每天一点点之vue框架开发 - vue中使用vue-router切换页面时自动滚动到顶部的方法
Posted cap-rq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每天一点点之vue框架开发 - vue中使用vue-router切换页面时自动滚动到顶部的方法相关的知识,希望对你有一定的参考价值。
1. 在main.js入口文件中写入
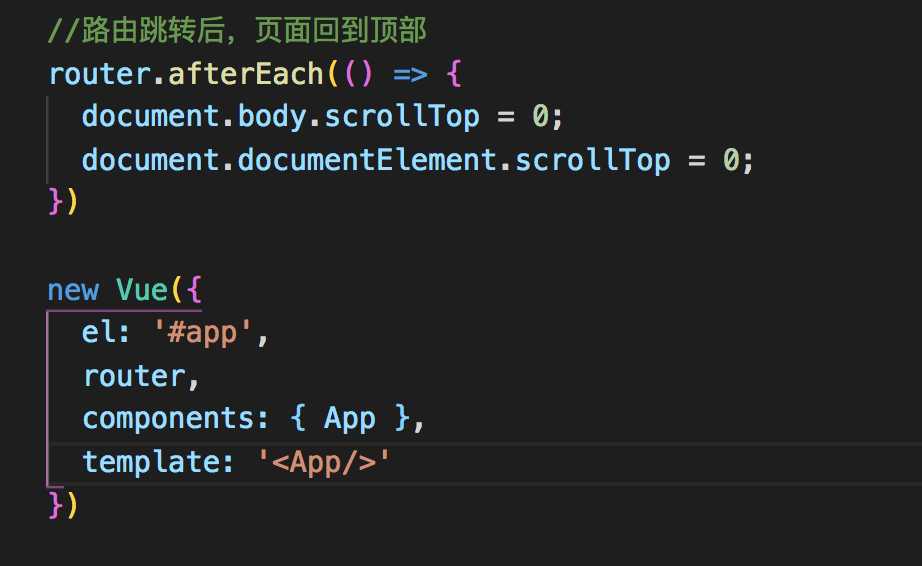
//路由跳转后,页面回到顶部 router.afterEach(() => { document.body.scrollTop = 0; document.documentElement.scrollTop = 0; }
位置如下:

2. 还可以在实例router对象的时候设置
export default new Router({ mode: ‘hash‘, // base: ‘/dist/‘, scrollBehavior: () => ({ y: 0 }), //路由跳转后页面回到顶部 routes: [] })
参考链接:https://blog.csdn.net/csl125/article/details/83996314
以上是关于每天一点点之vue框架开发 - vue中使用vue-router切换页面时自动滚动到顶部的方法的主要内容,如果未能解决你的问题,请参考以下文章