Easyui datagrid 扩展单元格textarea editor
Posted shouke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Easyui datagrid 扩展单元格textarea editor相关的知识,希望对你有一定的参考价值。
datagrid 扩展单元格textarea editor
by:授客 QQ:1033553122
测试环境
jquery-easyui-1.5.3
问题描述
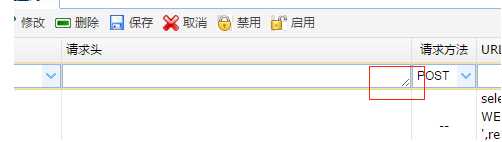
如下,在没有扩展的情况下,初始化如下

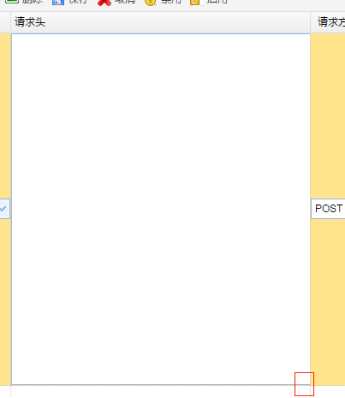
手动拖拽,拖拽时一边往右侧拖拽,结果如下,上图那个拖拽图标被隐藏了。停止拖拽后无法再次拖拽

解决方案
扩展textarea 编辑器
函数说明
函数 参数 描述
init container, options 初始化编辑器并且返回目标对象。
destroy target 如果必要就销毁编辑器。
getValue target 从编辑器中获取值
setValue target , value 给编辑器设置值。
resize target , width 如果必要就调整编辑器的尺寸。
代码实现
// 扩展textarea编辑器,以控制“拖拽”行为等
$.extend($.fn.datagrid.defaults.editors, {
textarea: { // 调用名称
init : function(container, options) {
//container 用于装载编辑器 options,提供编辑器初始参数
//这里把一个渲染成easyui-editable-input的textarea输入控件添加到容器container中,
//需要时用传入options, 这样调用 input.textarea(options)
var input = $(‘<textarea class="datagrid-editable-input" style="resize:vertical;height:200px"></textarea>‘).appendTo(container);
return input;
},
getValue : function(target) {
return $(target).val();
},
setValue : function(target, value) {
$(target).val(value);
},
resize : function(target, width) {
//列宽改变后调整编辑器宽度
var input = $(target);
//Query.boxModel属性用于检测浏览器是否使用标准盒模型渲染当前页面。标准模式返回true,否则返回false。
if ($.boxModel == true) {
input.width(width - (input.outerWidth() - input.width()) - 10);
} else {
input.width(width-10);
}
}
}
});
在定义表格thead时引用编辑器
<th data-options="field:‘request_header‘, align: ‘left‘, editor:{type:‘textarea‘}, styler:setCellStyle" width="350px">请求头</th>
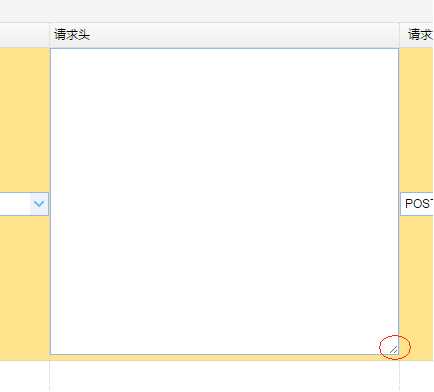
说明:width - 10 是为了让拖拽后,还显示下图圈选的拖拽图标,如果不减去个适当的宽度,形如width - (input.outerWidth() - input.width()),那么拖拽后,将看不到拖拽标识。

style="resize:vertical;height:200px" 设置拖拽只能纵向拖拽(如果支持横向拖拽则依旧会出现拖拽标识被隐藏,停止拖拽后无法再次拖拽的情况),默认编辑框高度 200px,如下高度

resize 可选值:
none 用户无法调整元素的尺寸。
both 用户可调整元素的高度和宽度。
horizontal 用户可调整元素的宽度。
vertical 用户可调整元素的高度
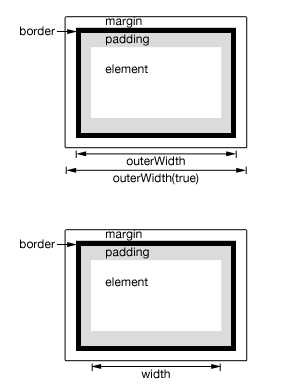
关于宽度的计算结果值,参考下图

参考链接:
http://www.w3school.com.cn/cssref/pr_resize.asp
https://www.cnblogs.com/yfrs/p/4980934.html
https://www.oschina.net/code/snippet_571282_34699
以上是关于Easyui datagrid 扩展单元格textarea editor的主要内容,如果未能解决你的问题,请参考以下文章
我的easyui有一个datagrid,我想点击datagrid的一个单元格,让那个单元格的值改变,可以帮我解答一下吗?