EasyUI DataGrid 编辑单元格
Posted 麦田
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI DataGrid 编辑单元格相关的知识,希望对你有一定的参考价值。
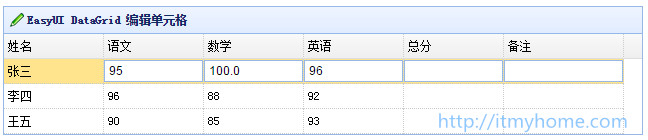
之前文章 EasyUI DataGrid可编辑单元格 实现可编辑单元格,如果有多列都需要可编辑 当点击一个单元格 则此整行都会进行编辑
如下图:

现改为单击某个单元格只对此单元格进行可编辑
<TABLE>标记添加 onClickCell
<table id="dg" class="easyui-datagrid" data-options="onClickCell: onClickCell">需要进行编辑的列上添加 editor
<th data-options="field:'itemId',editor:'numberbox'"></th>也可以指定
小数位数:editor:type:’numberbox’,options:precision:1
文本类型:editor:’text’
checkbox:editor:type:’checkbox’,options:on:’启动’,off:’关闭’
效果如下:

核心代码
<script type="text/javascript">
$.extend($.fn.datagrid.methods,
editCell : function(jq, param)
return jq.each(function()
var opts = $(this).datagrid('options');
var fields = $(this).datagrid('getColumnFields', true).concat(
$(this).datagrid('getColumnFields'));
for ( var i = 0; i < fields.length; i++)
var col = $(this).datagrid('getColumnOption', fields[i]);
col.editor1 = col.editor;
if (fields[i] != param.field)
col.editor = null;
$(this).datagrid('beginEdit', param.index);
for ( var i = 0; i < fields.length; i++)
var col = $(this).datagrid('getColumnOption', fields[i]);
col.editor = col.editor1;
);
);
var editIndex = undefined;
//结束编辑
function endEditing()
if (editIndex == undefined)
return true
if ($('#dg').datagrid('validateRow', editIndex))
$('#dg').datagrid('endEdit', editIndex);
editIndex = undefined;
return true;
else
return false;
//单击单元格
function onClickCell(index, field)
if (endEditing())
$('#dg').datagrid('selectRow', index).datagrid('editCell',
index : index,
field : field
);
editIndex = index;
</script>在线演示
作者:itmyhome
以上是关于EasyUI DataGrid 编辑单元格的主要内容,如果未能解决你的问题,请参考以下文章
easyui datagrid 单元格关闭编辑框再开启编辑框就报错
我的easyui有一个datagrid,我想点击datagrid的一个单元格,让那个单元格的值改变,可以帮我解答一下吗?
EasyUi DataGrid中数据编辑方式及编辑后数据获取,校验处理