=/data/opt/Myproject/venv # which python 找一下你的项目用的python解释器的位置 我用的虚拟环境所以就是这个位置 processes=4 threads=2 master=True pidfile=uwsgi.pid #daemonize=uwsgi.log
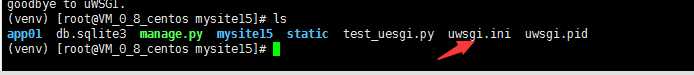
然后退出看下当前位置如果有uwsgi.ini文件就直接启动

启动:
uwsgi --ini uwsgi.ini
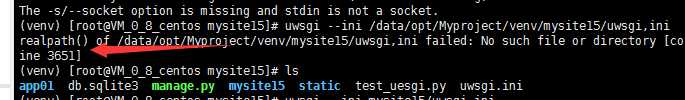
如果没有的话就指定位置启动不然会进行报错找不到的

uwsgi --ini uwsgi.ini文件存放的目录/uwsgi.ini
以上是关于使用uwsgi发布项目的主要内容,如果未能解决你的问题,请参考以下文章