Flex 项目属性:flex 布局示例
Posted y1473
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flex 项目属性:flex 布局示例相关的知识,希望对你有一定的参考价值。
flex属性:
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
下面来看看使用项目属性flex的两个示例:
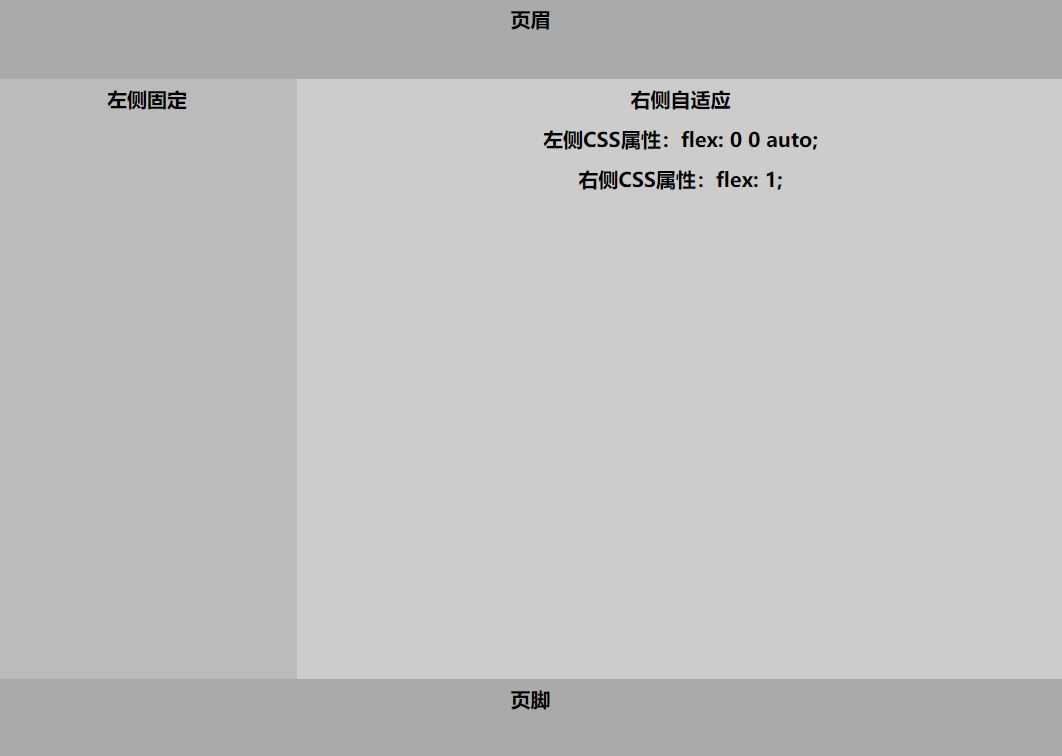
一、
CSS:
1 <style> 2 body{ margin: 0;padding: 0;font-size: 20px;font-weight: 600;text-align: center;line-height: 40px; } 3 #header,#footer{ height: 80px;background-color: #aaa; } 4 #content{ width: 100%;height: 600px;display: flex; } 5 #content div:first-of-type{ width: 300px;background-color: #bbb;flex: 0 0 auto; } 6 #content div:last-of-type{ background-color: #ccc;flex: 1; } 7 </style>
html:
1 <body> 2 <div id="header">页眉</div> 3 <div id="content"> 4 <div>左侧固定</div> 5 <div> 6 右侧自适应<br /> 7 左侧CSS属性:flex: 0 0 auto;<br /> 8 右侧CSS属性:flex: 1; 9 </div> 10 </div> 11 <div id="footer">页脚</div> 12 </body>
页面:

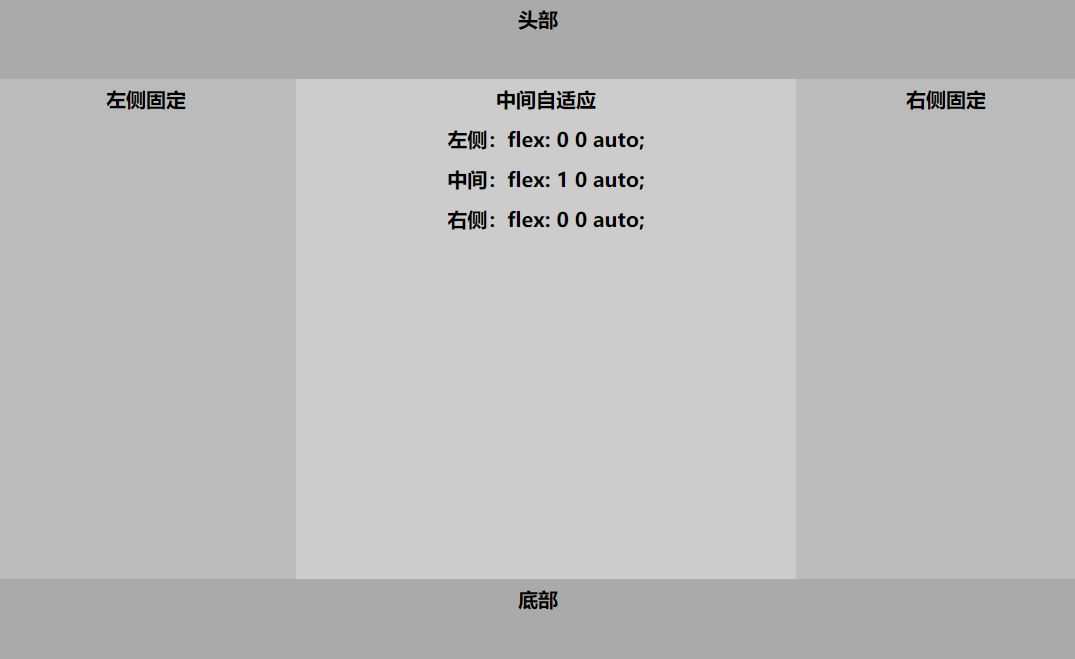
二、
CSS:
1 <style> 2 body{ margin: 0;padding: 0;overflow-x: hidden;font-size: 20px;font-weight: 600;text-align: center;line-height: 40px;} 3 #header,#footer{ height: 80px;background: #aaa; } 4 .content{ width: 100%;height: 500px;display: flex; } 5 .content div:nth-of-type(1),.content div:nth-of-type(3){ width: 300px;flex: 0 0 auto;background-color: #bbb; } 6 .content div:nth-of-type(2){ width: 500px;flex: 1 0 auto;background-color: #ccc; } 7 </style>
HTML:
1 <body> 2 <div id="header">头部</div> 3 <div class="content"> 4 <div>左侧固定</div> 5 <div> 6 中间自适应<br> 7 左侧:flex: 0 0 auto;<br> 8 中间:flex: 1 0 auto;<br> 9 右侧:flex: 0 0 auto;<br> 10 </div> 11 <div>右侧固定</div> 12 </div> 13 <div id="footer">底部</div> 14 </body>
页面:

代码可以直接复制到HTML页面运行,如果有不懂的地方请回顾Flex布局属性:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
文章乃参考、转载其他博客所得,仅供自己学习作笔记使用!!!
以上是关于Flex 项目属性:flex 布局示例的主要内容,如果未能解决你的问题,请参考以下文章