每天一点点之vue框架开发 - 引入Jquery
Posted cap-rq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每天一点点之vue框架开发 - 引入Jquery相关的知识,希望对你有一定的参考价值。
1. 安装jquery
npm install jquery --save-dev
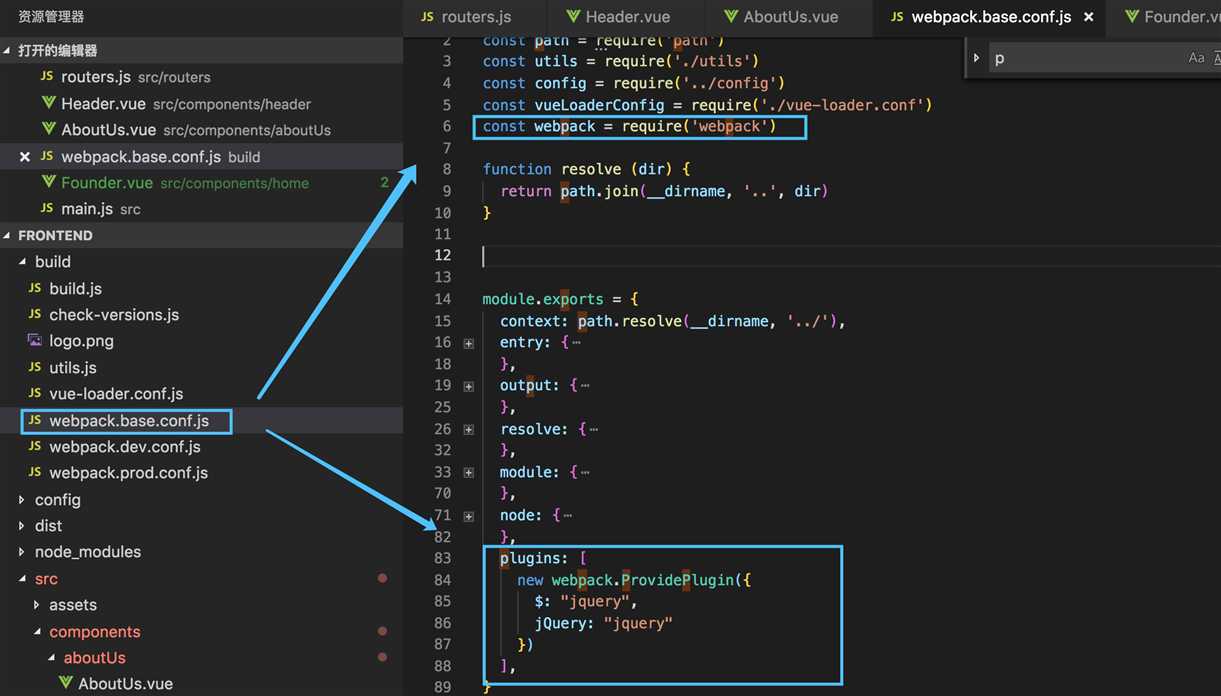
2.在build/webpack.base.conf.js中添加如下内容
var webpack = require(‘webpack‘) plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery" }) ],
位置如下:

3.在src/main.js文件中 引入jquery
import $ from ‘jquery‘
4.在.vue文件中使用
<script> $(function () { alert(123); }); export default { name: ‘hello‘, data () { return { msg: ‘Welcome to Your Vue.js App‘ } } } </script>
推荐文章:
以上是关于每天一点点之vue框架开发 - 引入Jquery的主要内容,如果未能解决你的问题,请参考以下文章
每天一点点之vue框架开发 - vue坑-input 的checked渲染问题
每天一点点之vue框架开发 - vue坑-This relative module was not found
每天一点点之vue框架开发 - vue-router路由在循环中携带参数