swiper轮播图插件
Posted c-x-m
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了swiper轮播图插件相关的知识,希望对你有一定的参考价值。
登入GitHub,搜索vue-awesome-swiper
1.下载轮播图插件
<!-- 下载轮播图插件 --> npm install vue[email protected] --save
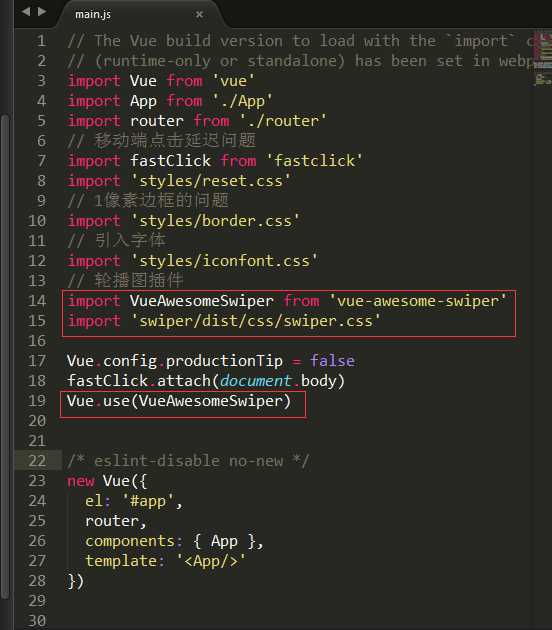
2.在vue的入口文件main.js在引入。
import Vue from ‘vue‘ import VueAwesomeSwiper from ‘vue-awesome-swiper‘ // require styles import ‘swiper/dist/css/swiper.css‘ Vue.use(VueAwesomeSwiper, /* { default global options } */)

去哪网app http://piao.qunar.com/touch/
以上是关于swiper轮播图插件的主要内容,如果未能解决你的问题,请参考以下文章