[设计]GUI设计规范的规范
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[设计]GUI设计规范的规范相关的知识,希望对你有一定的参考价值。
原文:[设计]GUI设计规范的规范1. 前言
很多著名的软件企业都有GUI设计规范,如 Apple 和 Google,得益于这些设计规范(或者叫指南),设计者才可以开发出符合平台视觉及交互要求的UI。其实除了这些大公司,软件公司都最好有自己的GUI设计规范,即使这个规范简略一些,也可以帮助团队改善工作、提高工作效率及传递品牌价值。
2. 什么是GUI设计规范
各个公司的GUI设计规范各不相同,有的十分详尽,有的比较简略;有的只有设计口号,有的严格到每个元素的像素都有规定;有的注重设计,有的提供了完整的代码示例;有的提供了一整个网站,有的只是几页PDF。
总的来说,GUI设计规范是指导设计人员完成GUI设计的规则和范例。
3. 为什么要做
- 共享智慧,使好的设计可以复用;
- 无标准则无改善,设计规范可使同样场景的设计不管谁来设计都能达到标准,并以此为基础不断地完善;
- 统一的成果,避免混乱,无论哪个产品哪个页面都能有一致的体验;
- 提升能力,团队不必思考重复性的设计,有更多时间进行更深层次的设计,上司也可以直接使用设计规范对部下进行更有效的教育;
4. 为谁做
设计规范应该是为公司全体做的。
公司用设计规范体现公司的设计品味和企业价值;设计人员和开发人员通过设计规范协助自己的工作,测试人员以设计规范作为UI验收的标准;对营销部门设计规范也是重要的参考资料。
5. 由谁做
设计规范应该由使用到这些设计的人制作。
- 设计人员主导设计规范的制作;
- 开发人员告诉设计人员有哪些功能可以实现,哪些不可以,以及最新的技术潮流;
- 营销人员的意见至关紧要,因为只有他们直接面对用户,而且他们清楚各种奇怪的行业规则;
6. 包含什么内容
虽然设计规范各种各样,有的很简单,有的简直可以作为前端教学,不过大部分都包含以下各部分:
6.1 设计理念/设计语言
各个设计规范都有不同的设计理念(或不同的设计语言),这是最能体验公司品味的地方。这方面通常通过颜色、字体、布局、公司Logo的使用等展示。

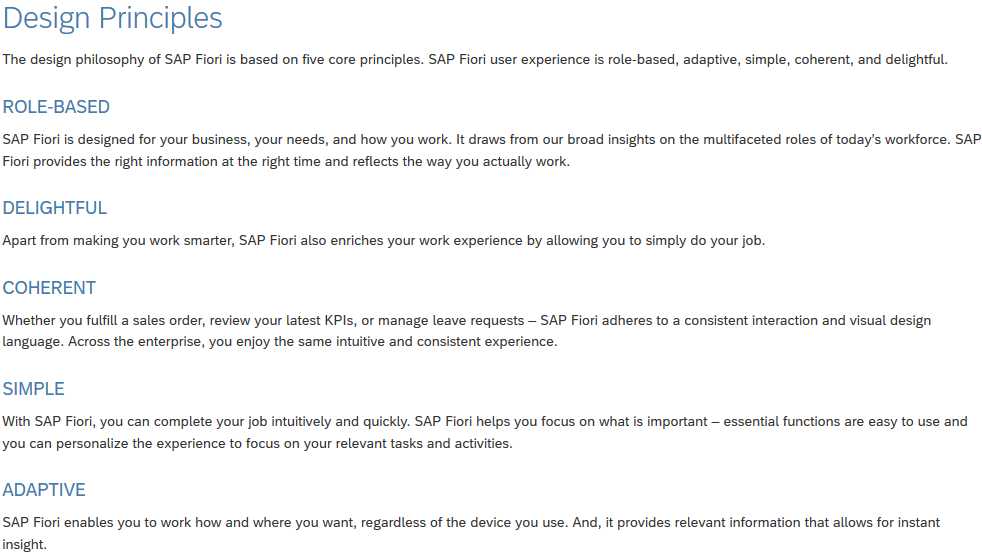
6.2 原则
设计原则有很多种,如格式塔原则、亲密性原则等,设计规范应该将这些不同的原则提炼、整合成适合自己团队的设计指导原则。

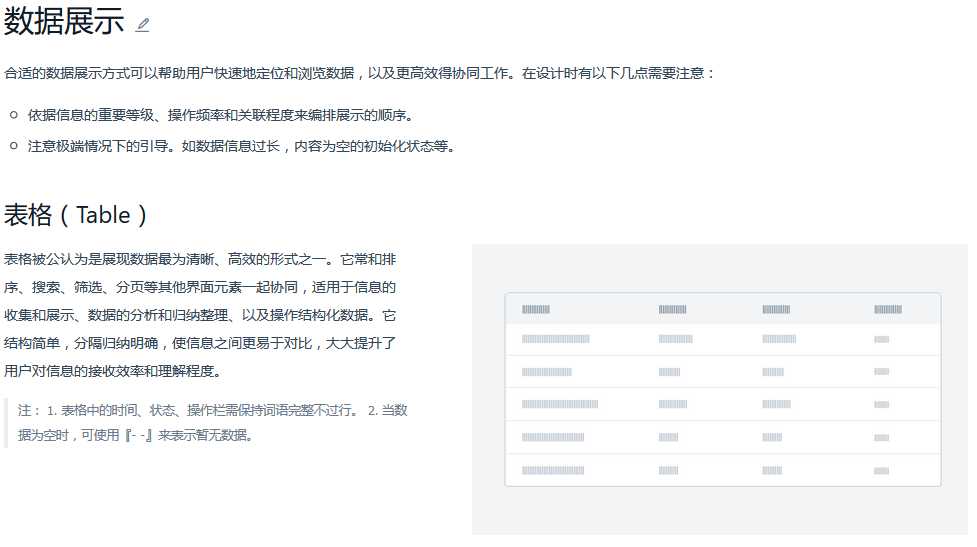
6.3 模式
模式是指从经验中提炼出来的解决某一类问题的方法论。如业务中多次遇到数据展示的场合,设计人员会从过去的经验总结出最适合数据展示的一种或多种做法,并成为数据展示模式。

对营销/产品/需求人员来说模式也是它们最好的武器。假如客户要求UI进行某些改进以符合他的要求,比起这些:
“我不清楚怎么做,我回去问问研发团队能怎么做吧。”
“我不清楚能不能做到,这还需要研发团队配合。”
客户更满意下面这种回复:
“关于这个需求,我们有这几种解决方案,它们各有…的优点,您可以参考一下。”
6.4 组件
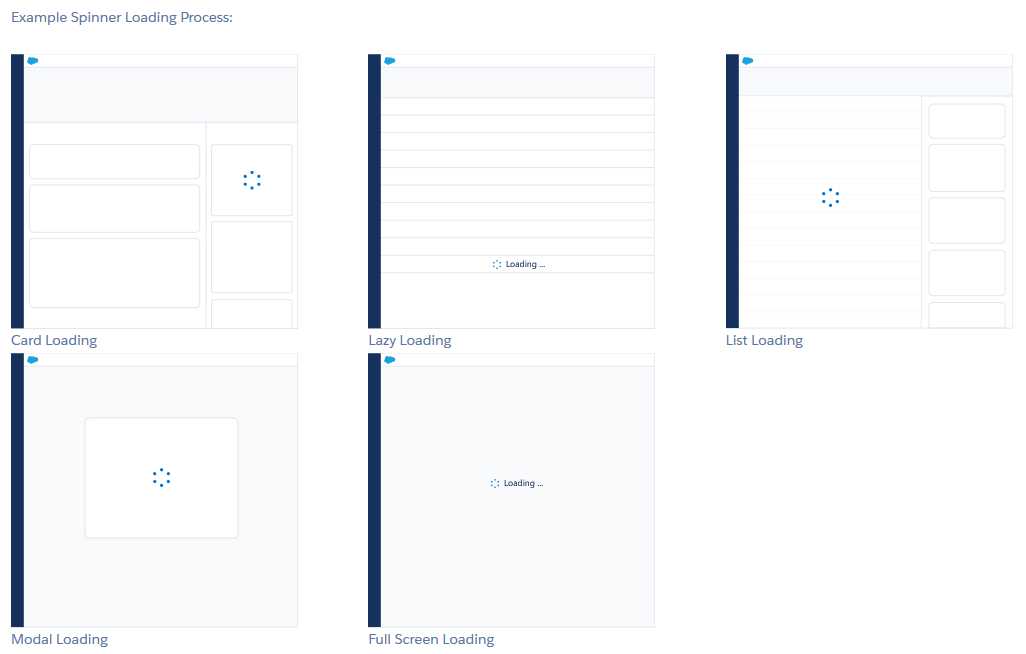
组件是平台提供的,或公司购买/研发的控件、字体、图标、主题等资源库。很多设计规范还提供了组件的使用代码示例。
统一的控件可以使各个软件有统一的体验,也减少开发人员选择和学习控件使用方式的时间。

6.5 其它
很多设计规范还把动效和交互单独说明,可能由于这是比较深入的内容或者难于在PDF上展示,所以也有不少设计规范没有这些内容。设计自己团队的设计规范时可以把这些内容留到最后。
7. 什么时候做
设计规范的工作应该随时都在进行。
设计其实是有生命的“生物”,它每天都在变化,不断发展。尤其在软件行业,需求、技术、设计潮流、竞争对手不断频繁变化,甚至休假回来连自己公司的母公司都变了。另外,由于设计规范中每一条内容都是经过精心制作的,很容易产生“不想破坏以前的心血”这样的思想,导致过时的规范迟迟不能更新。
设计规范一旦落伍就容易不被认同,渐渐地就没人看,没人执行,最后设计规范将变得毫无意义。所以设计规范应该持续改进,以使得基于设计规范的工作不断得到改善。
8. 怎么才能做好
8.1 简单明确
不要太信任设计人员和开发人员的阅读能力,何况夹杂着各种术语或英文单词,大段大段的说明很可能变成天书。要做到简单明确,可以这样做:
- 精简语言,使用明确的语句,删除艰涩的术语和长语句;
- 使用列表代替大段的文字;
- 使用图片或视频;

8.2 范例
既然是规范,范例是必须的。

8.3 统一
统一并不是指某个控件只能有一种样式,某个功能只能有一种模式。而是指相同或相似的场景下,使用的样式或模式应该统一。
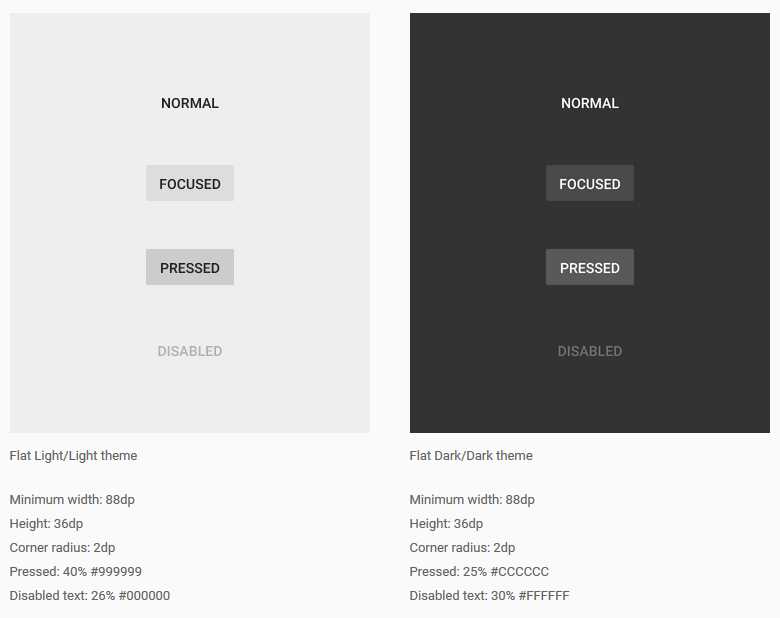
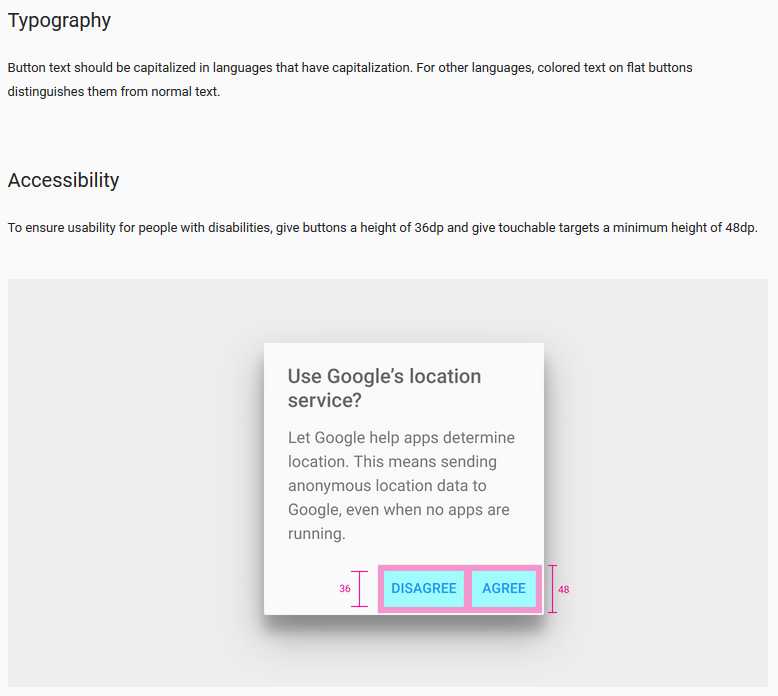
坏的设计规范有可能参考控件库的指南把控件的所有样式都展示出来而没有说明应该在什么情况下使用,而好的设计规范会给出元素需要统一的部分,如间距、边框、字体、颜色,然后给出各种情况下的做法:

如果设计规范自己都不统一,不能自圆其说,使用者将无所适从。
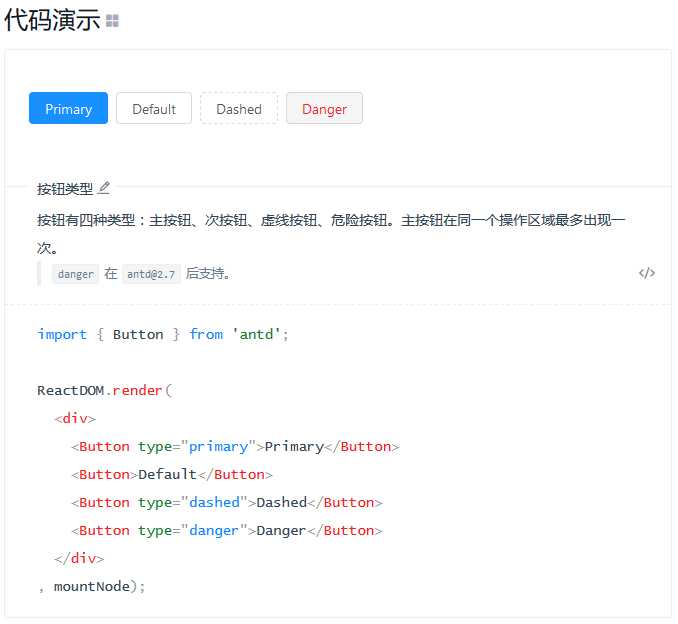
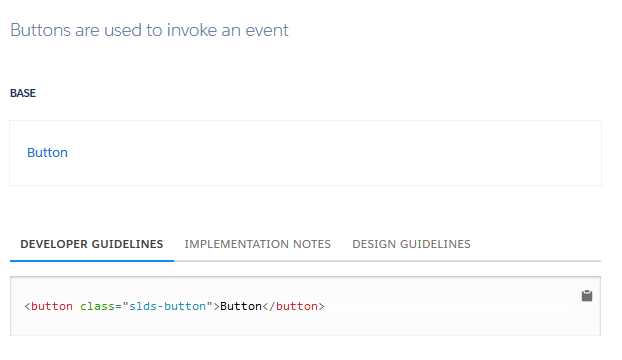
8.4 代码示例
有些设计贵伐会将代码也展示出来,以方便开发人员。

8.5 案例
设计规范最好有已成功的案例,这才是对设计规范最好的展示。
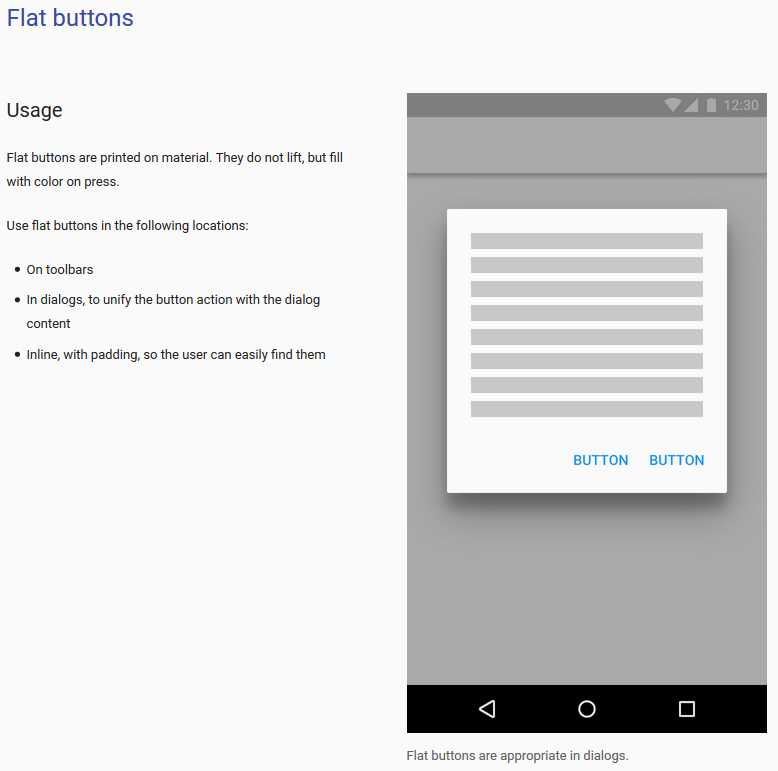
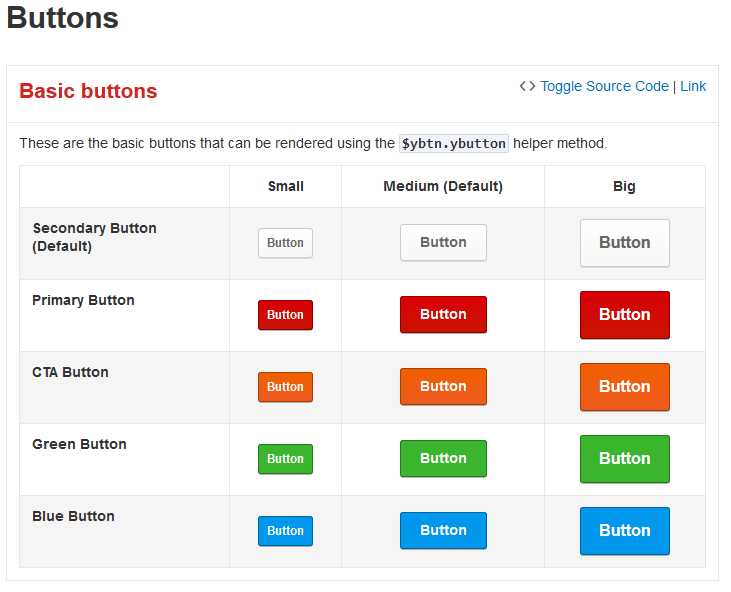
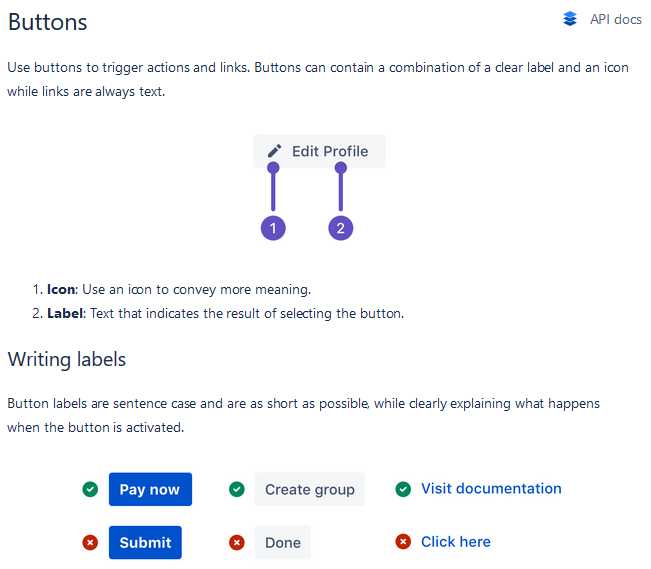
9. 设计规范网站分享
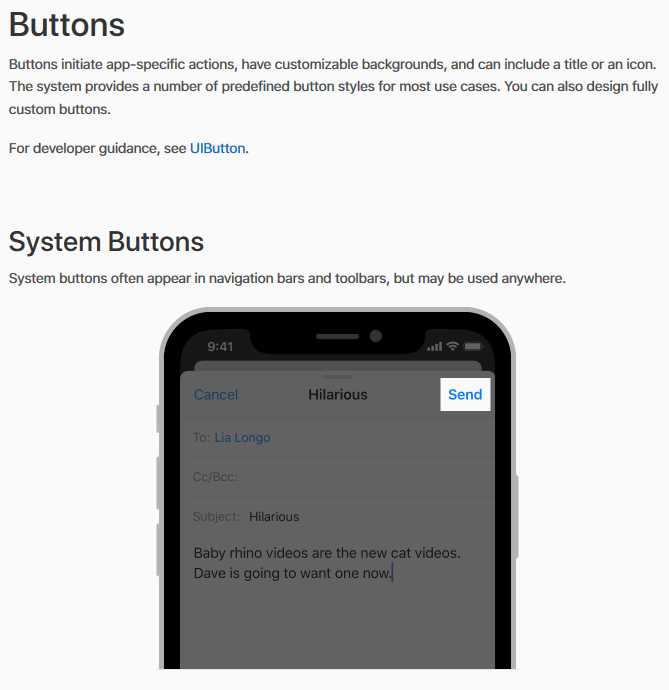
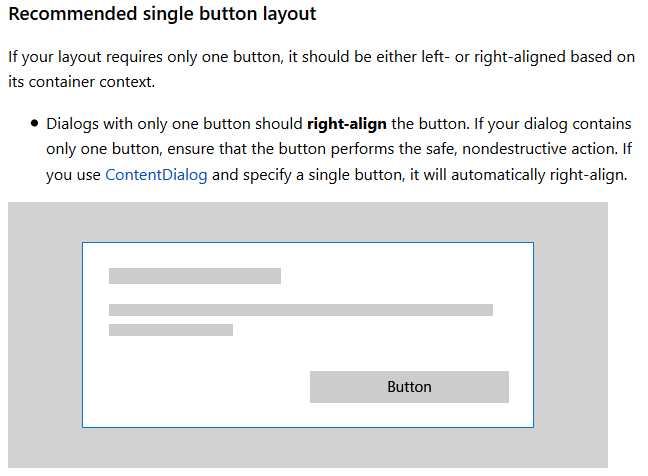
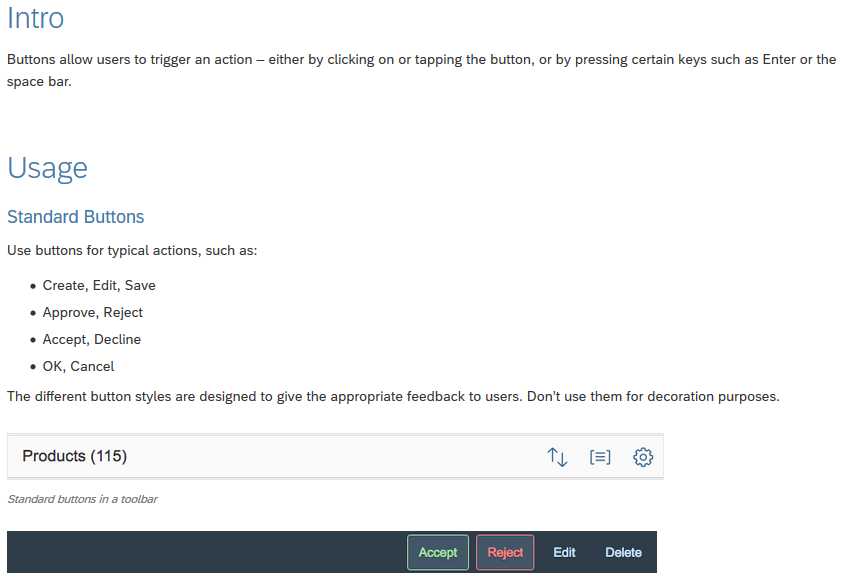
以Button为例,比较一下各大公司的GUI设计规范









10. 结语
希望这篇文章可以帮组读者建立自己团队的GUI设计规范。尤其是对桌面开发的团队,由于缺乏GUI设计规范导致很多桌面软件的设计都马马虎虎,真的希望将来这点可以得到改善。
最后再推荐一些设计规范聚合网站:
styleguides.io
findguidelin.es
Brand Style Guide Examples
以上是关于[设计]GUI设计规范的规范的主要内容,如果未能解决你的问题,请参考以下文章