Sublime Text怎么提示html标签属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sublime Text怎么提示html标签属性相关的知识,希望对你有一定的参考价值。
让sublime text提示html代码的方法如下:
工具原料:sublime text 3
1、新建文件的时候直接创建后缀名为.html的文件,此时sublime text默认就会提示html标签。
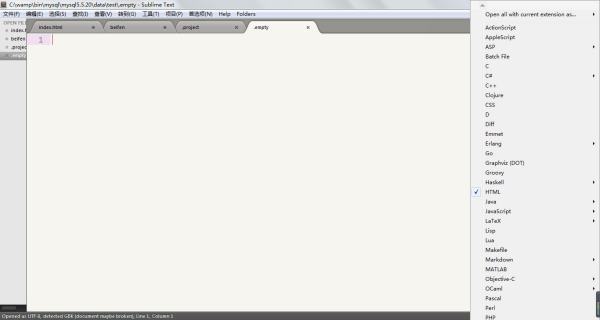
2、如果没有提示,请查看sublime text状态栏看语法类型是否是html,如不是请修改,如下图:


补充知识:
sublime text如果想更好烦人提示其他语言如css需要安装对应的插件即可完美提示。
参考技术ASublime Text提示html标签属性需要安装 sublimecodeintel提示插件。
sublime默认的代码提示只能提示系统函数,用户自己创建的函数、类不能提示。 如果想要提示自己建立的函数。 可以安装sublimecodeintel插件。
1、通过Package Control->Install Package搜索SublimeCodeIntel安装.

稍等一会儿后,它会出现一个插件列表,选择SublimeCodeIntel即可。
2、配置
选择Preferences->Package Settings->SublimeCodeIntel->Setting Default,将其内容全部复制到Setting User中 . 按Command+F(或者ctrl+F)搜索codeintel_selected_catalogs,将其内容改为如下:
"codeintel_selected_catalogs": [
"HTML5", "HTML", "javascript"
],
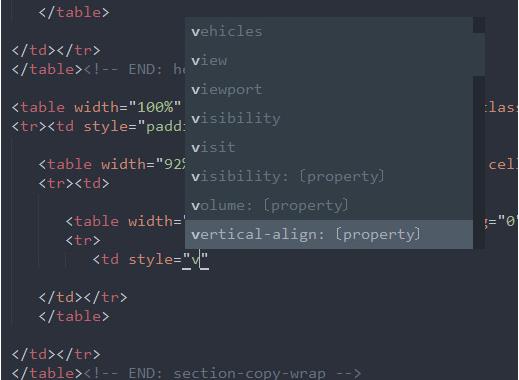
3、使用提示功能:
比如输入<td style="v ,会自动提示,如图:

以上是关于Sublime Text怎么提示html标签属性的主要内容,如果未能解决你的问题,请参考以下文章