Easyui datagrid 设置内容超过单元格宽度时自动换行显示
Posted shouke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Easyui datagrid 设置内容超过单元格宽度时自动换行显示相关的知识,希望对你有一定的参考价值。
datagrid 设置内容超过单元格宽度时自动换行显示
by:授客 QQ:1033553122
测试环境
jquery-easyui-1.5.3
问题描述
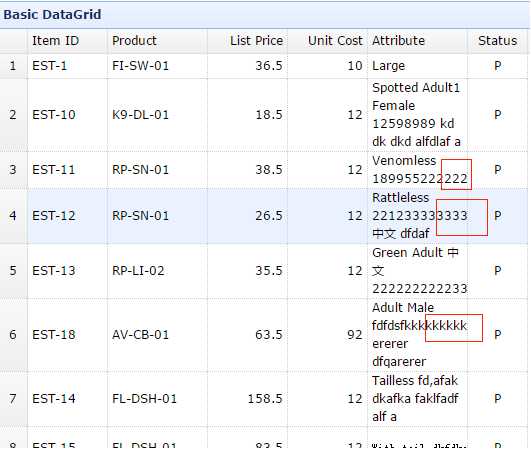
单元格内容超过单元格宽度不会自动化换行。如下:
图1:

图2:

解决方法
定义表格时,设置nowrap属性为false.
<table id=‘tt‘ class="easyui-datagrid" title="Basic DataGrid" style="width:700px;height:500px" data-options="
……
nowrap:false">
<thead>
……
</thead>
</table>
不足的是,设置为nowarp 可以做到换行显示,不足的是,单个英文单词很长的情况下,不会换行显示,遇到数字串也不会换行显示,如上图2
注:
nowrap boolean 设置为 true,则把数据显示在一行里。设置为 true 可提高加载性能。
改进方案
添加以下CSS样式
<style>
xmp {
white-space: pre-wrap;
word-wrap: break-word;
}
</style>
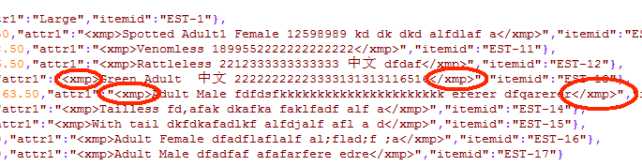
同时,把要展示的数据放 <xmp> 元素标签中,形如<xmp> data to display </xmp>

说明:
white-space: pre-wrap; 保留空白符序列,但是正常地进行换行
word-wrap: break-word; 允许长单词换行到下一行。类似的还有word-wrap: break-all; 如果该行已不能容纳整个单词(还可以容纳单词的部分),允许长单词被分成两部分,一部分在上一行,剩余部分放下一行开头显示。
展示效果如下

以上是关于Easyui datagrid 设置内容超过单元格宽度时自动换行显示的主要内容,如果未能解决你的问题,请参考以下文章
EasyUi DataGrid中数据编辑方式及编辑后数据获取,校验处理
我的easyui有一个datagrid,我想点击datagrid的一个单元格,让那个单元格的值改变,可以帮我解答一下吗?