表单提交数据格式form data
Posted basic0001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单提交数据格式form data相关的知识,希望对你有一定的参考价值。
前言:
最近遇到的最多的问题就是表单提交数据格式问题了。
常见的三种表单提交数据格式,分别举例说明:(项目是vue的框架)
1.application/x-www-form-urlencoded
提交表单方法,js代码如下:
submitForm() { let data = ‘title="标题"&content="内容"&pic[]="image1"&pic[]="image2"&pic[]="image3"‘ axios({ url: ‘<{url [email protected]}>‘, method: ‘POST‘, data: data, headers: { ‘Content-Type‘: ‘application/x-www-form-urlencoded‘ } }).then(res => { console.log(res) }) }
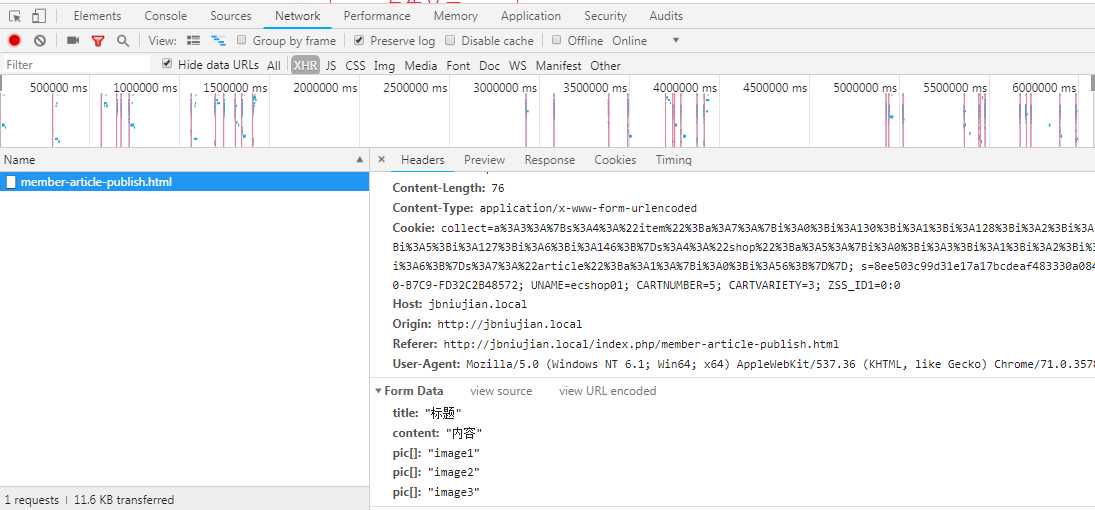
请求发送成功,看network headers信息,如图

这里显示的是Form Data,数据格式如图
这是一个基本的示例。但是在项目中,我们的表单数据往往不是这么写死的。我们需要收集数据。收集数据的方式有几种。
默认表单提交时会自动收集数据,这个不说了。我们更多的是要走ajax提交。
1.new FormData()对象保存表单数据
html代码:
<form ref="publishForm" action=""> <input type="text" v-model="publishFormData.title" name="title" placeholder="请输入标题"> <textarea name="content" id="" v-model="publishFormData.content" placeholder="这一刻想说什么..."> </textarea> <input hidden type="text" name="pics[]" :value="item.url"> <input hidden type="text" name="shop_id" :value="publishFormData.shop_id"> <input hidden type="text" name="item_id" :value="publishFormData.item_id"> <a href="javascript:;" class="btn-publish" @click="submitForm">发布文章</a> </form>
此段代码只展示关键内容,其余都省略了。。
js代码,vue methods里面:
submitForm() { let data = new FormData(this.$refs.publishForm) axios({ url: ‘<{url [email protected]}>‘, method: ‘POST‘, data: data, headers: { ‘Content-Type‘: ‘application/x-www-form-urlencoded‘ } }).then(res => { console.log(res) }) }
在new FormData()里面传入dom元素,就能像默认提交表单那样收集到数据。不过注意,每个框架获取dom元素的方法不一样。
以前用jquery,是这样写的
let data = new FormData($(‘form‘))
vue获取dom,用$refs
let data = new FormData(this.$refs.publishForm)
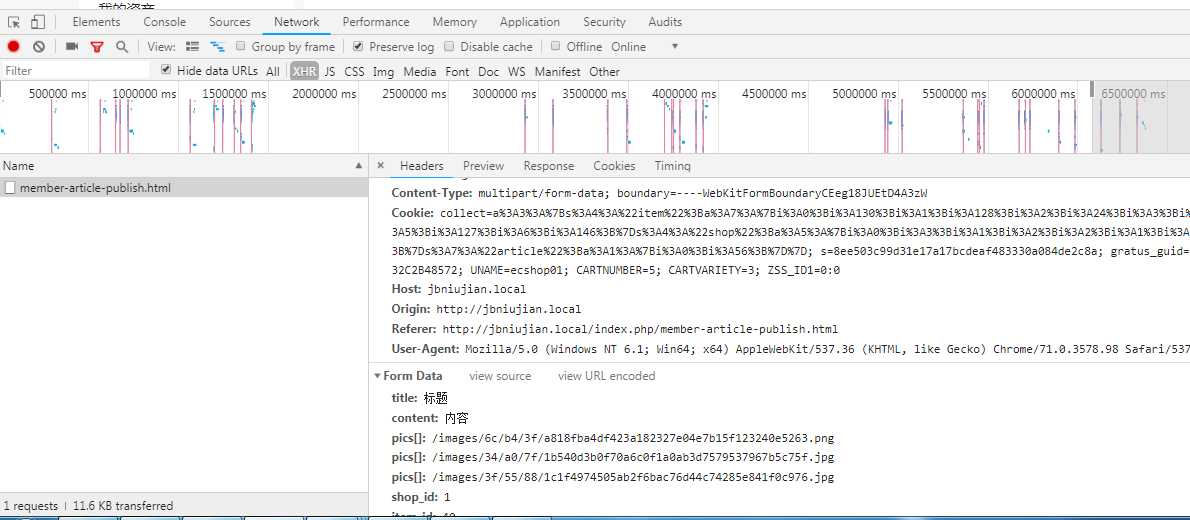
network headers 信息如下:

这里奇怪了,设置了 ‘Content-Type‘: ‘application/x-www-form-urlencoded‘ 竟然无效,还是显示multipart/form-data,莫非FormData对象有强制设置content-type功能??
2.multipart/form-data
据说表单上传文件时需要使用这种格式
3.application/json
Axios默认请求头类型是application/json
js代码如下:
submitForm() { let data = { title: ‘标题‘, content: ‘内容‘, pics: [‘image1‘, ‘image2‘, ‘image3‘] } axios({ url: ‘<{url [email protected]}>‘, method: ‘POST‘, data: data, headers: { ‘Content-Type‘: ‘application/json‘ } }).then(res => { console.log(res) }) }
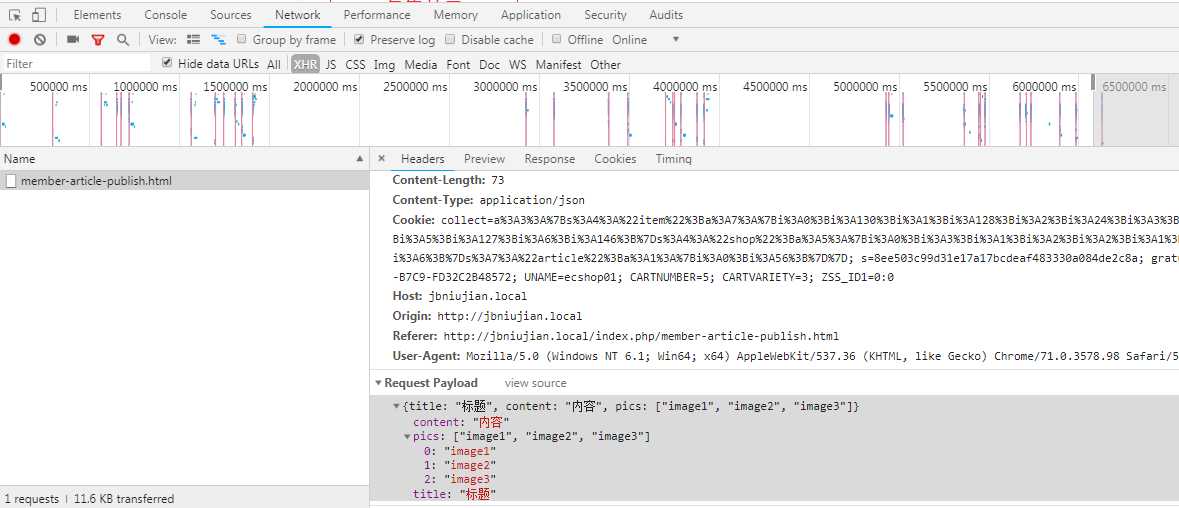
network headers 如图:

以上是关于表单提交数据格式form data的主要内容,如果未能解决你的问题,请参考以下文章
multipart/form-data post 方法提交表单,后台获取不到数据
Post请求的两种编码格式:application/x-www-form-urlencoded和multipart/form-data