前后端交互总结2:使用PHP进行表单数据上传
Posted autoxingjy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端交互总结2:使用PHP进行表单数据上传相关的知识,希望对你有一定的参考价值。
1:使用php进行表单上传
1.1 form表单的数据收集
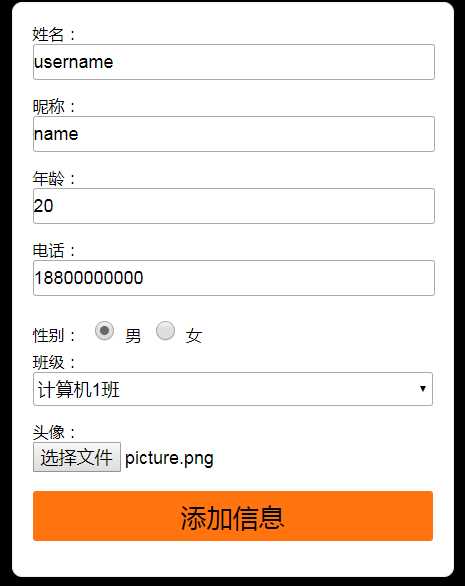
HTML页面:

代码解释:核心模块是form的属性:
--提交方式 : method="post"
--指定 name 属性: 例如 name="username"
-- 给 form 指定文件上传格式: enctype="multipart/form-data"
2点击提交按钮后,后台进行的操作
2.1 通过$_FILES 超全局变量,获取图像数据:
二维数组,可以获取表单上传的提交数据内容.
Array
(
[photo] => Array
(
[name] => picture.jpg 提交的文件名
[type] => image/jpeg 文件类型
[tmp_name] => C:\\Users\\Jepson\\AppData\\Local\\Temp\\phpBF97.tmp 临时存储的路径
[error] => 0 错误码, 如果是 0 表示没有错误
[size] => 17552 文件大小, 单位 字节 17kb 左右
)
)
2.2 PHP的图像转存:
// 1 获取文件数组
$file = $_FILES[‘photo‘];
if ( $file[‘error‘] === 0 ) { // 2 需要转存文件
$ftmp = $file[‘tmp_name‘]; // 3 获取临时文件路径
// 4 截取后缀名
$name = $file[‘name‘]; // 源文件名 1.gif
$ext = strrchr( $name, "." ); // .gif
// 5 随机生成文件名
$newName = time().rand(10000, 99999).$ext;
// move_uploaded_file("临时文件路径", "存储文件路径")
// 6 转存文件
move_uploaded_file( $ftmp, "./upload/".$newName );
}
2.3 通过$_POST超全局变量获取post数据,保存在全局变量里.
$username = $_POST[‘username‘];
$nickname = $_POST[‘nickname‘];
$age = $_POST[‘age‘];
$tel = $_POST[‘tel‘];
$sex = $_POST[‘sex‘];
$class = $_POST[‘class‘];
$photo = ""; // 图片地址
2.4 准备SQL语句,进行数据库写入操作
插入数据
$sql = "insert into stu (name, nickname, age, tel, sex, photo, classid) values (‘$username‘, ‘$nickname‘, $age, ‘$tel‘, ‘$sex‘, ‘$photo‘, $class)";
2.5 判断是否插入成功,并进行跳转操作
if ( my_exec( $sql ) ) { echo "添加成功"; // 跳转到 学生列表php文件 header(‘location:studentList.php‘); } else { echo "添加失败"; }
注: my_exec( $sql )--PHP执行SQL语句.
以上是关于前后端交互总结2:使用PHP进行表单数据上传的主要内容,如果未能解决你的问题,请参考以下文章