求助:swiper轮播图插件设置 slidesPerColumn之后顺序的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求助:swiper轮播图插件设置 slidesPerColumn之后顺序的问题相关的知识,希望对你有一定的参考价值。
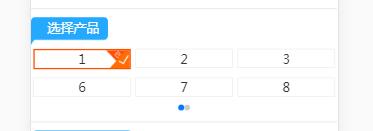
一共有9个slide,slidesPerView为3,slidesPerGroup 为3,把slidesPerColumn设置成2,它的展示格式是以:123|45678|9,但是我想要的是123|789456|这样的形式,要怎么设置附件是目前展示形式,求高人解答,急

loop : true,
slidesPerView : 'auto',
loopedSlides :8,
Swiper 是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端,以及PC端网站。
Javascript,一种高级编程语言,通过解释执行,是一门动态类型,面向对象(基于原型)的直译语言。它已经由欧洲电脑制造商协会通过ECMAScript实现语言的标准化。它被世界上的绝大多数网站所使用,也被世界主流浏览器(Chrome、IE、FireFox等)支持。
JavaScript是一门基于原型、函数先行的语言,是一门多范式的语言,它支持面向对象编程,命令式编程,以及函数式编程。
它提供语法来操控文本、数组、日期以及正则表达式等,不支持I/O,比如网络、存储和图形等,但这些都可以由它的宿主环境提供支持。
以上是关于求助:swiper轮播图插件设置 slidesPerColumn之后顺序的问题的主要内容,如果未能解决你的问题,请参考以下文章