sublime text2里用emmet插件写css怎么才能不换行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sublime text2里用emmet插件写css怎么才能不换行相关的知识,希望对你有一定的参考价值。
如题,每写一个属性就要插入新的一行,看着很不舒服,个人习惯问题,问下在哪修改呢?
虽然分数无意义,谁能帮解决的追分到200啦

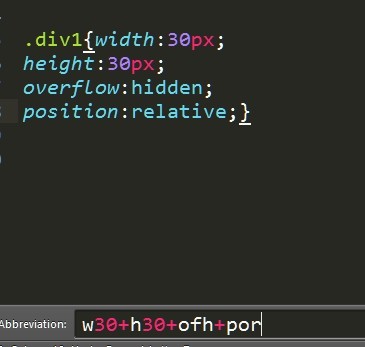
w30+h30 你试试。
追答


我的默认是这样

你这样写的我就不知道了,不过改成显示在一行,对你写html标签就不方便了。我看别人一般都是用来写html,还是第一次看到别人这么写样式
参考技术D Tab键或按Ctrl + E 试试追问你在说神马?
第5个回答 2014-01-26 虽然我没用过上述工具,但是这个还是换行比较好吧,可读性高,CSS写完压缩才是王道吧。在线的CSS压缩工具:http://www.jb51.net/tools/cssyasuo.shtml
Sublime Text3开发工具安装emmet插件
第一步:Sublime Text导入Package Control
自动安装:
1、打开Sublime Text -->View --> Show Console 菜单打开控制台
2、粘贴Text3版本的代码后回车安装
适用于 Sublime Text 3:
import urllib.request,os;pf=\'Package Control.sublime-package\';ipp=sublime.installed_packages_path();urllib.request.install_opener (urllib.request.build_opener(urllib.request.ProxyHandler()));open(os.path.join(ipp,pf),\'wb\').write(urllib.request.urlopen(\'http://sublime.wbond.net/\'+pf.replace(\' \',\'%20\')).read())
手动安装:
1,先下载https://github.com/wbond/sublime_package_control中的zip文件,解压后将文件夹名更改为package control。
2,下载插件分支https://github.com/wbond/sublime_package_control/tree/python3中的zip文件,解压后覆盖到package control中,完成此插件API函数的更新。
最后,将package control文件夹放入C:\\Users\\Mr.DenGo(你的电脑名)\\AppData\\Roaming\\Sublime Text 3\\Packages中,重启sublime text 3即可生效。
第二步:安装emmet插件
1、重启软件,点击Preferences-->Package Control:

2、点击Package Control后,可能需要等待1-3秒钟,然后在弹出的框中输入Install Package:

3、回车,再等待大约3秒后,输入Emmet:

4、双击Emmet,开始安装,进入安装界面:

5、测试,新建ctrl+N,保存为后缀名为html,输入!或者html:5再按Tab键,出现以下内容,安装成功。

以上是关于sublime text2里用emmet插件写css怎么才能不换行的主要内容,如果未能解决你的问题,请参考以下文章