|
WEB UI设计命名规范,也就是网站用户界面设计(网页设计)命名规范。
这套规范并非单纯的CSS、html或javascript命名规范,它涉及了很多使用PhotoShop这类设计工具进行网页设计过程中的命名规范。
许多美工设计效果图源文件没有对图层命名的习惯,而网上大多命名规范都是关于css、html、js和一些服务器端语言的,设计方面的命名规范很 少。设计师也是技术团队的成员,而前端开发工程师需要使用设计师的效果图源文件的,所以统一命名规范和设计规范对于团队的协作和工作效率肯定是有好处的。
WEB UI设计命名规范
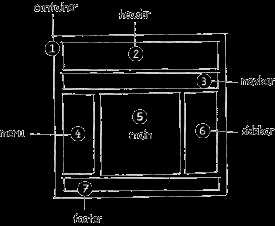
一.网站设计及基本框架结构:

1. Container
“container“ 就是将页面中的所有元素包在一起的部分,这部分还可以命名为: “wrapper“, “wrap“, “page“.
2. Header
“header” 是网站页面的头部区域,一般来讲,它包含网站的logo和一些其他元素。这部分还可以命名为:“page-header” (或 pageHeader).
3. Navbar
“navbar“等同于横向的导航栏,是最典型的网页元素。这部分还可以命名为:“nav”, “navigation”, “nav-wrapper”.
4. Menu
“Menu”区域包含一般的链接和菜单,这部分还可以命名为: “subNav “, “links“,“sidebar-main”.
5. Main
“Main”是网站的主要区域,如果是博客的话它将包含的日志。这部分还可以命名为: “content“, “main-content” (或“mainContent”)。
6. Sidebar
“Sidebar” 部分可以包含网站的次要内容,比如最近更新内容列表、关于网站的介绍或广告元素等…这部分还可以命名为: “subNav “, “side-panel“, “secondary-content“.
7. Footer
“Footer”包含网站的一些附加信息,这部分还可以命名为: “copyright“.
二.需要注意的几点:
1.尽量考虑为元素命名其本身的作用或”用意”,达到语义化。不要使用表面形式的命名.
如:red/left/big等。
2.组合命名规则:
[元素类型]-[元素作用/内容]
如:搜索按钮: btn-search
登录表单:form-login
新闻列表:list-news
3.涉及到交互行为的元素命名:
凡涉及交互行为的元素通常会有正常、悬停、点击和已浏览等不同样式,命名可参考以下规则:
鼠标悬停::hover 点击:click 已浏览:visited
如:搜索按钮: btn-search、btn-search-hover、btn-search-visited
三.Photoshop图层结构规范:
Photoshop图层命名遵循树形结构,凡某元素组成的图层大于3层,即可形成组,所有图层尽量避免使用默认命名(图层+编号)。
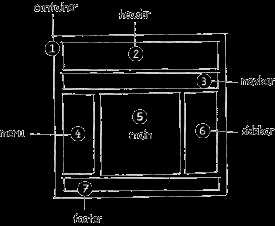
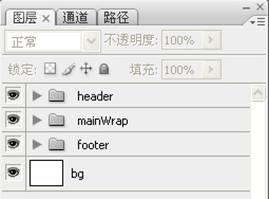
第一级图层结构如下图:

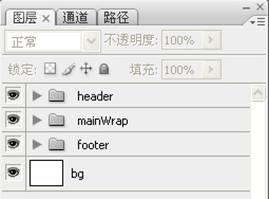
第二级结构图例(医院网站):

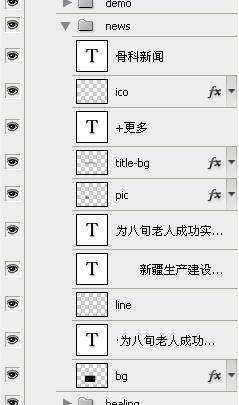
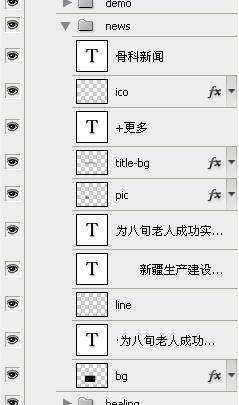
第三级结构图例及效果图对比(医院新闻栏目):

效果图

图层命名结构
四.常用命名汇总:
页头:header
登录条:loginbar
标志:logo
侧栏:sidebar
广告条:banner
导航:nav
子导航:subNav
菜单:menu
子菜单:subMenu
下拉菜单:dropMenu
工具条: toolbar
表单:form
栏目:column
箭头:arrow
搜索:search
搜索按钮:btn-search
滚动条:scroll
内容:content
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
链接:links
页脚:footer
服务:service
热点:hot
新闻:news
下载:download
注册:regsiter
状态:status
按钮:btn
投票:vote
合作伙伴:partner
版权:copyright
网站地图: sitemap
|