visual studio code新手入门
Posted qingtiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了visual studio code新手入门相关的知识,希望对你有一定的参考价值。
基于一段时间的使用体验有感而发;
第一步:安装软件
安装visual studio code软件(直接复制链接https://code.visualstudio.com/下载安装即可);
第二步:安装插件
1、必备插件:
(1)、Chinese (Simplified) Language Pack for Visual Studio Code(简体中文扩展包)
如果你的英文超级好请忽略;
(2)、live server(说简单点就是帮你打开浏览器的;下面有详解)
2、实用插件:
(1)、Debugger for Chrome(在Chrome浏览器或支持Chrome Debugger协议的任何其他目标中调试javascript代码)
(2)、JavaScript Snippet Pack(片段代码包)
(3)、Path Intellisense(路径智能感知;可自动填充文件名)
3、优化插件:
(1)、Beautify(代码格式化)
(2)、Bracket Pair Colorizer(多彩括号)
(3)、One Dark Pro(个人比较喜欢的颜色主题>推荐)
(4)、vscode-icons(很漂亮实用的文件图标)
第三步:简单设置
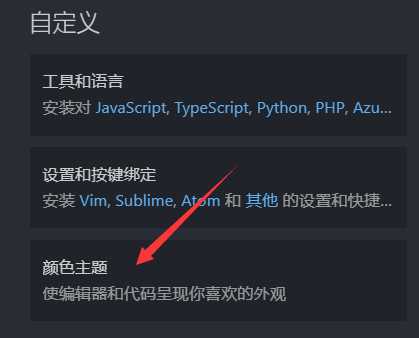
1、切换主题:
按如下操作执行选择你喜欢的主题就可以啦


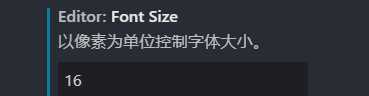
2、控制字体大小:

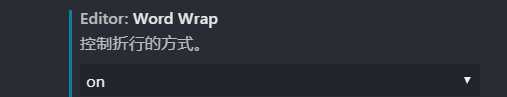
3、控制折行方式:

live server详解:
(1)、在窗口的最底部有Go Live可以点击,点击之后,就会自动在浏览器中打开html文件

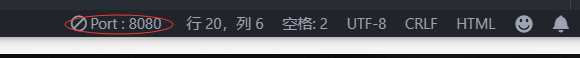
如果同样的位置你的显示的是这个

那就点击它切换回GO live再点击!!!
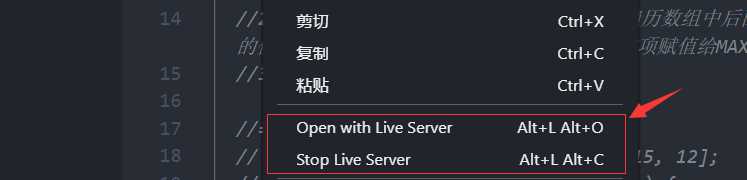
(2)、在HTML文件中右键,然后点击open live server

(3)、快捷键 :(alt+L, O) 打开服务; (alt+L, C) 关闭服务
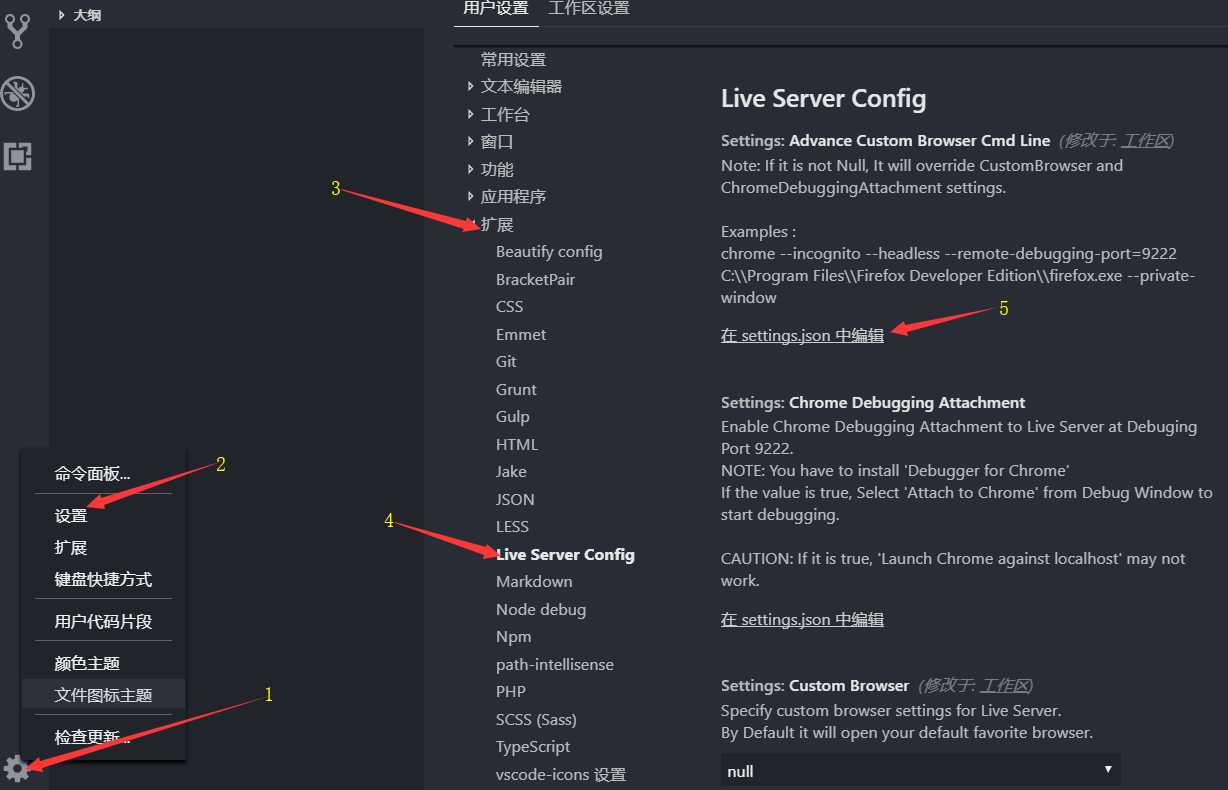
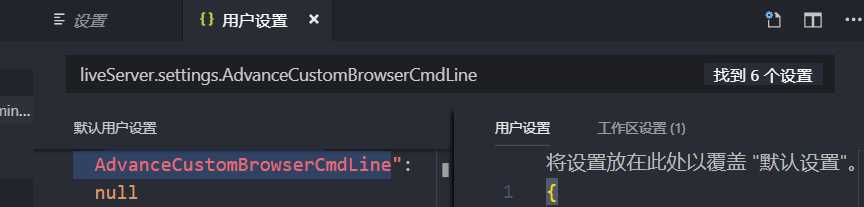
(4)、智能化浏览器(了解详情有链接:https://github.com/ritwickdey/vscode-live-server/blob/master/docs/settings.md)


按照上述步骤最后在工作区设置中添加代码:
{
"liveServer.settings.port":5500,
"liveServer.settings.root":"/src",
"liveServer.settings.CustomBrowser":"chrome",
"liveServer.settings.AdvanceCustomBrowserCmdLine":
"chrome--incognito--remote-debugging-port=9222",
"liveServer.settings.NoBrowser":false,
"liveServer.settings.ignoreFiles":[
".vscode/**",
"**/*.scss",
"**/*.sass",
"**/*.ts"
]
}
以上是关于visual studio code新手入门的主要内容,如果未能解决你的问题,请参考以下文章
新手学习-visual studio code 设置代码补全