在线表格
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线表格相关的知识,希望对你有一定的参考价值。
以下内容是基于SpreadJS开发的。SpreadJS是一款基于 html5 的纯 javascript 电子表格和网格功能控件。一、配置使用(3分钟)
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基于SpreadJS的在线Excel<</title>
<script type="text/javascript" src="js/jquery.js" ></script>
<!--3个资源文件 -->
<link rel="stylesheet" href="css/gc.spread.sheets.11.1.0.css" />
<script type="text/javascript" src="js/gc.spread.sheets.all.11.1.0.min.js" ></script>
<script type="text/javascript" src="js/gc.spread.sheets.resources.zh.11.1.0.min.js" ></script>
</head>
<body>
<div id="red_ant20190111" style="width:100%; height:360px;border: 1px solid gray;">
<!--
作者:Red_Ant
时间:2019-01-11
描述:定义Excel表格容器
-->
</div>
</body>
<script>
$(function(){//初始化加载Excel
var spread = new GC.Spread.Sheets.Workbook(
document.getElementById(‘red_ant20190111‘), { sheetCount: 1 });
})
</script>
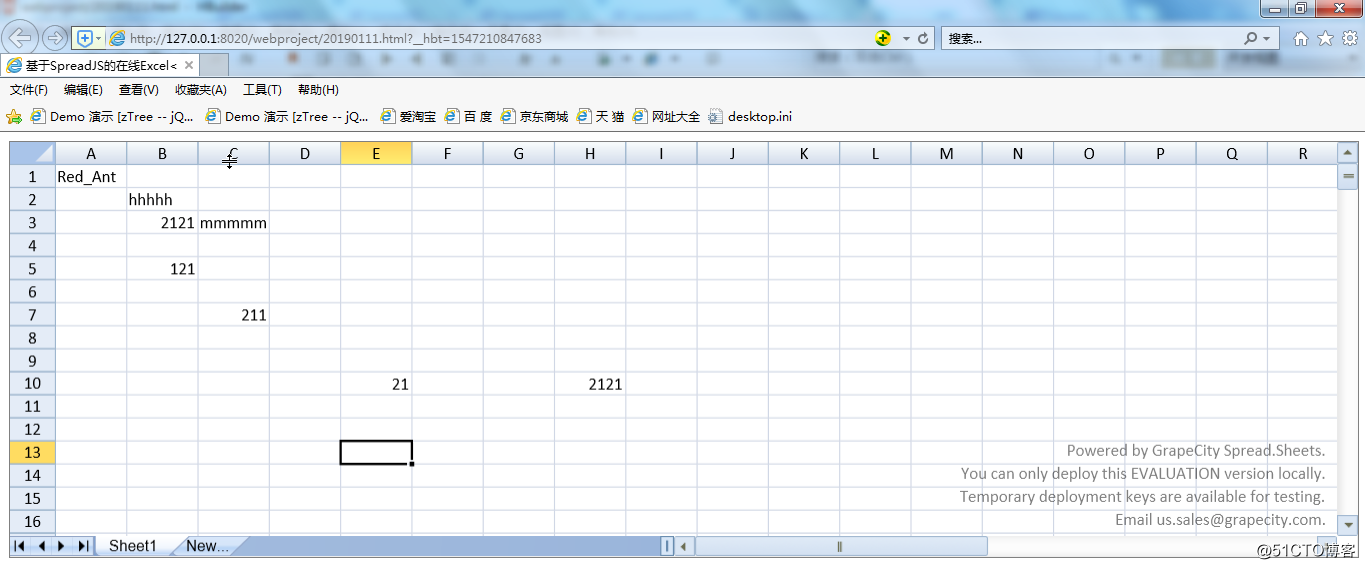
</html>二、演示结果(需支持H5)

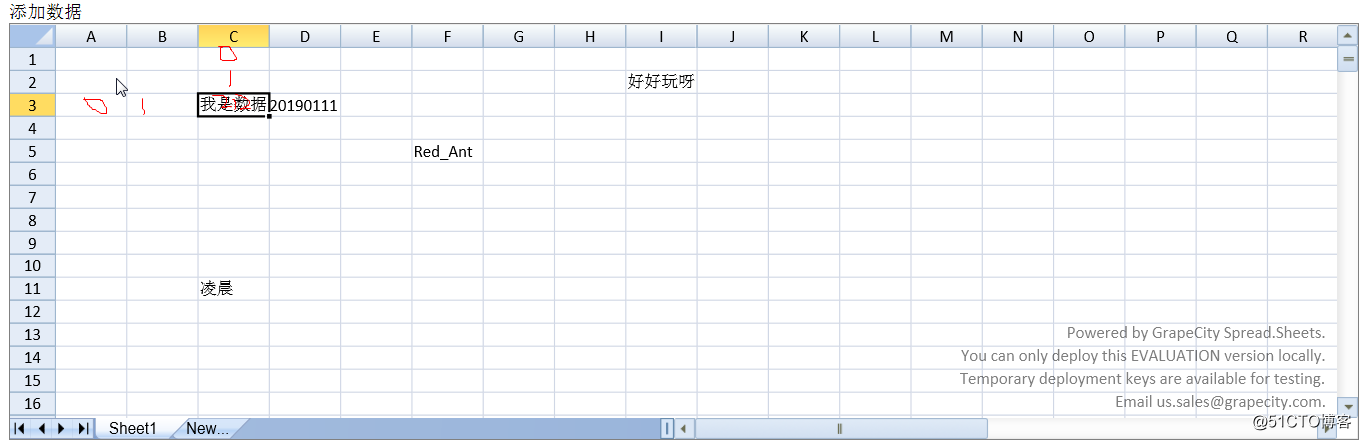
三、初始化Excel表格数据
<a onclick="addExcelData()">添加数据</a>
function addExcelData(){
//获取sheet表:从0开始计算为第一个sheet
var sheet = spread.getSheet(0);
//建立表格内容参数
var params = {
data1: ‘我是数据一‘,
data2: 20190111,
data3: ‘Red_Ant‘,
data4: {
data5: ‘凌晨‘ ,
data6: ‘好好玩呀‘
}
};
//初始化加载数据
var source = new GC.Spread.Sheets.Bindings.CellBindingSource(params);
//表格即为单元格,添加数据
//表格位置的计算:不算索引从第0位开始计算
sheet.setBindingPath(2, 2, ‘data1‘);
sheet.setBindingPath(2, 3, ‘data2‘);
sheet.setBindingPath(4, 5, ‘data3‘);
sheet.setBindingPath(10, 2, ‘data4.data5‘);
sheet.setBindingPath(1, 8, ‘data4.data6‘);
sheet.setDataSource(source);
}
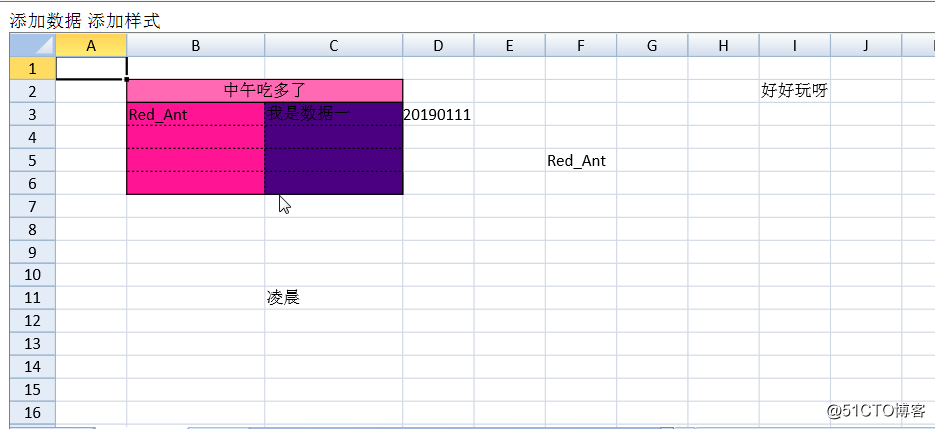
四、设置样式及数据
<a onclick="addStyleExcel()">添加样式</a>
function addStyleExcel(){
var sheet = spread.getSheet(0);
//合并单元格
sheet.addSpan(1, 1, 1, 2);
//单元格添加内容
sheet.getRange(1, 1, 1, 2).text("凌晨大主播");
sheet.getRange(1, 1, 1, 1).text("中午吃多了");
sheet.getRange(2, 1, 1, 1).text("Red_Ant");
//设置列宽
sheet.setColumnWidth(1, 120);
sheet.setColumnWidth(2, 120);
//添加背景色
sheet.getRange(1, 1, 1, 2).backColor("rgb(255,105,180)");
sheet.getRange(2, 1, 4, 1).backColor("rgb(255,20,147)");
sheet.getRange(2, 2, 4, 1).backColor("rgb(75,0,130)");
//设置边框:外实
sheet.getRange(1, 1, 5, 2).setBorder(
new GC.Spread.Sheets.LineBorder("Black", GC.Spread.Sheets.LineStyle.thin), {all: true});
//设置边框:内虚
sheet.getRange(2, 1, 4, 2).setBorder(
new GC.Spread.Sheets.LineBorder("Black", GC.Spread.Sheets.LineStyle.dotted), {inside: true});
//设置中对齐
sheet.getRange(1, 1, 1, 2).hAlign(GC.Spread.Sheets.HorizontalAlign.center);
}
仅以记录,以作积累,SpreadJS是非免费的哦。
以上是关于在线表格的主要内容,如果未能解决你的问题,请参考以下文章
全栈编程系列SpringBoot整合Shiro(含KickoutSessionControlFilter并发在线人数控制以及不生效问题配置启动异常No SecurityManager...)(代码片段